About | Layout | Setup | Technologies | License
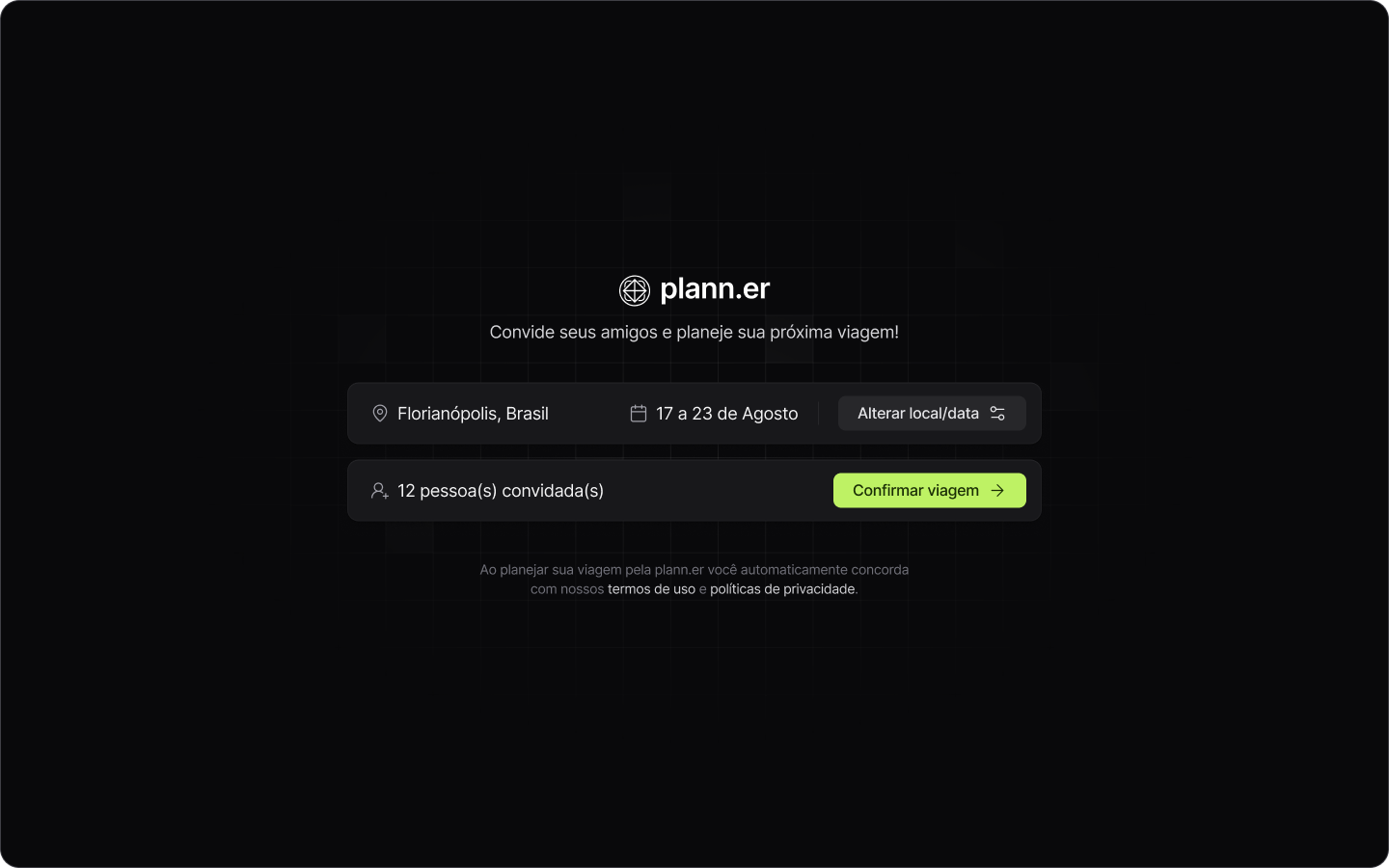
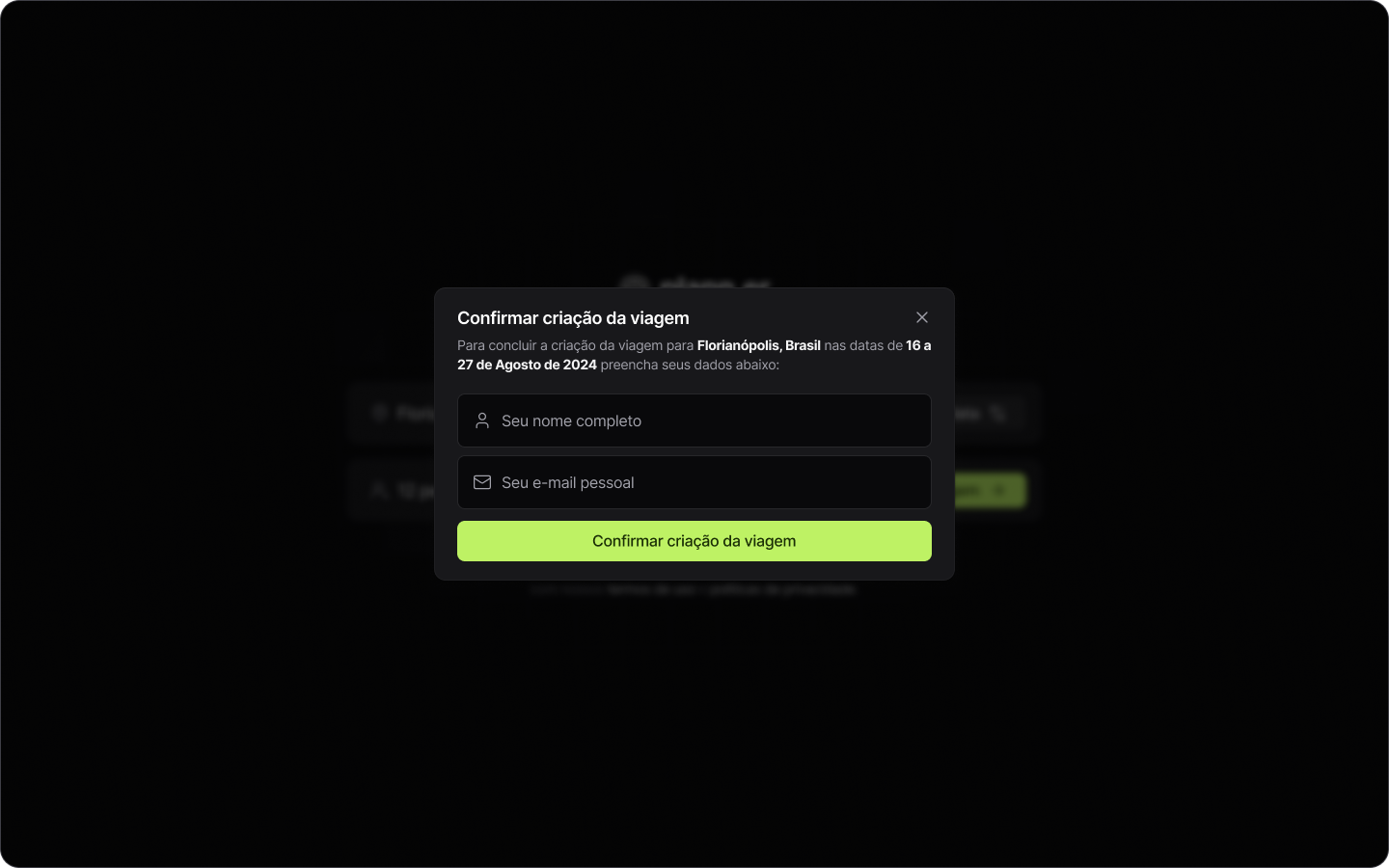
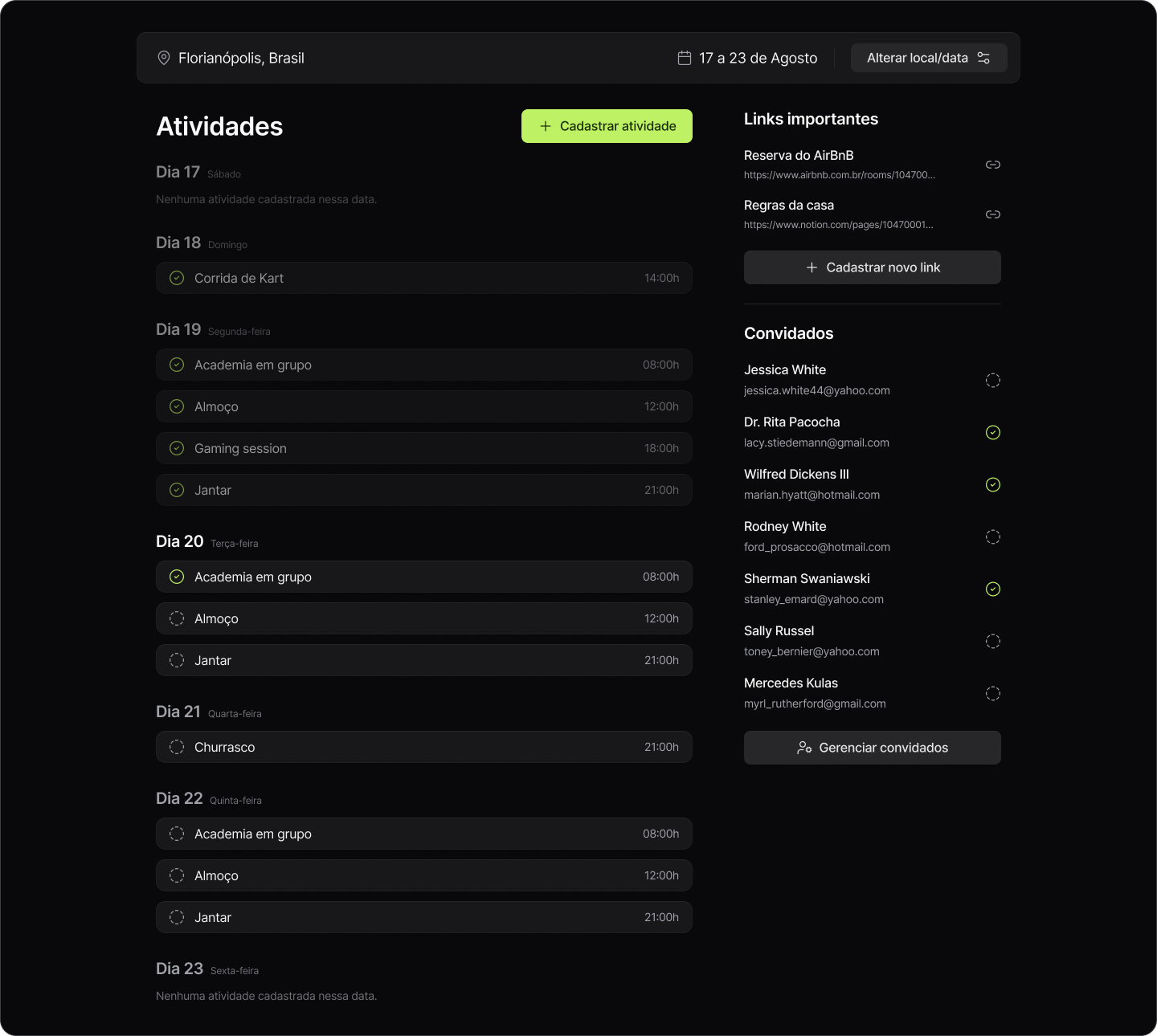
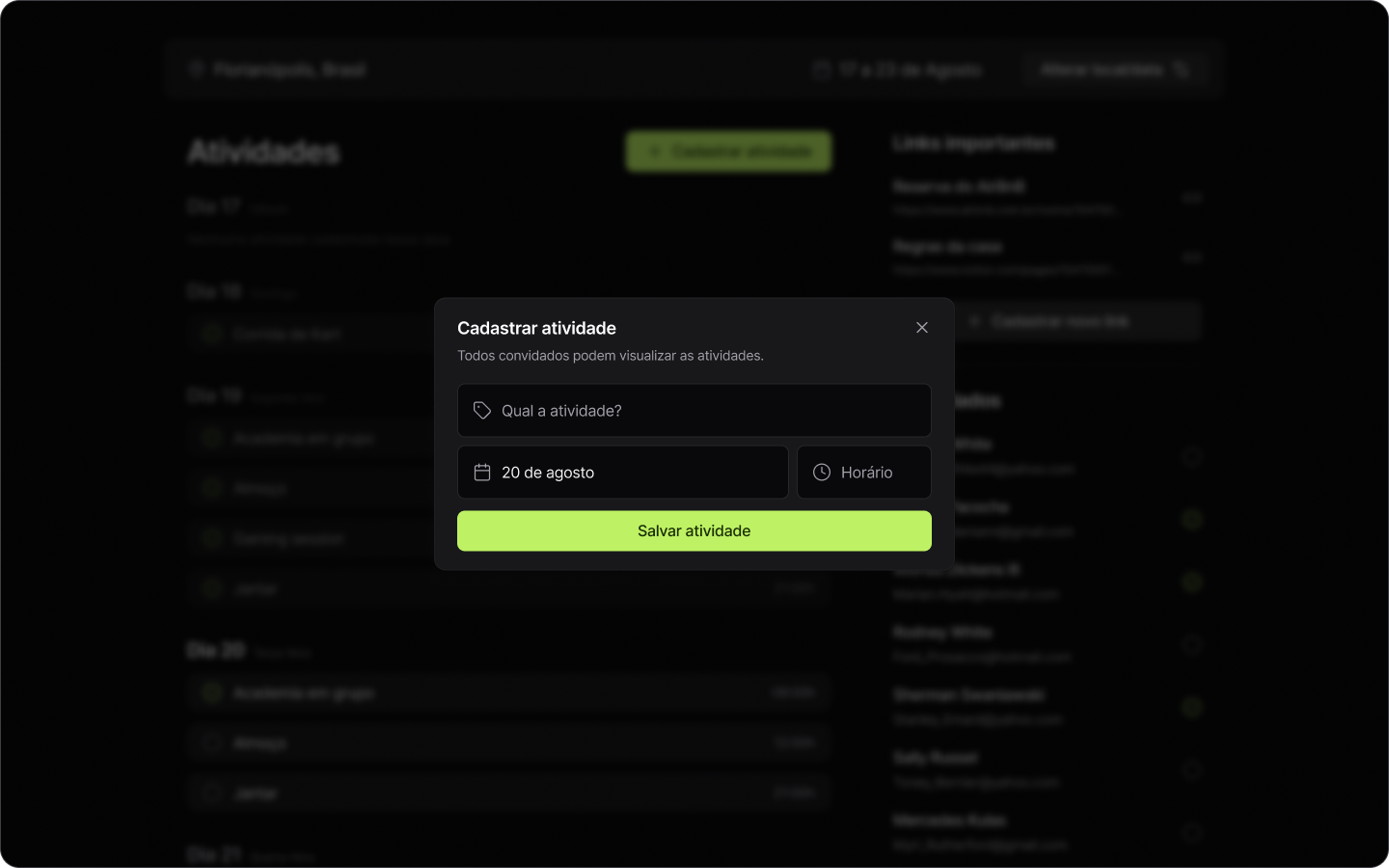
Esta aplicação de nome Plann.er consiste em um site desktop para montar planos de viagem com amigos, registrar atividades e links úteis.
