A scouting system for FIRST FRC competitions developed by PWNAGE - Team #2451.
Live Demo . Pit Scouting . Getting Started . FAQ
Table of Contents
- A JSON configuration file controls the elements of the game to track. Create a new configuration file each year for the new game, or tweak it week to week to refine your scouting. No additional coding is needed.
- Works on any device that has a web browser that runs JavaScript. Apple, Android, phones, tablets, laptops, it works on them all.
- Neither WiFi nor Cellular is required at the event. The web page can be downloaded before the event and doesn't need to be reloaded.
- Self-hosting via GitHub. (See directions below)
- Pull data for the event from The Blue Alliance. Team #s, Team Names and Schedules
- Details on how to use ScoutingPASS with Google Sheets spreadsheet
This repository is hosted on GitHub Pages. You can view a live version of it here: https://PWNAGERobotics.github.io/ScoutingPASS. (You can host your ScoutingPASS application on GitHub Pages as well.)
Scouting PASS is a web page displayed in a browser. It consists of 5 "swipeable" pages each representing a specific aspect of a FRC match: Pre-Match, Autonomous, Teleop, End Game and Post-Match. A configuration file allows the screens to be easily modified to collect any metrics that are important for your scouting needs. The scouter can use the "Next" or "Prev" buttons or a swiping motion on touchscreens to move between pages. A QR code is dynamically generated on the last page. This QR code can be scanned to transfer the data to your data repository. The QR code can also be stored for processing later using a screenshot or camera. Once the data has been transferred, the scout hits the clear button and the form is cleared out and ready for the next match.
Configuration is as easy as creating a JSON file with the fields that your scouting team wants to track. Some fields are common to all teams and years. The basic fields are:
- Scouter - who is scouting this robot
- Event - the event that is being scouted
- Level - The level of competition (Qualifications, Double Elimination, Finals, etc)
- Match - the match number that is being scouted
- Robot - Which robot is being scouted (Red-1, Blue-1, etc.)
- Team # - What team is being scouted
User defined fields can be of several different types:
- Text - A freeform text field
- Number - Like text, but restricted to numbers
- Counter - A counter that can be increased or decreased with a click or touch
- Radio Buttons - A single choice between several options (Ball pick up: ()Ground ()Loading Bay ()Both ()None)
- Checkbox - A single on/off or yes/no check box (Exit Start Line? []Yes if checked)
- Timer - A time counter to count the number of seconds it takes to do something (How long did it take to climb?)
- Cycle Timer - Start the timer and with 1 click track cycle times of robots.
- Field Image - Using an image of the field, select positions on the field. (Use to record starting point or shooting locations)
These should cover most of your scouting team's data collection needs. PWNAGE's 2020 Infinite Recharge configuration file is included as an example. The import of the configuration file is in index.html and would need to be updated to import a different configuration file. Only import one configuration file.
Since this is an HTML/JavaScript web page, scouters can use almost any device that has a web browser. If the device has a touchscreen the screen can be used to swipe back and forth between pages and interact with the data elements. The webpage only needs to be loaded once. Once loaded the functionality and data is stored locally in the webpage and doesn't need to be reloaded. The QR code generation and clear button only resets the form and does not cause the page to reload. This means that a cellular or WiFi connection is not needed at the competition as long as the webpage is loaded before the event.
If your team has a The Blue Alliance API access token (See https://www.thebluealliance.com/apidocs) the web page will pull team and schedule information from The Blue Alliance. Put your access token in the authKey variable in resources/js/TBAInterface.js and when the web page is loaded it will load the data (for the event code in the Event field). This enables some features on the PreMatch Screen. With the team information the team name will populate just below the Team # field when the team # field is filled in. If the schedule information is available when the web page is loaded then when the match and robot fields are populated it will automatically populate the team number and team name for the scouter. This reduces typo errors when entering the team numbers manually. (Schedules are usually published before the event a day or two before matches start. However, it may be delayed for various reasons and may only be published hours or minutes before the start of a competition.)
The QR code can be read by a web camera or hand scanner to import the data into the Excel scouting database. The hand scanner used reads the QR code and inputs the data as if it is typed in from a keyboard. Included in this repository is the Excel code to pop up an input window and parse the QR data into a row in Excel. (see the Excel directory)
It's really simple to get started:
- Fork GitHub project (as public if you want to host on GitHub Pages)
- Change configuration file (examples in 2023 or 2024 directories)
- Change the data elements to capture (OPTIONAL: only if desired)
- Enable GitHub Pages in your repository settings (GitHub Pages Instructions)
- Load page via GitHub pages (https://<your_username>.github.io/ScoutingPASS)
To enable The Blue Alliance API:
- Put your API token in the authKey variable in resources/js/TBAInterface.js. (line 4)
- Reload your page.
Note: For this to work, the schedule has to be posted to The Blue Alliance. That usually doesn't happen until just before the event. (a few days to a few hours) To test this you can point it to a past event. Set the event to 2020ilch. Reload the page to load the schedule for that event. Select Match 6 and Blue-2. You should see it populate the Team # to 2451, and the next line will show the team name, PWNAGE.
ScountingPASS now supports Pit Scouting
To access the pit scouting page, add '/pit.html' to the end of your URL. (i.e. http://pwnagerobotics.github.io/ScoutingPASS/pit.html)
It works almost exactly like the main scouting pages, except there is only one page of input. Once your scouters have filled out the information, swipe left to display the QR code. That QR code can be scanned to push the data to Excel.
The default configuration file is 2024/crescendo_pit_config.js. You can modify that configuration to meet your needs.
