In this project, let's build a Stopwatch by applying the concepts we have learned till now.
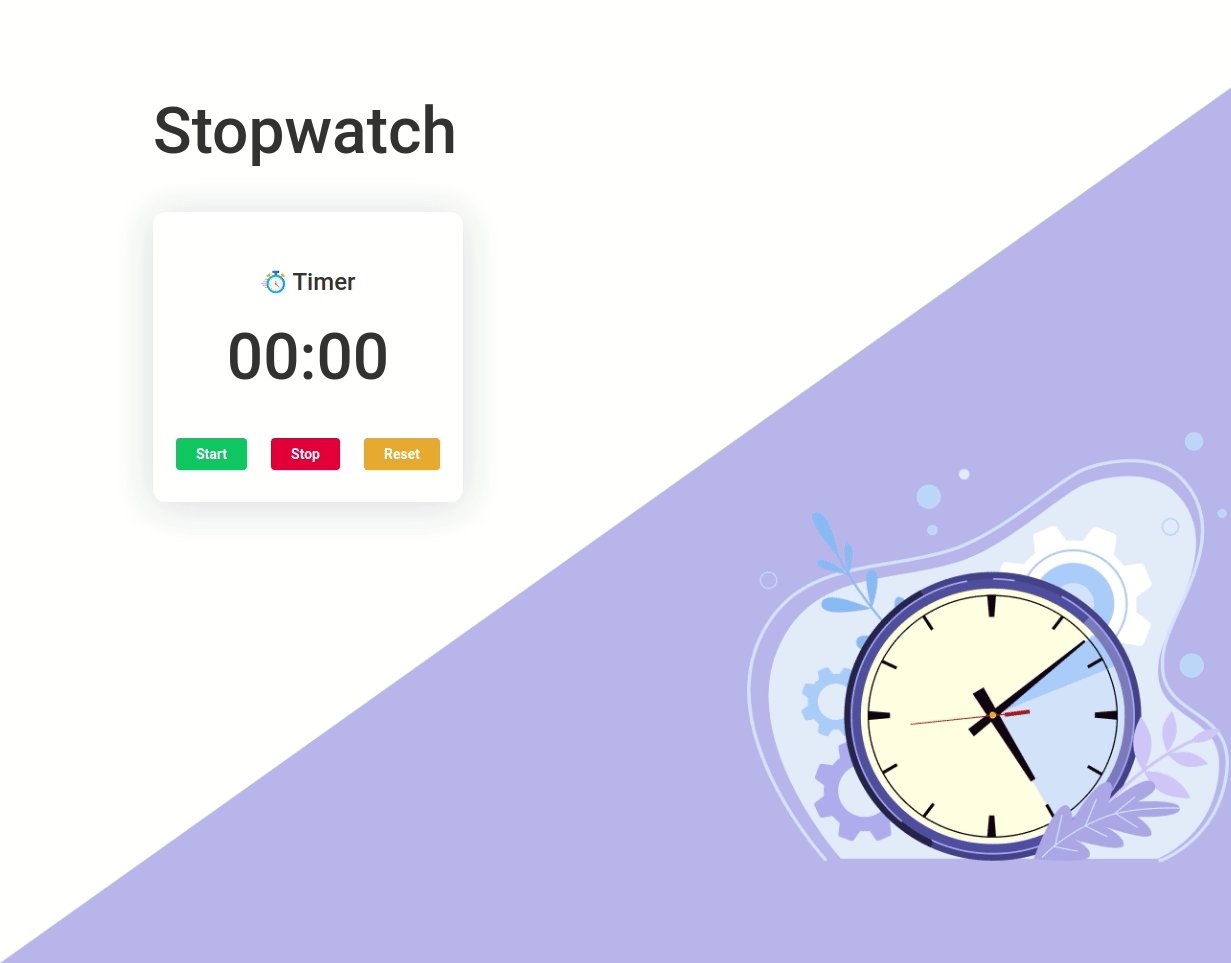
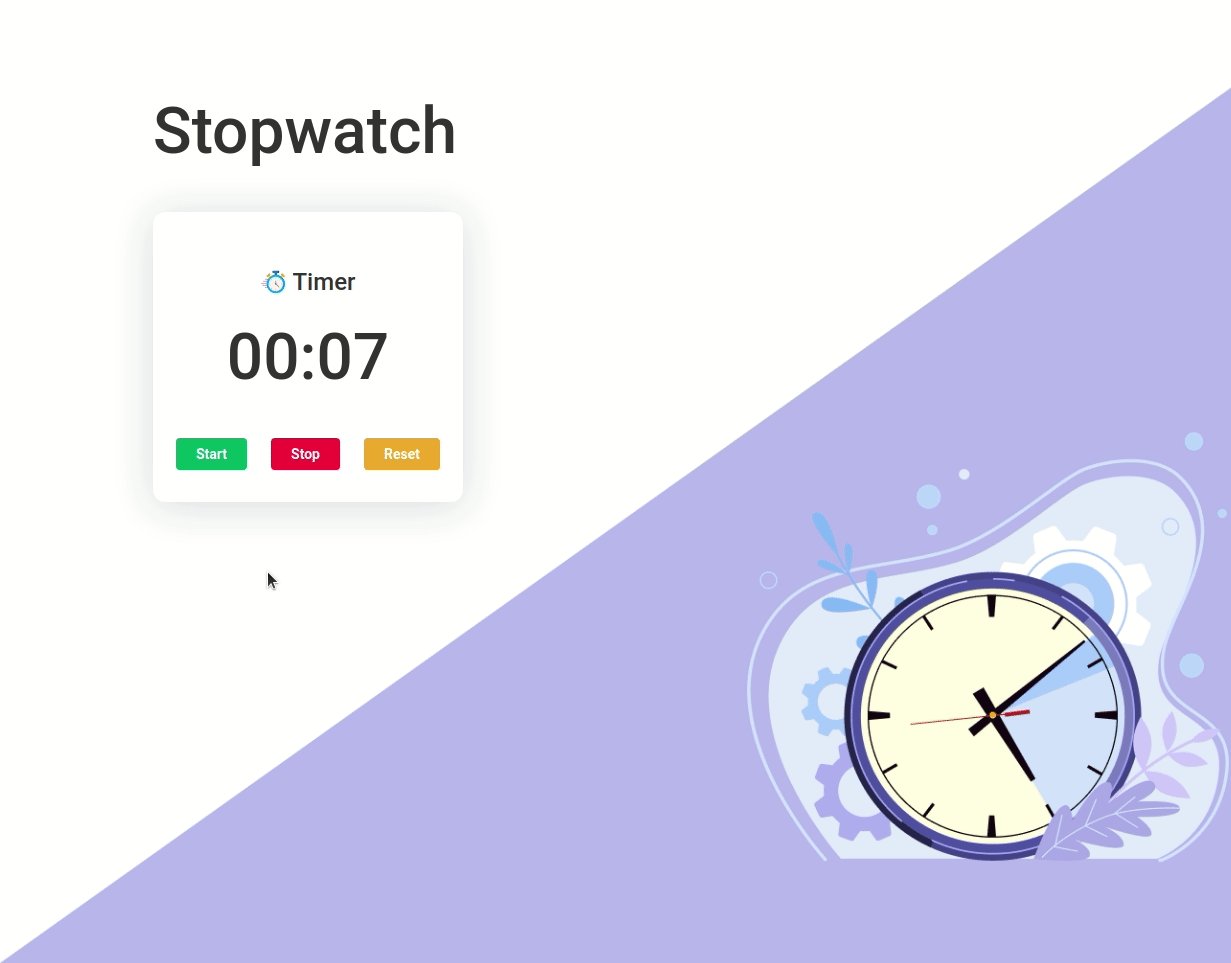
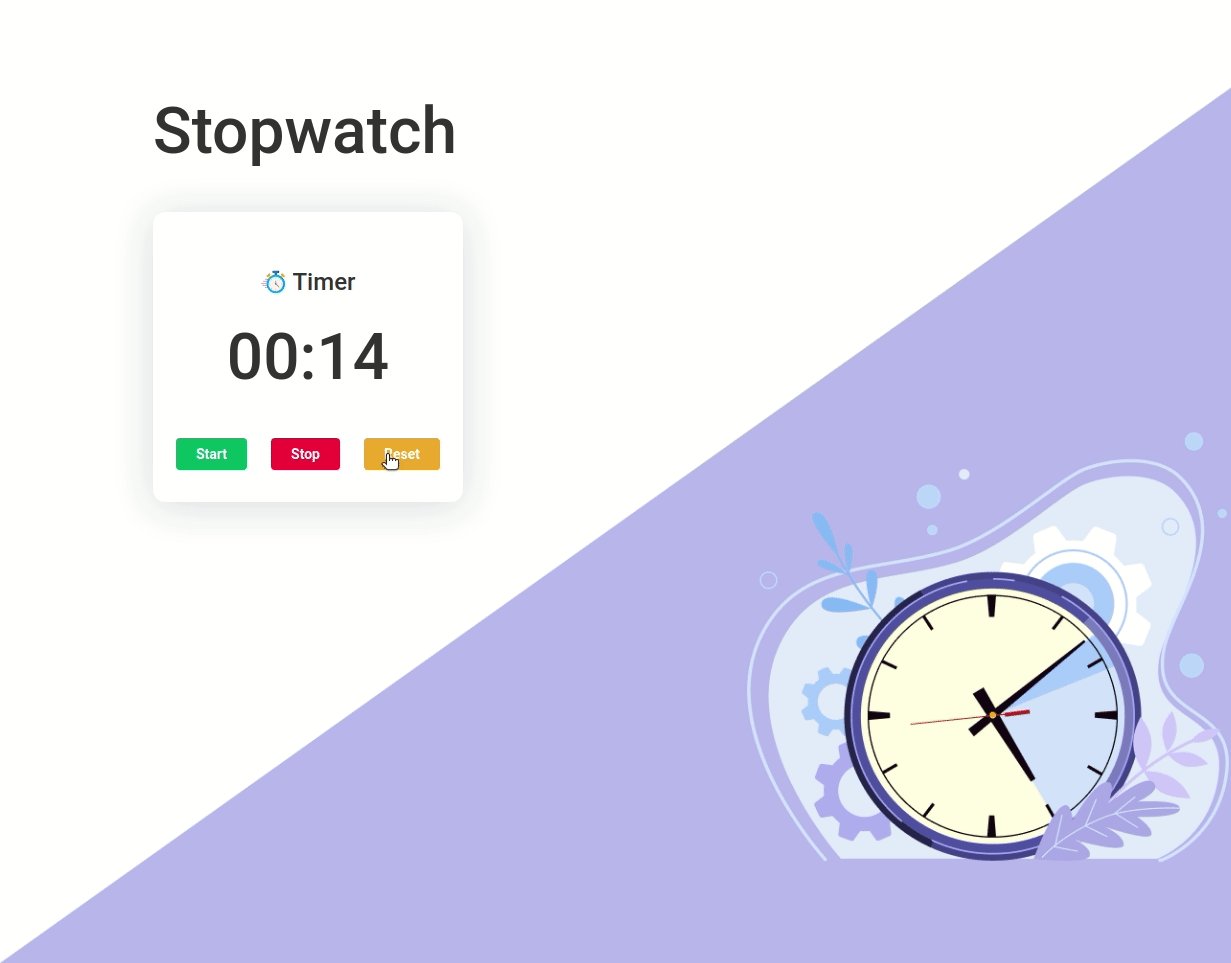
Refer to the image below:
Design Files
Click to view
Set Up Instructions
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Completion Instructions
Functionality to be added
The app must have the following functionalities
- When the Start button is clicked, then the Stopwatch should start running
- When the Stop button is clicked, then the Stopwatch should stop running
- When the Reset button is clicked, then the Stopwatch should be reset to zero
Implementation Files
Use these files to complete the implementation:
src/components/Stopwatch/index.jssrc/components/Stopwatch/index.css
Quick Tips
Click to view
Resources
Image URLs
Colors
Hex: #ffffff
Hex: #333333
Hex: #1db05f
Hex: #ef0d36
Hex: #eaa800
Font-families
- Roboto
Things to Keep in Mind
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.