Os principais aprendizados neste projeto são a separação e componentização da interface em pequenas partes que podem ser reutilizadas, desta forma, facilitando também a manutenção futura. Ademais, também teve-se a implementação de roteamento com React Route DOM para a apresentação das rotas/paginas da aplicação de maneira dinâmica. Contudo, também vale destacar implementação de uma interface totalmente padronizada com princípios de um bom design usando o Tailwind.
Todavia, essa aplicação foi desenvolvida durante o NLW Journey da Rocketseat utilizando principalmente tecnologias como React, TypeScript e Tailwind.
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
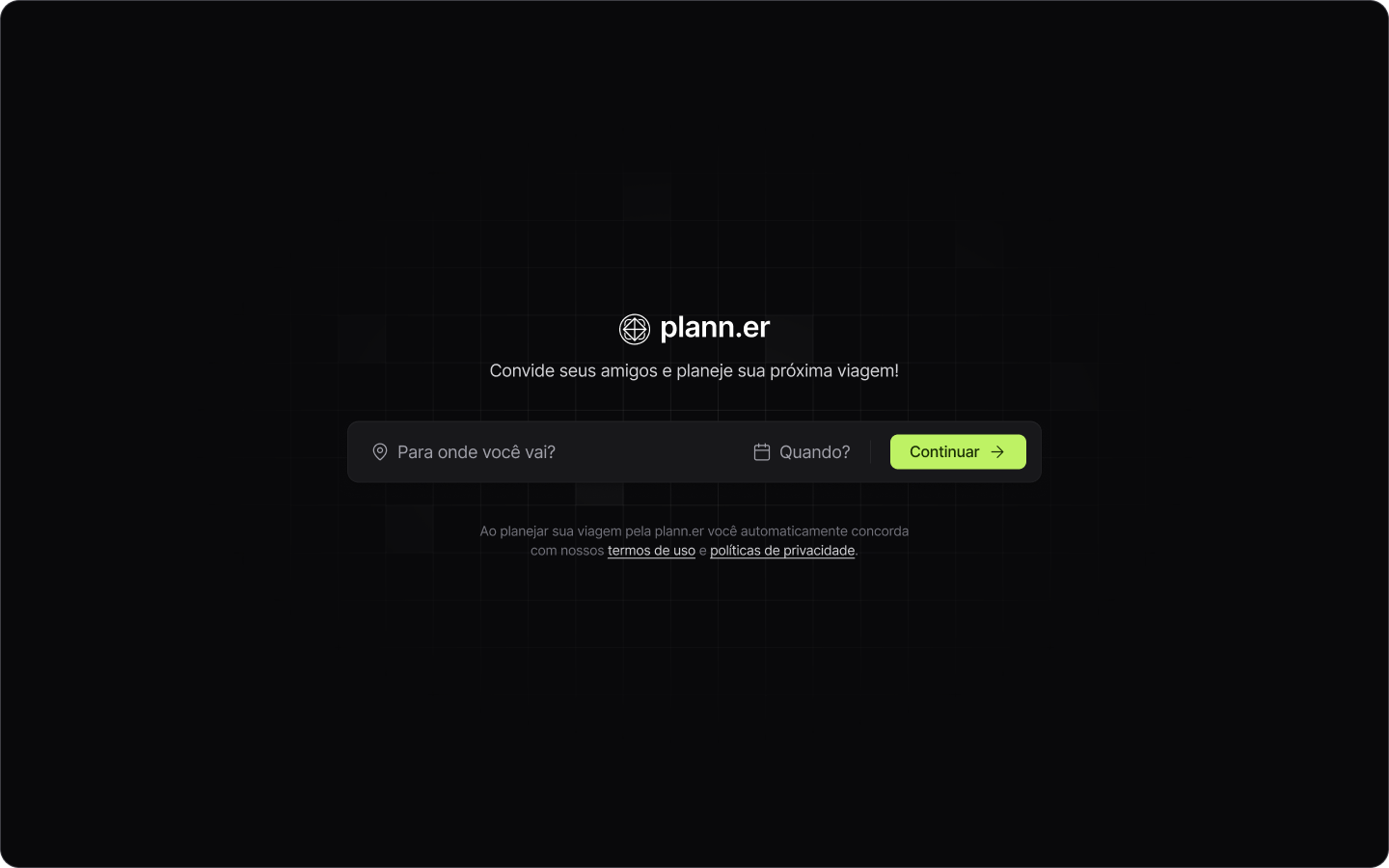
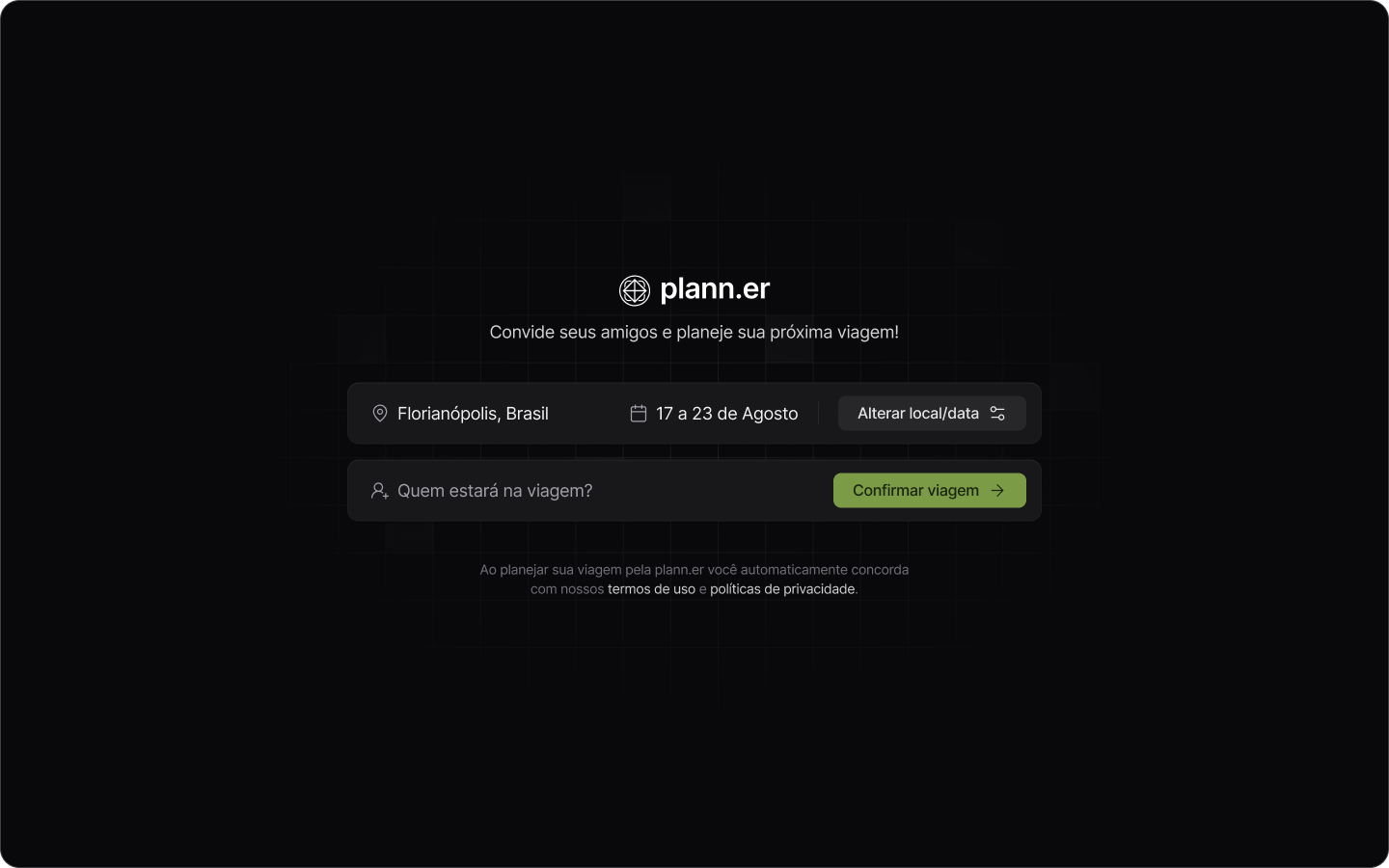
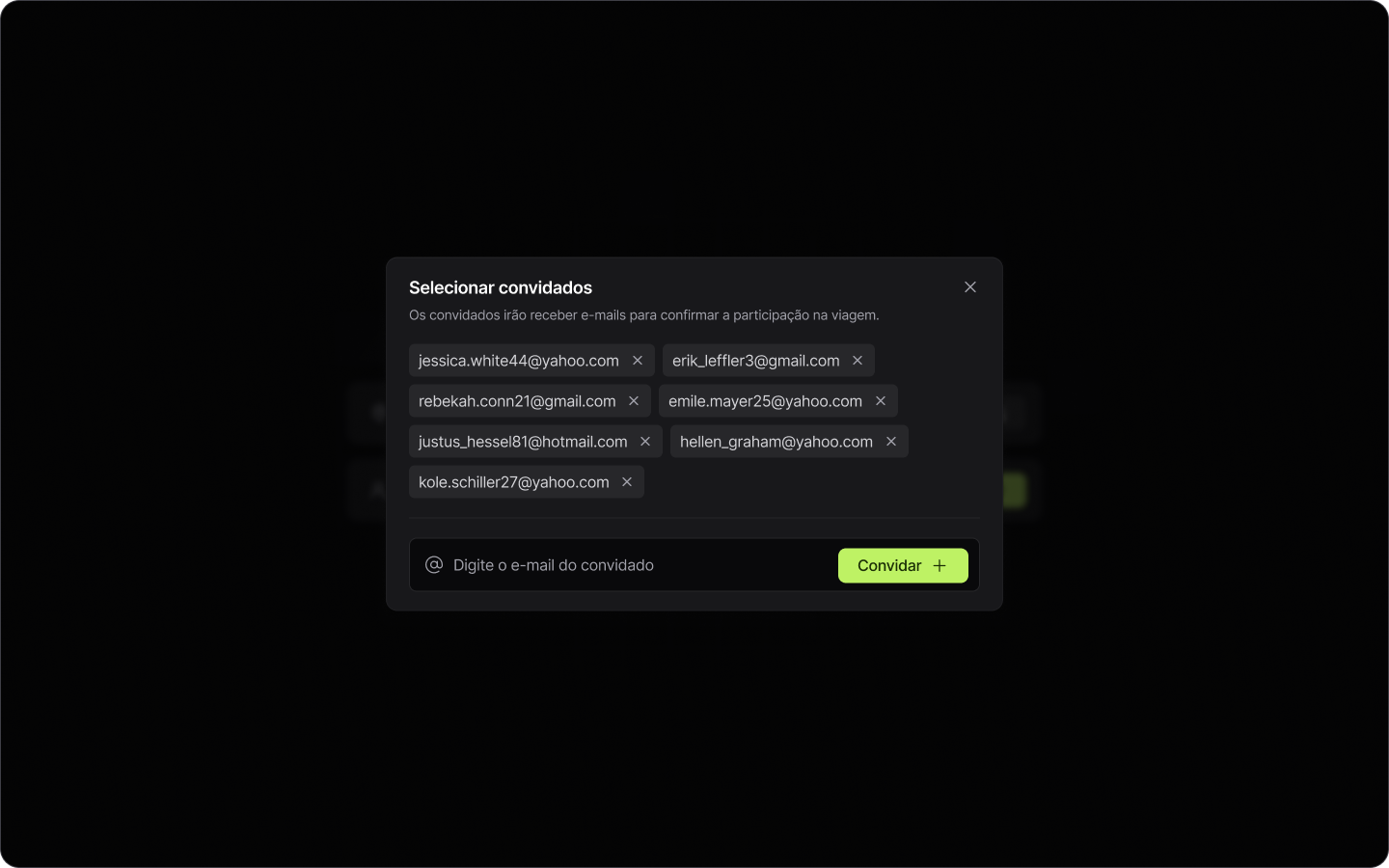
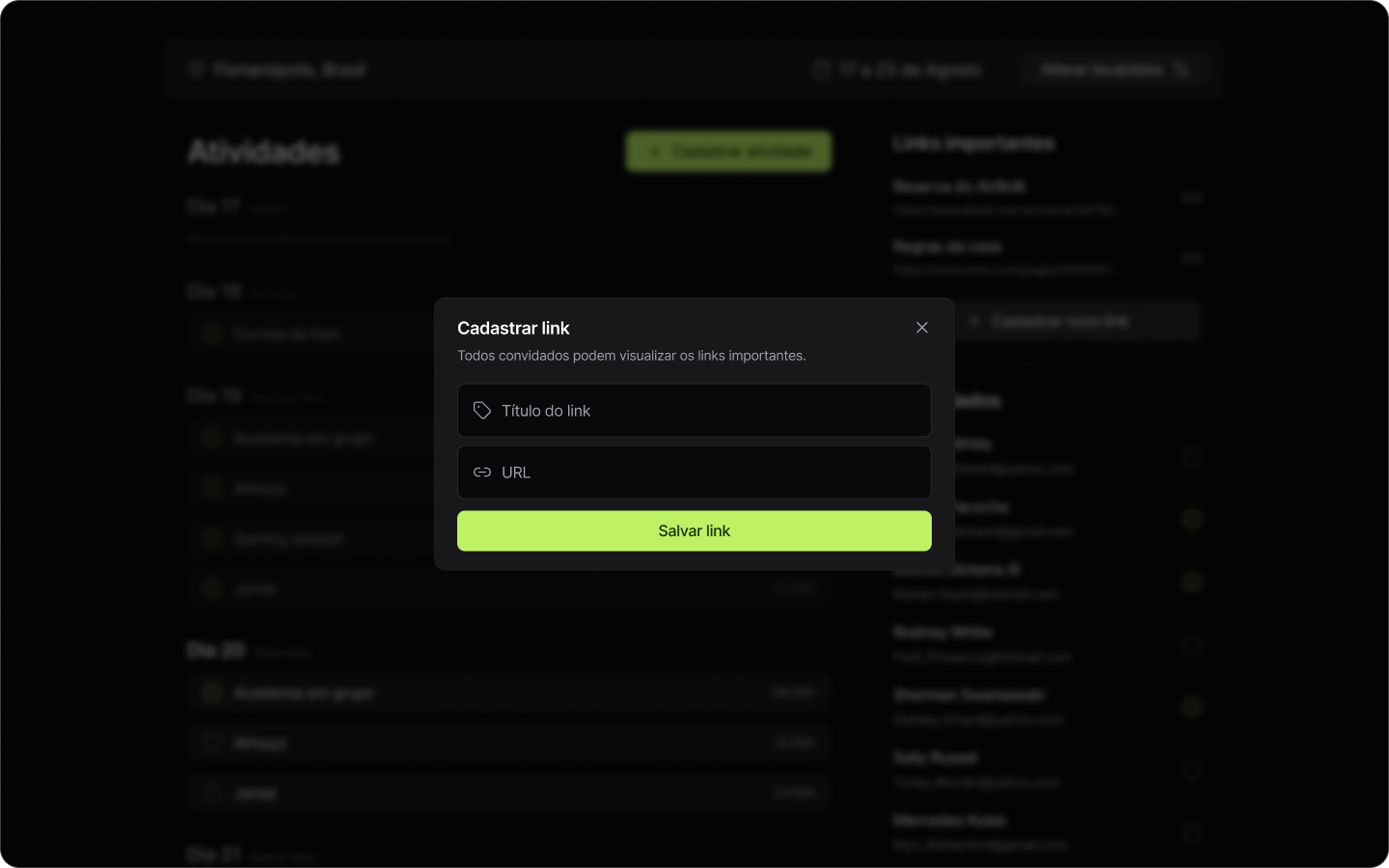
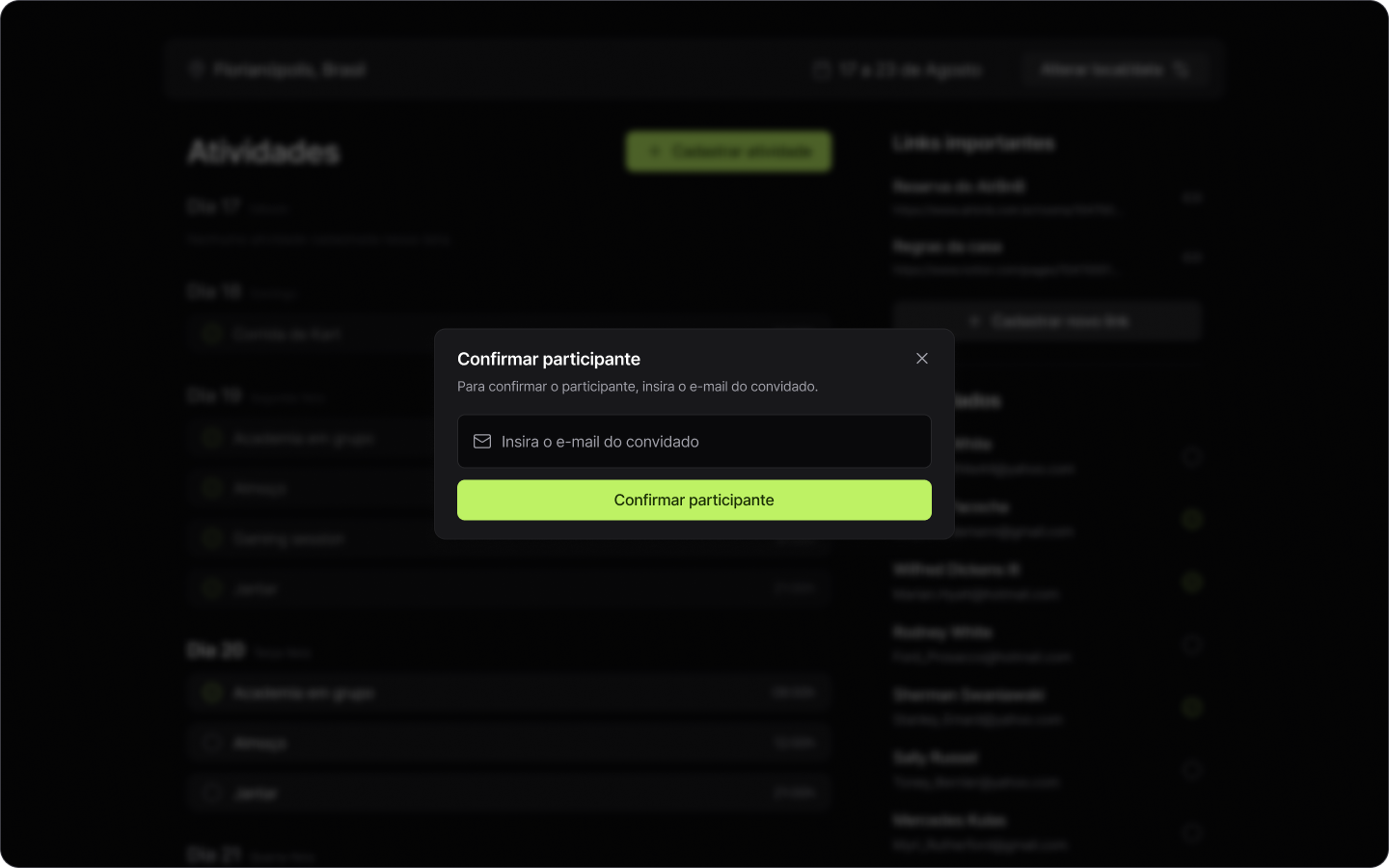
A seguir, veja uma demonstração das principais telas da aplicação:
