Pokepedia
A web application engineered to be a Pokemon Encyclopedia that parses through the Pokemon API and displays each pocket monster's specific information and statistics.What I Learned
- Created react app with multiple views
- Practiced API integration
- Updated UI with fetch calls to scrape and display API data
- Parse JSON data
- Search bar and search filtering
Demo
Check it out yourself by clicking here!
User Experience Guide
Users can either use this application on their own accord and follow their own decisions or use this comprehensive guide:
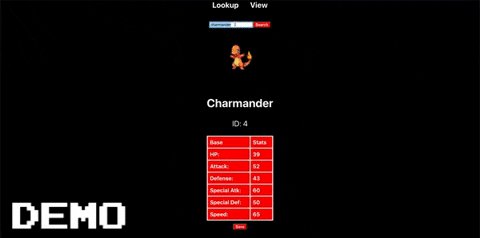
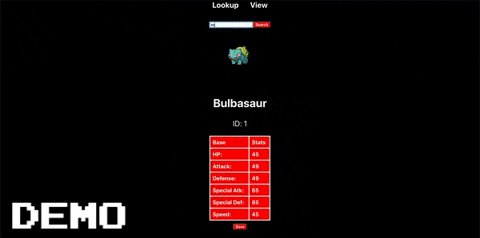
- Users can use the search bar and search pokemon by ID or name. (Ex: 'charizard', 'pikachu', or '6', '25')
- When searched, users can see information based on the pokemon.
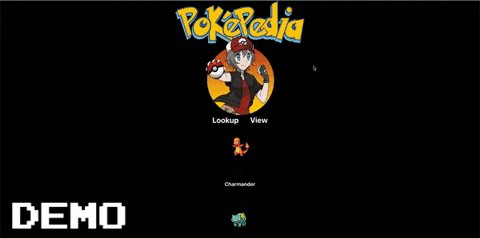
- Users can click the 'save' button to add the pokemon to their list. (IMPORTANT: Keep in mind this list will reset when you refresh the page!)
- Users can hover over and click the 'View' tab to switch to the list UI.
- Enjoy the App! :)