This library requires a valid license of the Nutrient SDK. Licenses are per platform.
Work with a React Native PDF viewer SDK engineered for the best possible user and developer experience. Whether you need high-fidelity PDF rendering, annotation tools, digital signatures, or form filling, our React Native PDF SDK gives you complete control over PDF viewing and editing within your app.
The Nutrient SDK is a framework that allows you to view, annotate, sign, and fill PDF forms on iOS, Android, Windows, macOS, and Web.
Nutrient Collaboration adds real-time collaboration features to seamlessly share, edit, and annotate PDF documents.
Nutrient offers support for customers with an active SDK license via https://support.nutrient.io/hc/en-us/requests/new.
Are you evaluating our SDK? That's great, we're happy to help out! The Nutrient React Native SDK is a commercial product and requires the purchase of a license key when used in production. By default, this library will initialize in demo mode, placing a watermark on each PDF and limiting usage to 60 minutes.
To purchase a license for production use, please reach out to us via https://www.nutrient.io/sdk/contact-sales.
To initialize the Nutrient React Native SDK using a license key, call either of the following before using any other Nutrient SDK APIs or features:
To set the license key for both Android and iOS, use:
Nutrient.setLicenseKeys('YOUR_REACT_NATIVE_ANDROID_LICENSE_KEY_GOES_HERE', 'YOUR_REACT_NATIVE_IOS_LICENSE_KEY_GOES_HERE');
To set the license key for the currently running platform, use:
Nutrient.setLicenseKey('YOUR_REACT_NATIVE_LICENSE_KEY_GOES_HERE');
- A development environment for running React Native projects using the React Native CLI. If you’re using Expo, check out our blog post on the topic.
- The latest stable version of Xcode
- The latest stable version of CocoaPods. If you don’t already have CocoaPods installed, follow the CocoaPods installation guide to install CocoaPods on your Mac.
- The latest stable version of Android Studio
- The Android NDK
- An Android Virtual Device or a hardware device
The Nutrient React Native SDK dependency is installed from the GitHub repository and not the npm registry. To install the Nutrient React Native SDK, run yarn add @nutrient-sdk/react-native in your project directory or npm install @nutrient-sdk/react-native if you’re using npm.
See our Getting Started on React Native guide to integrate the SDK into your new or existing application, or follow the steps below:
-
In the terminal app, change the current working directory to the location you wish to save your project. In this example, we’ll use the
~/Documentsdirectory:cd ~/Documents
-
Create the React Native project by running the following command:
npx @react-native-community/cli init NutrientDemo
-
In the terminal app, change the location of the current working directory inside the newly created project:
cd NutrientDemo -
Add the Nutrient React Native SDK:
yarn add @nutrient-sdk/react-native
-
Install all the dependencies for the project:
yarn install
-
Open your project's
build.gradlefile:open android/build.gradle
-
Add the Nutrient repository to download the Nutrient SDK:
allprojects { repositories { mavenLocal() + maven { + url 'https://my.nutrient.io/maven/' + } } } -
Open the app’s build.gradle file:
... android { - compileSdkVersion rootProject.ext.compileSdkVersion + compileSdkVersion 35 ... defaultConfig { applicationId "com.nutrientdemo" - minSdkVersion rootProject.ext.minSdkVersion + minSdkVersion 21 targetSdkVersion rootProject.ext.targetSdkVersion versionCode 1 versionName "1.0" } } ... -
Open your project’s Podfile:
open ios/Podfile
-
Update the minimum iOS platform version in the Podfile:
... - platform :ios, min_ios_version_supported + platform :ios, '16.0' ...
