The aim of this project was to make use of gradients in creating aesthetically beautiful color contrasts.
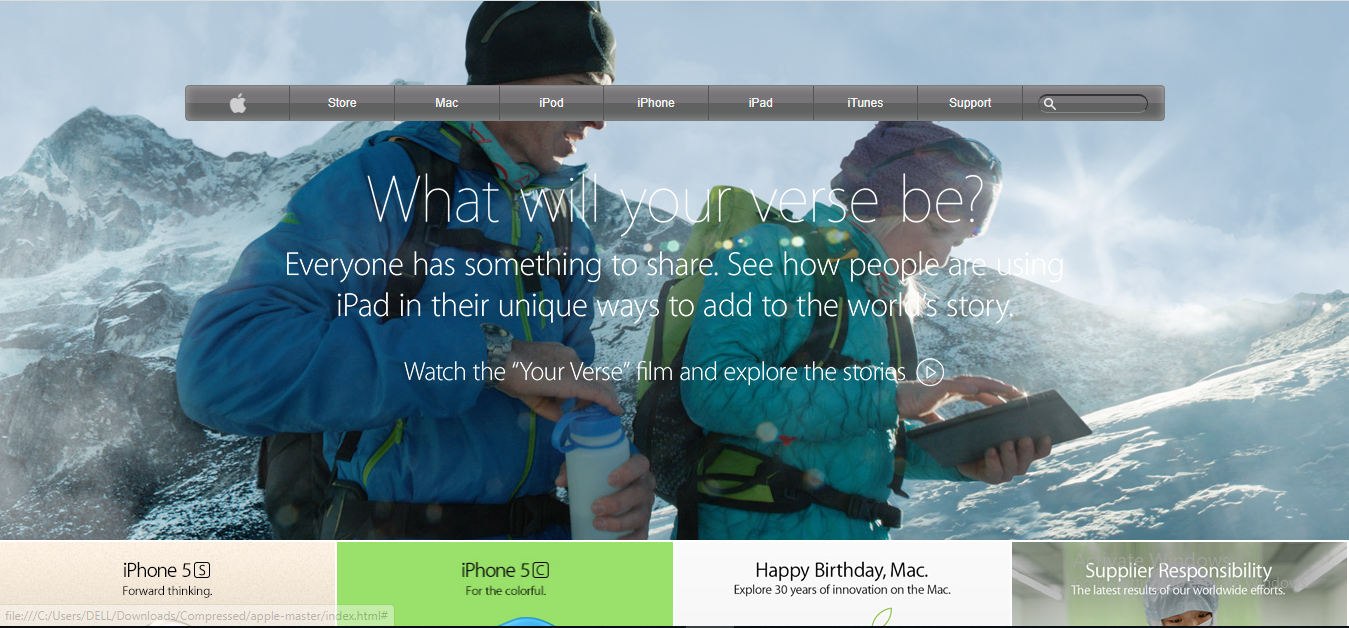
Screenshot of Page
For this project I cloned an old apple page that displayed a navbar with a beautiful two toned background color. I was able to achieve this look by using a css property (gradient), precisely a linear gradient to give two similar colors (with slight differences when put side by side each other) a 50% value: This means one color starts and stops when it reaches 50% or half of the element vertically and the other color continues to give that element a nice two toned look.
- Html,
- Css
👤 Osong Agberndifor
- Github: Osong Agberndifor
- Twitter: Osong Agberndifor
- Linkedin: Osong Agberndifor
Contributions, issues and feature requests are welcome!
Feel free to check the OA7 issues page.
Give a ⭐️ if you like this project!