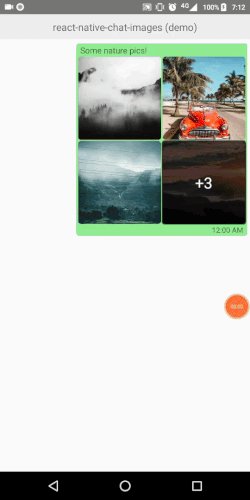
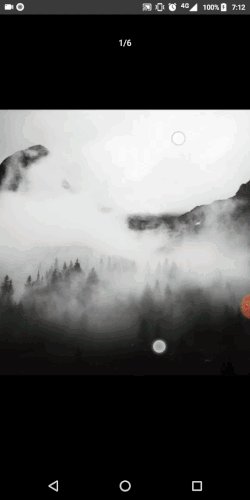
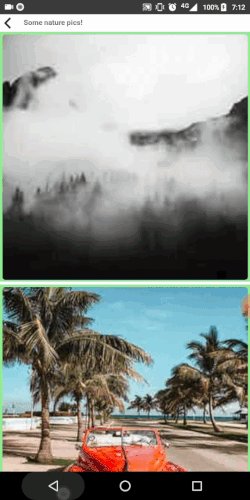
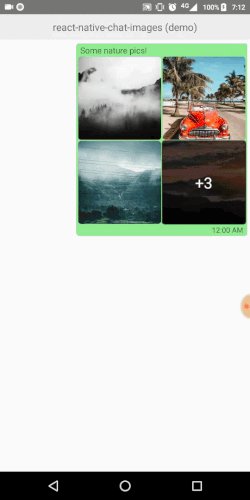
A React Native library to show images grid in chat messages like your favorite platforms! (WhatsApp, Messenger)
You can find the complete changelog on this file.
npm i -S react-native-chat-imagesOR
yarn add react-native-chat-images| Props | Type | Default | Example |
|---|---|---|---|
| images * | array of strings OR array of objects |
required | Samples |
| extra | string | undefined |
'03:30 AM' |
| title | string | undefined |
'Title of Images' |
| style | object | {} |
|
| backgroundColor | string | 'lightgreen' |
'red' OR '#ff0000' |
| width | string OR number |
'100%' |
'50%' OR 360 |
| saveOnLongPress | bool | true |
true OR false |
* if you pass array of objects you may also provide some extra information: see > Image Props
import React, { Component } from 'react';
import { View } from 'react-native';
import Images from 'react-native-chat-images';
export default class App extends Component {
state = {
images: ['img_01', 'img_02', 'img_03', '...'],
};
render() {
return (
<View style={{ flex: 1 }}>
<Images images={this.state.imgs} />
</View>
);
}
}import React, { Component } from 'react';
import { View } from 'react-native';
import Images from 'react-native-chat-images';
export default class App extends Component {
state = {
images: [
{ url: 'img_01' },
{ url: 'img_02' },
{ url: 'img_03' },
{ url: '...' },
],
};
render() {
return (
<View style={{ flex: 1 }}>
<Images images={this.state.images} />
</View>
);
}
}| Props | Type | Required |
|---|---|---|
| url | string (url) |
yes |
| thumbnail | string (url) |
no |
| caption | string | no |
| captionStyle | object | no |
| overlay | ReactNativeElement |
no |