This project was bootstrapped with Create React App.
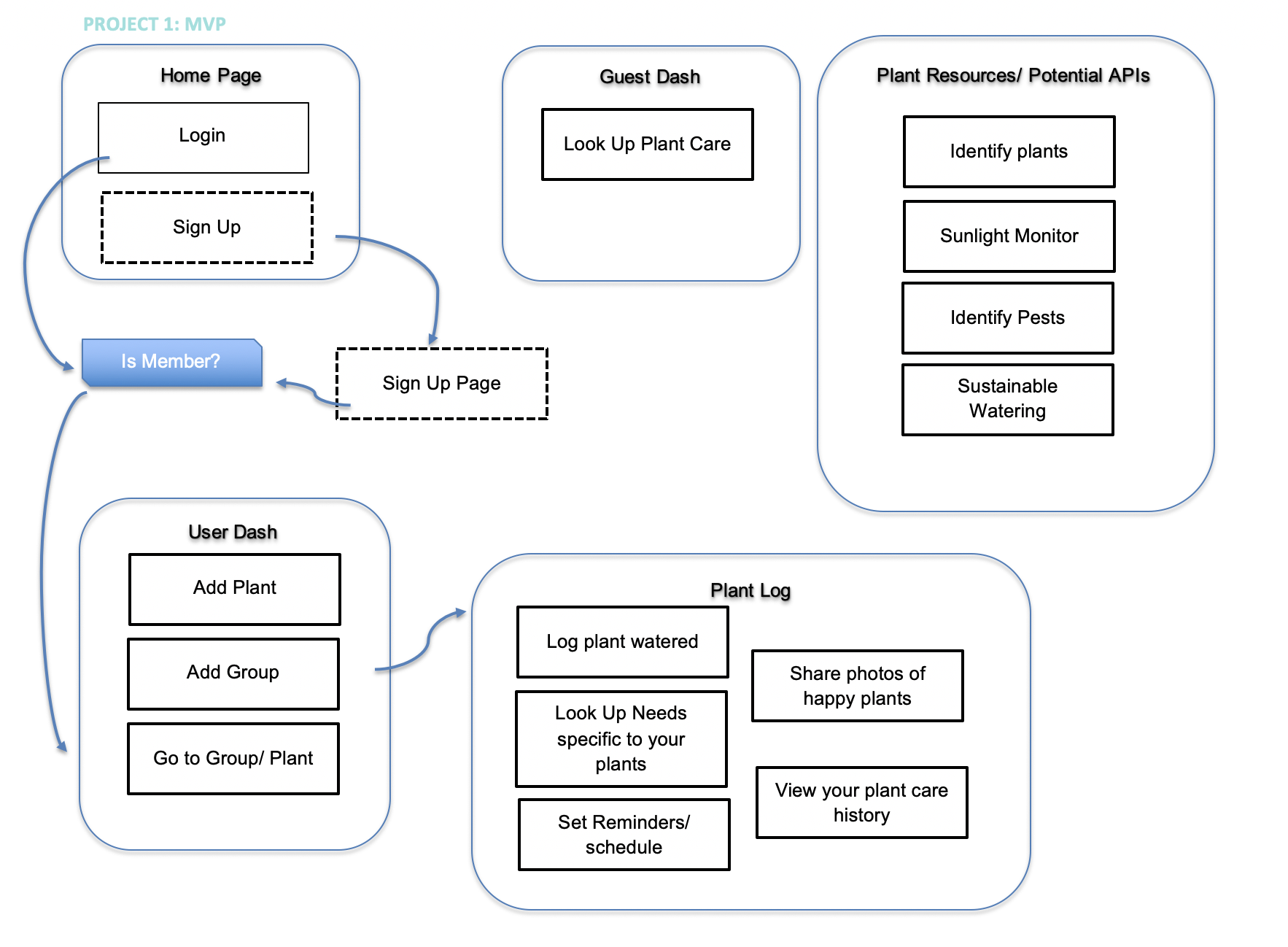
FeedMeSeymore is an app to help you stay on track with keeping your plants alive! With these tips, encouragement, and scheduled watering reminders, your plants have never looked better!
- Ability to add a new plant, edit, and delete it
- Ability to add a new group, edit, and delete it
- Ability to add or remove a plant from a group
- Ability to add, edit, and delete users
- Ability to set reminders to water a plant
- Ability to send reminders to water to text or email
- Ability to add or remove a photo of a plant
- Ability to list all plants by location and know how long it has been since a plant was last watered
-
Run
npm installin project directory. This will install server-related dependencies such asexpress. -
cd clientand runnpm install. This will install client dependencies (React). -
npm install bcryptto install the hash functions. -
npm install jsonwebtokento install the token for authentication. -
npm i deep-email-validator --saveto install the email validator. -
DOES NOT WORK IN REACT. I'm leaving this info here because it's a very useful dependency, although not supported in React for now.