We realize that you may not want to lug your computer around the pits to scan each QR code. Our recommendation is to have your scouters take screenshots of the QR codes. Then when they are back to the scouting computer, just go through the photos to scan each QR code.
We have 6 scouts per match. One for each robot. Each scout has this website pre-loaded on their phone or a team tablet.
The lead scout has a laptop with Excel and a wired handheld scanner in the stands with the scouts. (Nadomoo Bur3072 - ~$55)
At the end of each match, the lead scout kicks off an Excel macro that pops up an input box. (See an example Excel spreadsheet in the Excel directory) The scouts show their QR code to the lead scout, one by one, who scans the QR code. The data from the QR code is parsed and a row is added to the Scouting Data Table in Excel. If the table doesn't exist, it will create it.
We use custom Excel screens and graphs to determine a strategy for each of our matches.
The night before Eliminations we load the Excel data into Tableau where we use the data mining/graphing capabilities to make a pick list.
The pick list can be modified up to Alliance Selection based on the data that is continued to be collected up to the last match.
Contributions are what makes the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue if anything is missing or unclear in this documentation. to let us know what you'd like changed.
Don't forget to give the project a star!
Why hardcode and disable the event field?
In past years the event has been protected and can only be changed with a GitHub commit. As the popularity of ScoutingPASS grows more teams want to use the default ScoutingPASS site. We've unprotected the event field so that teams can use it for any event.
Why doesn't my configuration file load?
JSON is a stickler for commas and brackets. If you see JSON errors check your JSON for missing or extra commas or brackets when adding or removing elements
What does P.A.S.S. stand for?
PWNAGE Analytical Strategy System
How does the Field Image element work?
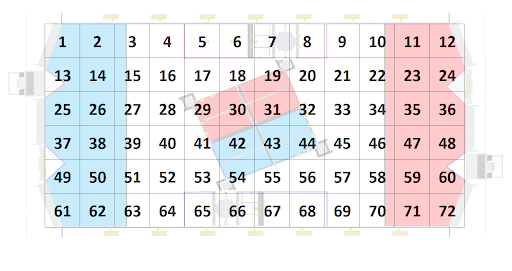
The Field Image element allows tracking of the location of a robot. It does this by dividing the field into 72 different boxes, 12 boxes (across the longest side of a field) by 6 boxes (across the shortest side of the field). A box represents a 4.5' x 4.5' square on the field. Each box is numbered from 1 to 72 per the diagram below.
Field Location Key:
When a scouter clicks on the image the coordinates of the click location are translated into a box and that number is stored into an array. The array is passed as the data for the field element.
The scouter can click as many times as they want and duplicate clicks (boxes) are recorded.
This could be used (as in our demo) to collect shooting information and create heat maps for each robot.
Note: The Auto Start (as) element is special in that it will only keep track of one location. There can only be one starting location. Therefore if you click more than once it will only record the last location.
- Add images to Pit Scouting
- More options for processing the QR code
- Mac version of Excel spreadsheet
- Drag and Drop configuration editing (Avoid JSON editing)
- Better Google Sheets integration/instructions
- Improve look and feel
- Create videos to illustrate how to setup, configure, and use the application
- Better error messages
- Pre-parse JSON for validity to avoid cryptic errors when parsing
- Incorporate Statbotics.io data
- See issues for more
Distributed under the GNU GPL v3.0 License. See LICENSE for more information.
2024 Season Updates
- New configurations added for match and pit scouting as well as the new field image
- Warning: Default dataFormat has been switched from semicolon delimited (ksv) to tab delimited (tsv)
This allows for easier Excel input. No macro needed. Just put the cursor in the Column A and scan the QR code. To switch back change the dataFormat configuration from tsv to ksv.
2023 Season Updates
- Added [configuration documentation](docs/Configuration.md)
- New Timer component - Start/Stop and Clear Buttons
- New Cycle component - Keep track of cycle times
- Improved Clickable Field component - Now you can configure the number of boxes and tie it to a Cycle Timer
- [Excel VBA functions](Excel/VBA_FUNCTIONS_2023.bas) and [examples](Excel/2023_grid_and_cycle_time_example.xlsm) to parse and calculate the Grid field clickable image output
- [Excel VBA function](Excel/VBA_FUNCTIONS_2023.bas) and [examples](Excel/2023_grid_and_cycle_time_example.xlsm) to parse and calculate the average cycle time
- JSON simplification - The JSON structure has been simplified to make it a little easier to maintain. The previous year's configuration files have been updated to use the new structure.
- Add "Flip Image" button to the Field Image component
- Add "tooltip" option for components - Tooltips will appear when hovering over the name of the component
- Bug Fix: Two field image elements on the same page will now render correctly
- Google Sheets integration (See the [Google Sheets](docs/GoogleSheets.md) page for more details)
- Configurable checkbox values in the configuration file. Defaults to Y/N. Can be set to T/F or 1/0. See line 5 of 2022/RR_config.js for an example
- "YN" - for Y/N output
- "TF" - for T/F output
- "10" - for 1/0 output
- Bug fix: Google Sheets fix by using buttons instead of checkboxes for the buttons which caused a "submit" to Google Sheets (Thanks [jckwik](https://github.com/jckwik)!!)
- Don't allow the cycle timer to add a Zero time. (Thanks [jckwik](https://github.com/jckwik)!!)
- Added Display Data and Copy Data buttons on QR screen (Thanks [tails618](https://github.com/tails618)!!)
- Bug fixes to clickable images (Thanks [jacob6838](https://github.com/jacob6838)!!)
- Allow ability link Cycle Timer with Counter (Thanks DaBushinator!!)
- Add pit scouting functionality