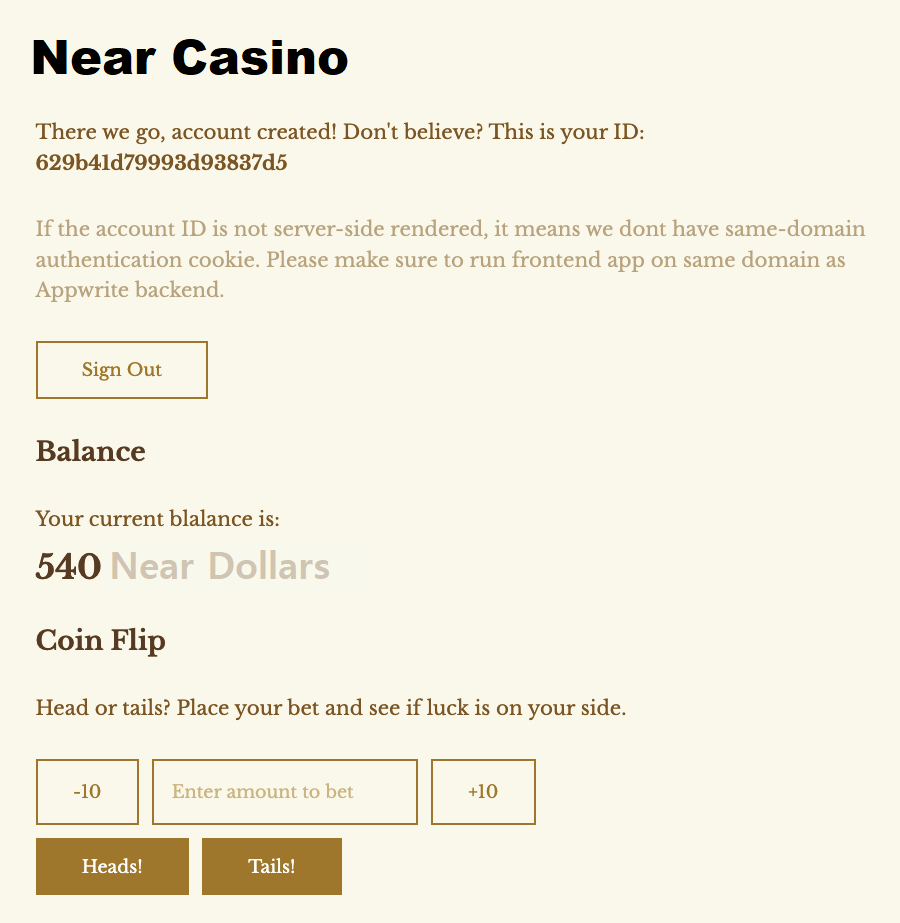
Near Casino is a fake online casino that supports one game - coin flip. The website is mainly useful for developers serving as demo application using Appwrite and Sveite Kit.
Project focuses on multiple aspects:
- Appwrite Backend
- Secure use of Appwrite
- Svelte and Svelte Kit
- SSR using Svelte (and Vercel)
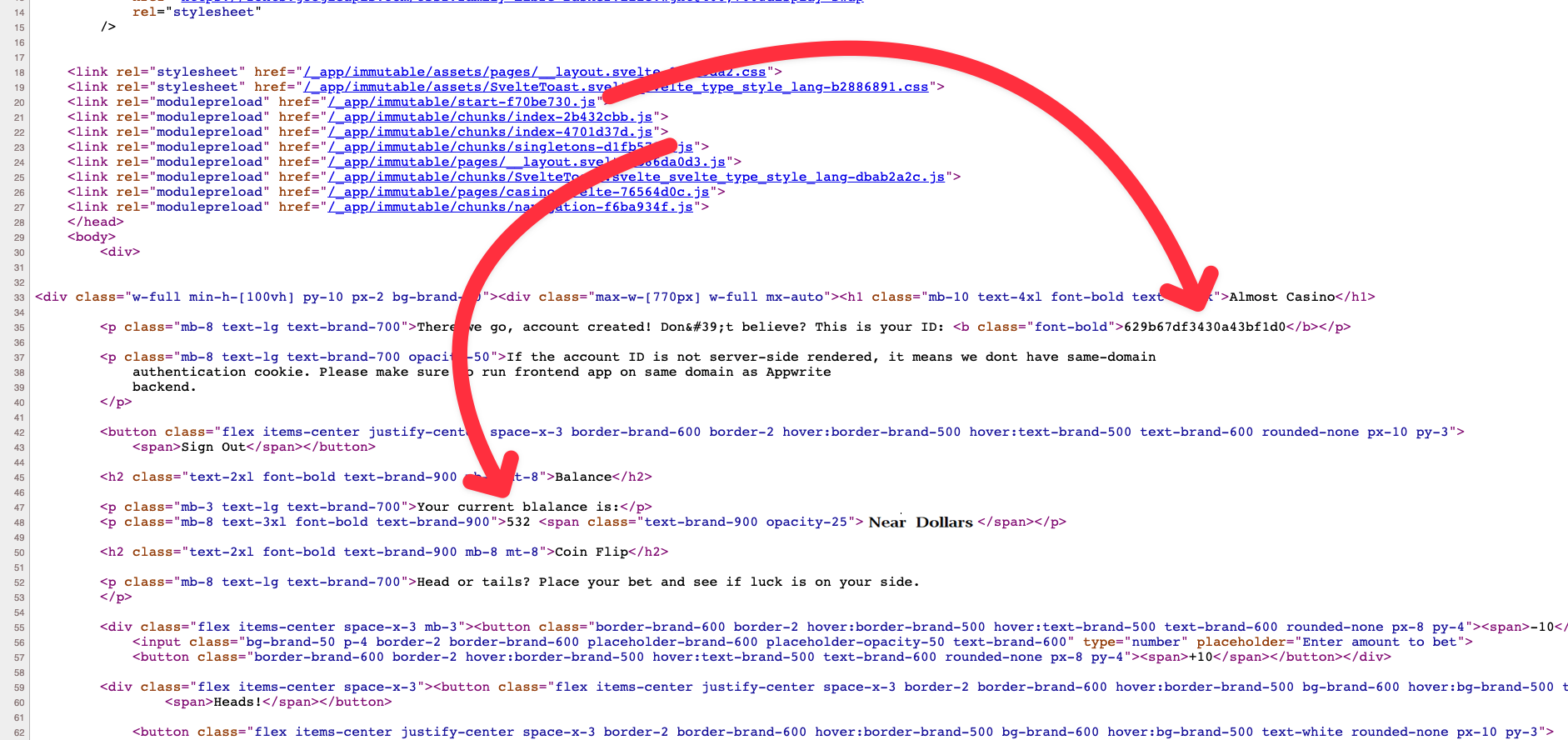
Proof of server-side rendering kicking in properly with Appwrite and Svelte Kit (hosted on Vercel):
Near Casino uses multiple frontend and backend technologies with focus of simplifying the development. Main focus of tech stack in this project is to make development fast and fun, instead of making it scalable and micro-optimized.
- Appwrite, a secure backend as a service that provides 90% of necessary backend functionality out of the box
- TailwindCSS, a CSS library to rapidly design components using HTML classes
- Svelte, a JS library to build reactive frontend. Alongside this, application uses TypeScript
- Svelte Kit, a Svelte framework to give proejct proper structure, routing and other cool features
- Vercel, a static site hosting with amazing deployment flow using Git
Frontend:
- Install dependencies:
npm install - Spin-up HTTP server:
npm run dev - Visit localhost:3000
Backend:
🚨 There is a bug in Vercel adapter! Please rename file from
_appwrite.jsontoappwrite.jsonafter cloning this repository. 🚨
You only need to spin-up backend if you man on backend changes. For frontend changes, you can skip this step as project is connected to production backend instance.
- Install Appwrite locally, or on development server
- Sign up into your Appwrite instance and create project with both name and ID set to
nearCasino - Install Appwrite CLI locally, and login:
appwrite login - Deploy collections:
appwrite deploy collection - Deploy functions:
appwrite deploy functions, and configute environment variables in Appwite Web Console
To prepare your changes from your Appwrite instance database to production one:
- Pull database changes:
appwrite init collection
To create a new function:
- Create function:
appwrite init function
Feel free to do manual changes to appwrite.json if you are familiar with this file.
Frontend:
- Install dependencies:
npm install - Build project:
npm run build - Deploy folder
buildon a static hosting
Frontend build does not use any special environment variables.
Backend:
- Deploy database changes, if necessary:
appwrite deploy collection - Deploy function changes, if necessary:
appwrite deploy function
Assets used in the project made by Alex Martynov.
Everything you need to build a Svelte project, powered by create-svelte.
If you're seeing this, you've probably already done this step. Congrats!!!
# create a new project in the current directory
npm init svelte
# create a new project in my-app
npm init svelte my-appOnce you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.