npm install cron. This module allows for scheduled calls to functions. Needed to keep track of unwatered plants. Install if CronJob is used for this daily check. [https://github.com/kelektiv/node-cron], [https://crontab.guru/examples.html]
- Access the MySQL interface in your terminal by running
mysql -u root -p - Create a new database called facebook:
create database plants - Add a
.envfile to the project folder of this repository containing the MySQL authentication information for MySQL user. For example:
DB_HOST=localhost
DB_USER=root
DB_NAME=facebook
DB_PASS=YOURPASSWORD- Run
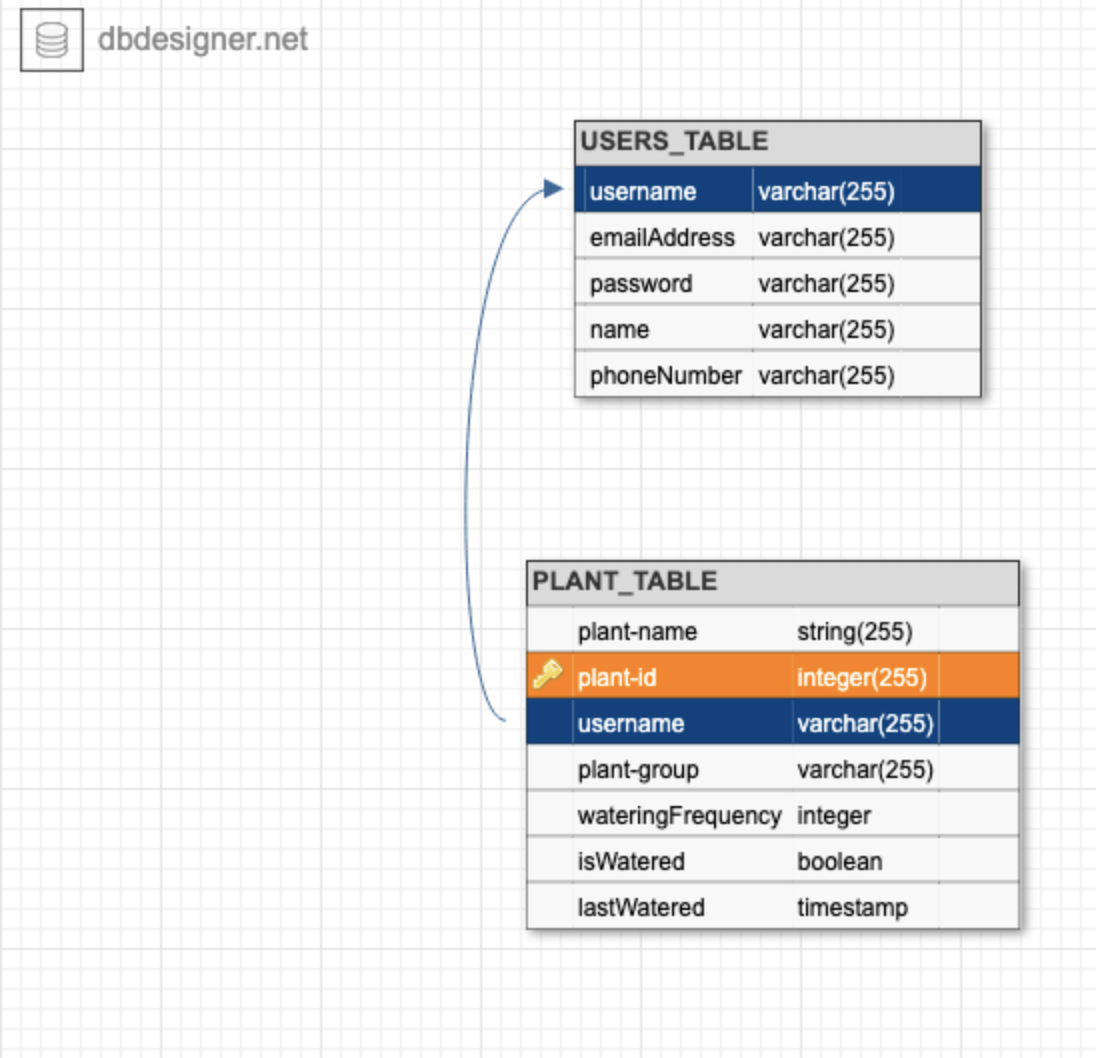
npm run migratein the project folder of this repository, in a new terminal window. This will create 2 tables called 'plantsTable' and 'usersTable' in your database.
- Run
npm startin project directory to start the Express server on port 5000 - In another terminal, do
cd clientand runnpm startto start the client in development mode with hot reloading in port 3000.
- Run
npm install emailjs-comin new terminal window to import module or the required method.
import{ init } from 'emailjs-com';
init("yourUserId");- React
- CSS
- MySql
- Express
- Nodemon
- (...)
- In the future, this app could be able to maintain and access a log of plant watering.
- It could also be able to connect to an api for watering and fertilizing.
- It might also be helpful to look up specific needs and care plans for types of plants.
This is a student project that was created at CodeOp, a full stack development bootcamp in Barcelona.