Antes de baixar o projeto você vai precisar ter instalado na sua máquina as seguintes ferramentas:
- Git
- NodeJS
- NPM ou Yarn
- Para reproduzir o acesso a API back-end com os dados necessários para o front-end, clone o seguinte repositório que contem a API do nosso back-end feita em Node.js e execute na sua máquina.
Além disto é bom ter um editor para trabalhar com o código como VSCode
Passo a passo para clonar e executar a aplicação na sua máquina:
# Clone este repositório
$ git clone git@github.com:pabloxt14/nlw-journey-react.git
# Acesse a pasta do projeto no terminal
$ cd nlw-journey-react
# Instale as dependências
$ npm install
# Execute a API back-end
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação inciará em alguma porta disponível que poderá ser acessada pelo navegadorAs seguintes principais ferramentas foram usadas na construção do projeto:
- React + Vite
- TypeScript
- TailwindCSS
- TailwindCSS Variants
- React Router DOM
- React Query
- Zustand
- React Icons
- Sooner
- React Day Picker
- date-fns
- Axios
- Radix UI
Para mais detalhes das dependências gerais da aplicação veja o arquivo package.json
Este projeto está sob a licença MIT. Consulte o arquivo LICENSE para mais informações
Feito com 💜 por Pablo Alan 👋🏽 Entre em contato!