A C++ library enabling web maps in desktop applications (Windows, Linux, MacOS). A wxWebMap is a wxWindow that can be added to your wxWidgets application to show maps, add map objects and edit map objects.
The library is based on wxWidgets and the web map is displayed using a wxWebView window.
The map functionality is implemented using leafletjs. Leafletjs javascript snippets to e.g. add a marker to a map are executed by calling e.g. wxWebMap::AddMapObject.
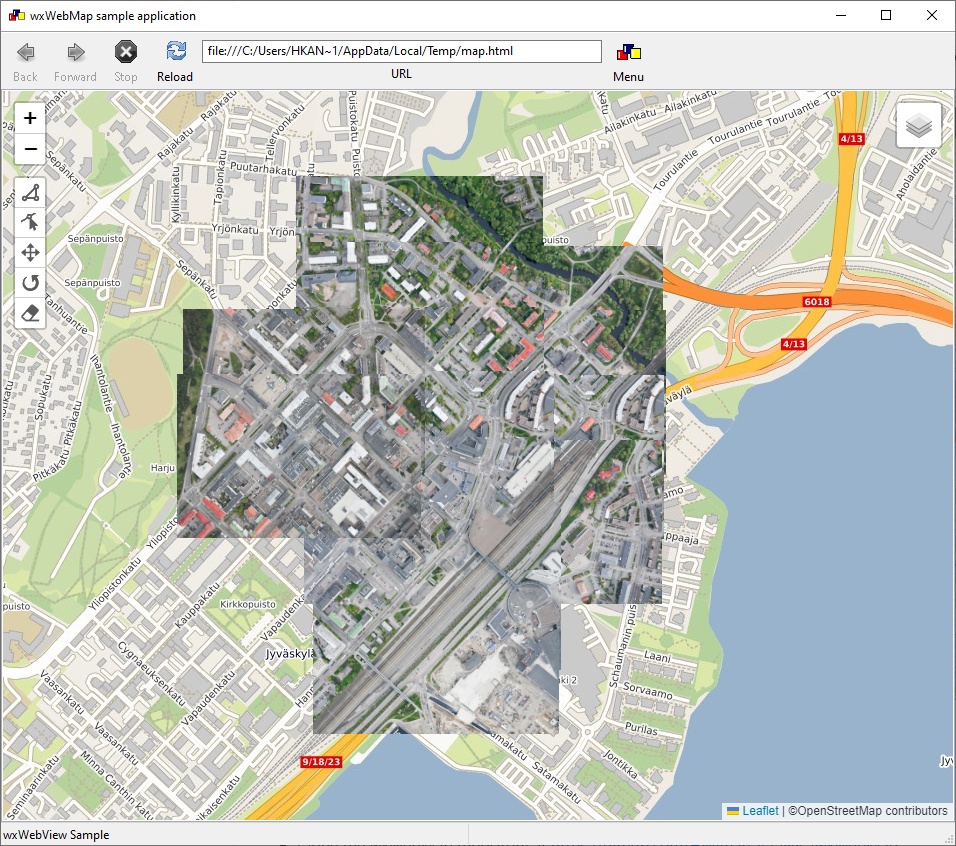
In examples/wxWebMapApplication there is a sample application with GUI. It is based on the wxWidgets wxWebView sample and opens a map in the web view.
To demonstrate the C++ binding to the map, you can add markers, polygons or images using menu->Map->Add marker|polygons|images....
- Clone the wxWebMap repository at https://github.com/HWiman-ICONIC/wxWebMap
- Install vcpkg by following these instructions: https://vcpkg.io/en/getting-started.html
- Install the wxWidgets and boost libraries:
.\vcpkg.exe install wxwidgets:x64-windows boost:x64-windowsin e.g. powershell (Admin mode)- If you run into problems when compiling wxWidgets or even if compilation works but you get messages like "wx*.dll not found" when running sample applications. Replace the
./vcpkg/ports/wxwidgets/portfile.cmakewith the one inwxWebMap/cmake/portfile.cmakeand rebuild wxWidgets (vcpkg install wxwidgets:x64-windows). - You only have to build
boost-smart-ptrandboost-test, but you might as well build all ofboost.
- If you run into problems when compiling wxWidgets or even if compilation works but you get messages like "wx*.dll not found" when running sample applications. Replace the
- Open VisualStudio and choose the
Open a local folderoption and select your wxWebMap directory. - This will trigger CMake to parse the project.
- You may get warnings, but in the Output tab you should see
CMake generation finished.
- You may get warnings, but in the Output tab you should see
- Now Build->Build all
- Set target to e.g. bin/wxWebMapApp.exe and run the application
is the vcpkg root directory
- Clone as above
- Use vcpkg
- Create configuration: $ cmake -S . -B build -DCMAKE_TOOLCHAIN_FILE=/scripts/buildsystems/vcpkg.cmake
- Build $ cmake --build . --target IconicWebMap --config Debug