BPMN Redrawer is a web application that allows to upload images representing BPMN models to convert them in actual BPMN models stored in .bpmn format.
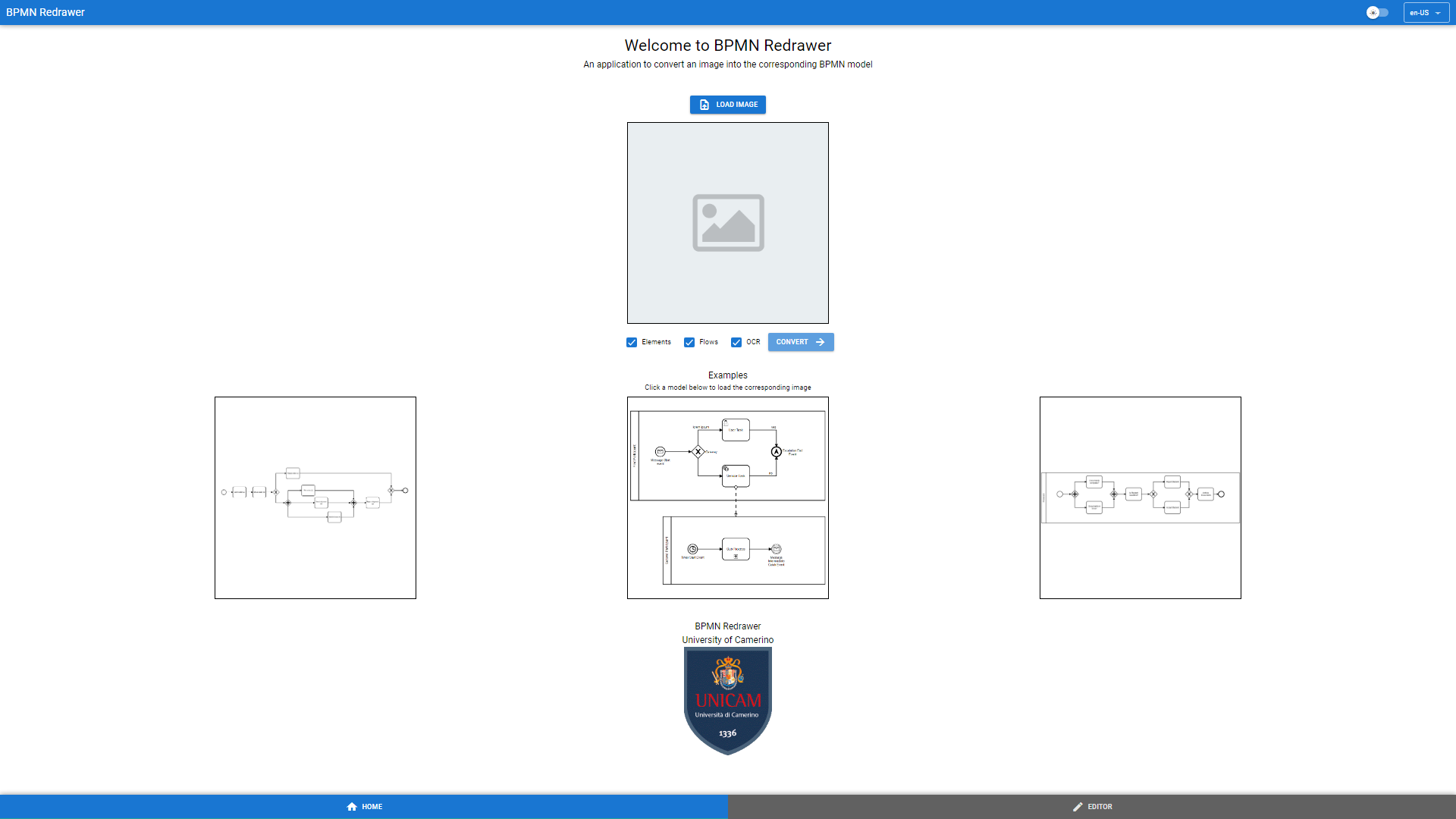
The user, through the simple and intuitive GUI, can load an image from the local storage in different formats (PNG, JPEG, BMP). The image is then displayed and is ready to be converted. After that, the backend receives the loaded image, extracts the elements and link them togheter in order to obtain the final .bpmn file. At this pont the result comes back to the frontend and, using the GUI, can be downloaded or can be shown and edited thanks to the integration of the bpmn-js library.
