Gatsby Store API
This is the REST API that powers the Maintainer Dashboard for the Gatsby Store. It handles calls to privileged services such as Shopify and MailChimp to avoid exposing API keys in a client-side app.
API Reference
/store/discount-code
Whitelists a maintainer to get free swag from the store.
Parameters
| Name | Type | Description |
|---|---|---|
| username | String | the GitHub username |
| String | email address (can be any email, but is typically a GitHub email) | |
| first_name | String | maintainer’s first name |
| subscribe | Bool | true if the user wants update via email |
NOTE: All parameters are required.
Response
On success (200):
{
"contributor": true,
"customer": true,
"subscribed": true,
"discount_code": "DISCOUNTCODEHERE"
}Test this endpoint
Using cURL:
curl -X POST \
-H "Content-Type: application/json" \
-H "Authorization: Bearer [YOUR_JWT_TOKEN]" \
-d '{"username":"[GITHUB_USERNAME]","email":"[EMAIL]","first_name":"[FNAME]","subscribe":true}' \
http://localhost:8080/store/discount-codeNOTE: See the "How to Test This API" section for instructions on getting a JWT token.
How to Test This API
Step 1: Start the API locally
git clone git@github.com:ichabod-cranes/mansion.git
cd mansion/api.gatsbyjs.com
yarn
yarn startStep 2: Get your access token
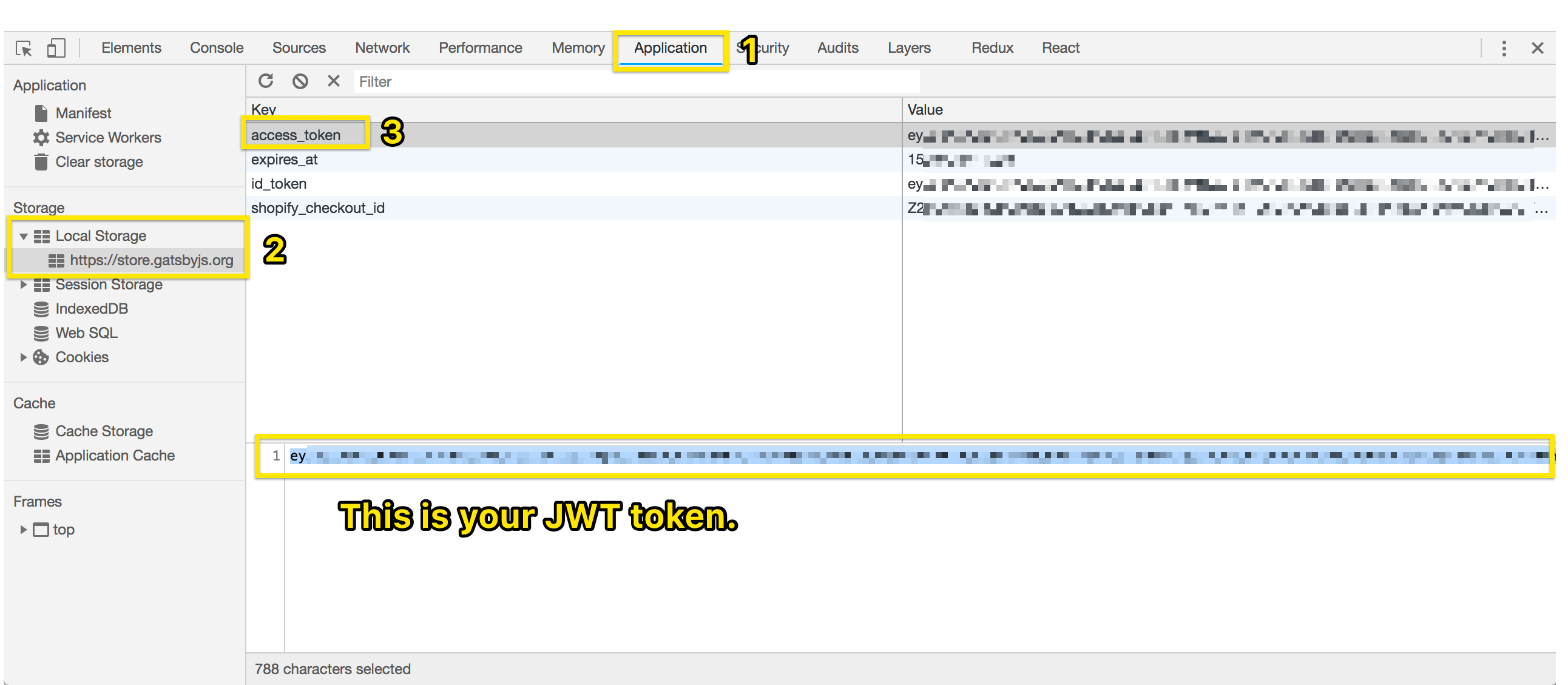
To get your JWT token, visit https://store.gatsbyjs.org and log in with your GitHub account. Next, open Chrome Developer tools and follow these steps.
- Navigate to the "Application" tab
- Select
https://store.gatsbyjs.orgunder "Local Storage" in the left-hand panel - Select
access_tokenin the main panel - Copy the JWT token, which will be a value starting with
ey
Step 3: Send a test request using cURL
IMPORTANT: Open another terminal. The API needs to still be running.
See the endpoint docs above for test commands.