-
Change the location of the current working directory to the
iosfolder:cd ios -
Install the CocoaPods dependencies:
pod install
-
Open your project’s Workspace in Xcode:
open NutrientDemo.xcworkspace
-
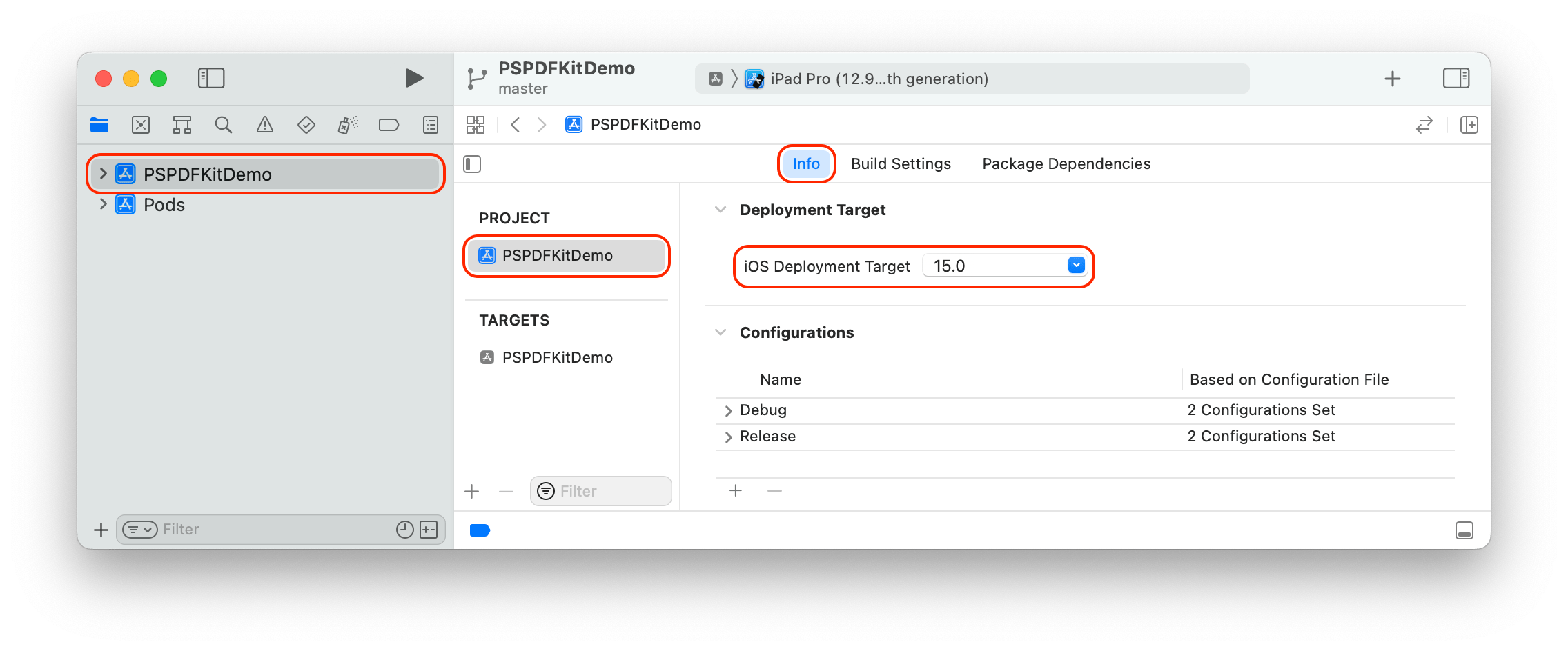
Make sure the deployment target is set to 16.0 or higher:
-
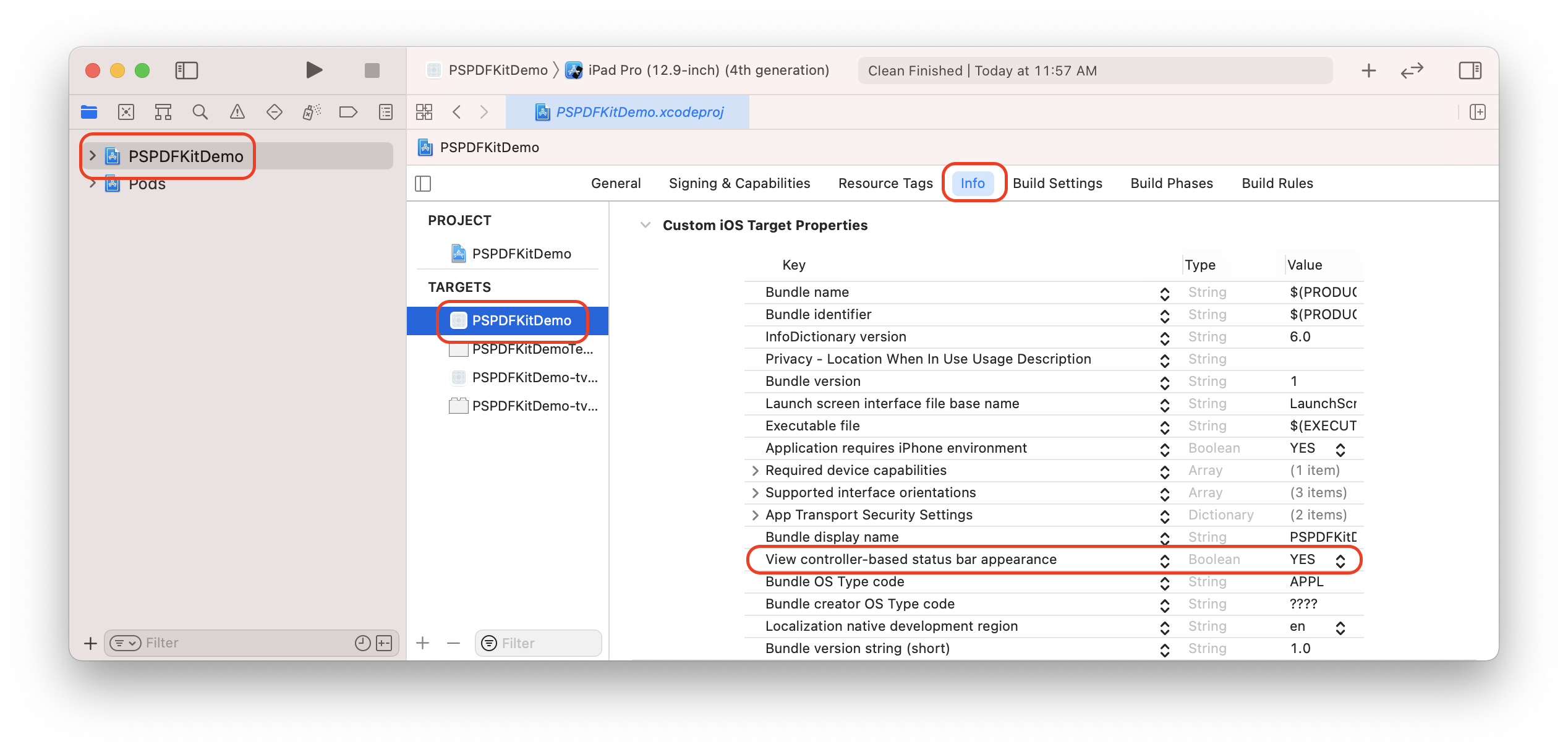
Change View controller-based status bar appearance to
YESin your project’sInfo.plist: -
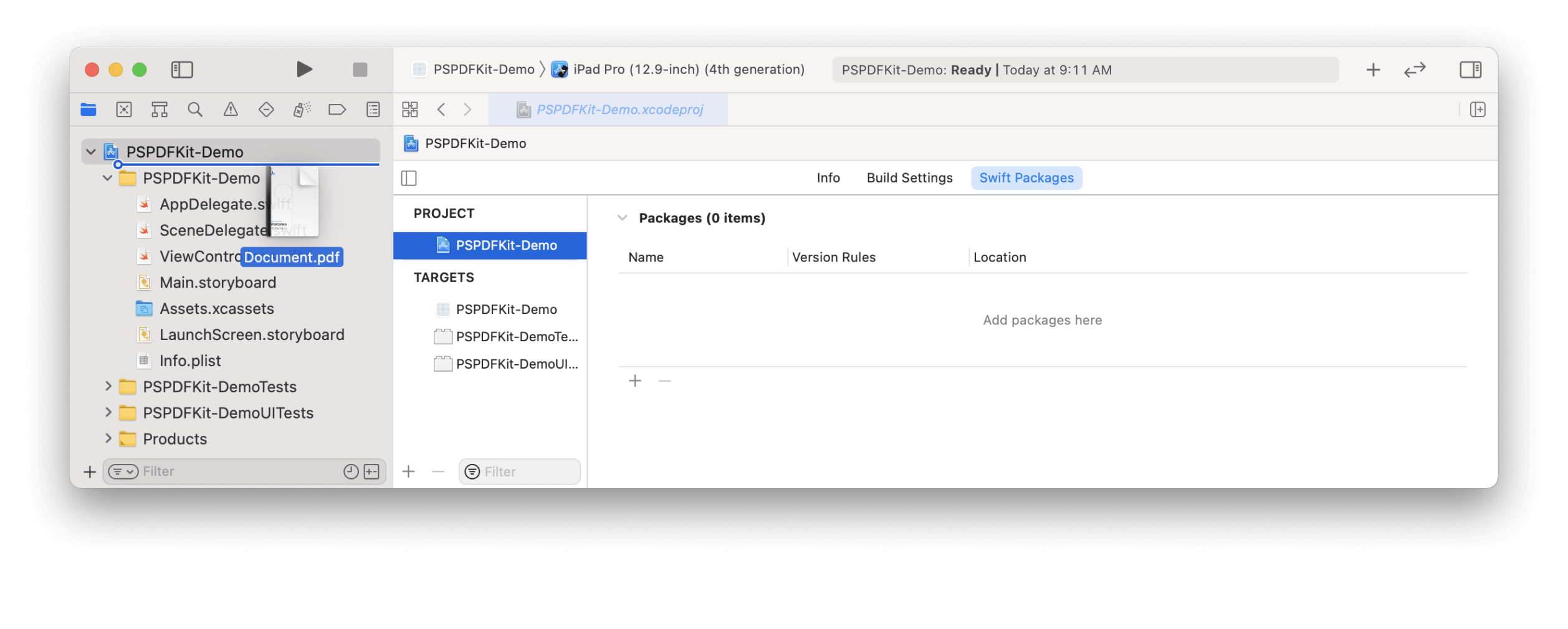
Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use this QuickStart Guide PDF as an example.
-
Change the location of the current working directory back to the root project folder:
cd .. -
Create the
assetsdirectory:mkdir android/app/src/main/assets
-
Copy a PDF document into your Android assets directory:
cp ~/Downloads/Document.pdf android/app/src/main/assets/Document.pdf -
Open your
App.tsxfile:open App.tsx
-
Replace the entire contents of
