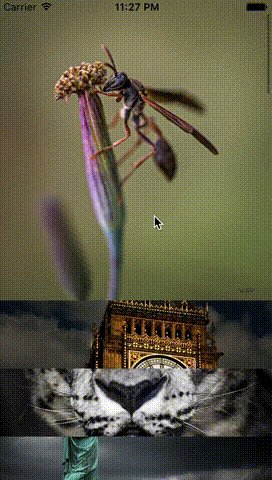
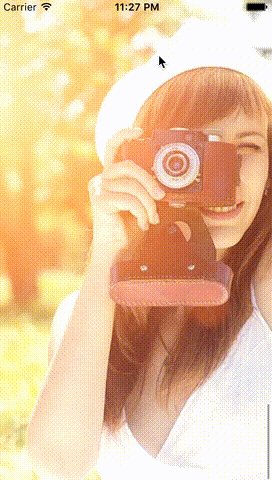
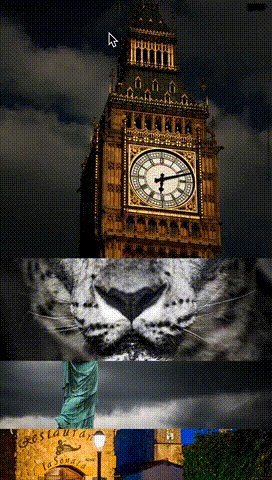
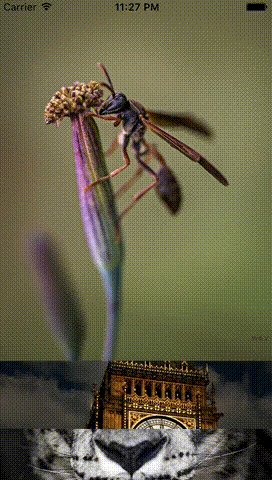
simple but highly effective animation and interactivity!
Very simple and beautiful stacked UIView to use as a replacement for an UITableView, UIImageView or as a menu.
Inspired by this post from ULTRALINX:
VBPiledView is available on CocoaPods. Just add the following to your project Podfile:
pod 'VBPiledView', '~> 1.3'Or from GitHub:
pod 'VBPiledView', :git => 'https://github.com/v-braun/VBPiledView.git'- Download and drop
VBPiledView.swiftin your project. - Congratulations!
See the Example Project.
Here is a sample ViewController that use the VBPiledView:
import VBPiledView
class ViewController: UIViewController, VBPiledViewDataSource {
@IBOutlet var piledView: VBPiledView!
private var _subViews = [UIView]()
override func viewDidLoad() {
super.viewDidLoad()
_subViews.append(UIImageView(image: UIImage(named: "ant.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "bigban.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "leopard.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "libertystate.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "Moonrise.jpg")))
_subViews.append(UIImageView(image: UIImage(named: "photographer.jpg")))
for v in _subViews{
v.contentMode = UIViewContentMode.ScaleAspectFill
v.clipsToBounds = true
v.backgroundColor = UIColor.grayColor()
}
piledView.dataSource = self
}
func piledView(numberOfItemsForPiledView: VBPiledView) -> Int {
return _subViews.count
}
func piledView(viewForPiledView: VBPiledView, itemAtIndex index: Int) -> UIView {
return _subViews[index]
}
}The sizes of an expanded item and of all collapsed items can be configured relative to the size of the VBPiledView.
self.piledView.expandedContentHeightInPercent = 70 // expanded content height -> 70% of screen
self.piledView.collapsedContentHeightInPercent = 15 // collapsed content heigt of single item -> 15% of screenIf you discover any bugs, feel free to create an issue on GitHub fork and send me a pull request.
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
See LICENSE.