Overall, the application is able to provide the following functionalities:
- Convert an image into the corresponding .bpmn model;
- Download the converted model;
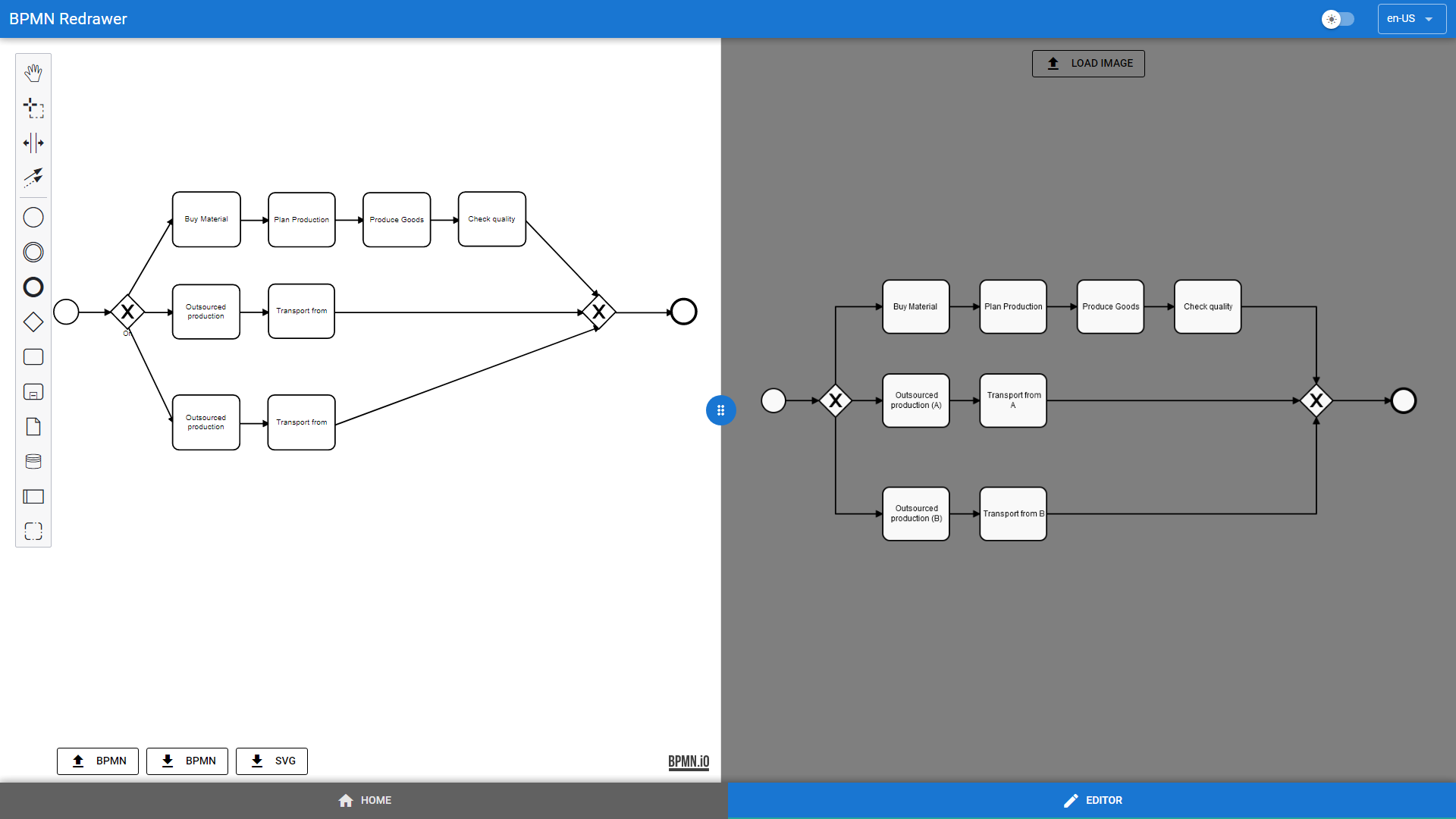
- Visualize the converted model and, next to it, the starting image;
- Edit the converted model;
- Open, edit and download an existing .bpmn model;
- Create a BPMN model from scratch and download it as .bpmn file or .svg image;
- Load an image next to the BPMN editor.
At present the application is able to detect the following BPMN elements with a fair average precision:
|
|
|
Our web application is available and ready to use at the following link: BPMN Redrawer.
A tutorial on its usage is available by clicking the image below:
The user can perform very simple steps to obtain a .bpmn file starting from an image:
- In the HOME page, the user can load an image from local storage with the corresponding button or one of the sample images by clicking on them;
- If correctly loaded, the image will be displayed;
- Different options can be enabled to be performed by the backend, such as:
- object detection for the BPMN elements;
- keypoint detection for the BPMN flows;
- OCR for the BPMN labels;
- Then the CONVERT button can be clicked to start the conversion (it takes a few seconds to complete the process);
- Once the conversion is done, the user can either download or view and edit the resulting model;
- By selecting the VIEW IN EDITOR button, the EDITOR page will allow the user to see the converted model and, if needed, to edit and correct it. The starting image is displayed next to the model and simplifies the revising process (a vertical splitter can be moved to resize the BPMN editor and the image viewer);
- If the user is happy with the result, the final model can be downloaded either as .bpmn file or as .svg image.
The user can also use the EDITOR page to open, edit and download an existing .bpmn model or to create a BPMN model from scratch, as well as loading an image in the image viewer.
BPMN Redrawer is available as a Docker image by creating it from this folder or pulling it from DockerHub.
First of all, download the trained detectron2 models from Hugging Face and move them in the detectron_model folder.
In particular these two models are:
- final_model.pth: the Object Detection model;
- kp_final_model.pth: the KeyPoint Prediction model.
This is needed when working with the application without using containers. When using the containers, the models will be downloaded automatically.
To build the image, from the root folder it is sufficient to launch the command:
docker build -t bpmn-redrawer-image .Once the image has been built, it is possible to run it with the command:
docker run -d -p 5000:5000 -e BACKEND_PORT=5000 -e BACKEND_MODE=production --name bpmn-redrawer-container bpmn-redrawer-imageOtherwise the application can be run with a single command, using the latest image available on DockerHub:
docker run -d -p 5000:5000 -e BACKEND_PORT=5000 -e BACKEND_MODE=production --name bpmn-redrawer-container proslab/bpmn-redrawerTwo variables are available when running the container:
- BACKEND_MODE: development or production (default=production)
- BACKEND_PORT: which port the container will use internally to run the app (default=5000). This is the containerPort in the command:
-p hostPort:containerPort
Once launched, the application will be available at http://localhost:5000.
The Backend README contains more instructions on how to launch/develop the backend.
The Frontend README contains more instructions on how to launch/develop the frontend.