App.tsxwith the following code snippet:import React, {Component} from 'react'; import {Platform} from 'react-native'; import NutrientView from '@nutrient-sdk/react-native'; import { NativeModules } from 'react-native'; const Nutrient = NativeModules.Nutrient; Nutrient.setLicenseKey(null); const DOCUMENT = Platform.OS === 'ios' ? 'Document.pdf' : 'file:///android_asset/Document.pdf'; export default class NutrientDemo extends Component<{}> { render() { var pdfRef: React.RefObject<NutrientView | null> = React.createRef(); return ( <NutrientView document={DOCUMENT} configuration={{ showThumbnailBar: 'scrollable', pageTransition: 'scrollContinuous', scrollDirection: 'vertical', }} ref={pdfRef} fragmentTag="PDF1" style={{flex: 1}} /> ); } }
-
The app is now ready to launch! Go back to the terminal app and run:
react-native run-ios
react-native run-android
Take a look at the instructions to get started here for iOS and here for Android.
The behaviour of the NutrientView component can be customized using the configuration object. Refer to the PDFConfiguration API documentation. The PDFConfiguration object can be passed as parameter in when creating the NutrientView component, or when using the Nutrient.present() Native Module API.
const configuration: PDFConfiguration = {
showPageLabels: false,
pageTransition: 'scrollContinuous',
scrollDirection: 'vertical',
showThumbnailBar: 'scrollable'
};Some releases contain changes that require updates to your project settings or application code. Take a look at our Upgrade and Migration guides after updating your Nutrient React Native SDK dependency.
For Troubleshooting common issues you might encounter when setting up the Nutrient React Native SDK, please refer to the Troubleshooting section.
This project can be used for evaluation or if you have a valid Nutrient license. All items and source code Copyright © 2010-2025 PSPDFKit GmbH.
See LICENSE for details.