Note: 📣 After more than 4 years there are some important❗️ and cool 😎 updates, like e.g.
- React Hooks ⚛️
- simpler, functional React components
- Apollo Client 3
- more 🎁 to come... 🚀
➔ Just head over to the latest version at lowsky/-Hands-on-Application-Building-with-GraphQL
This is the code repository for Hands-on Application Building with GraphQL [Video], published by Packt. It contains all the supporting project files necessary to work through the video course from start to finish.
GraphQL is a data-fetching API developed by Facebook, which has been using it for five years; it powers millions of devices and most components of the Facebook and Instagram website. In this course, you will get an introduction into GraphQL as a bridge for React client application to communicate with servers as the missing data-fetching or query language.
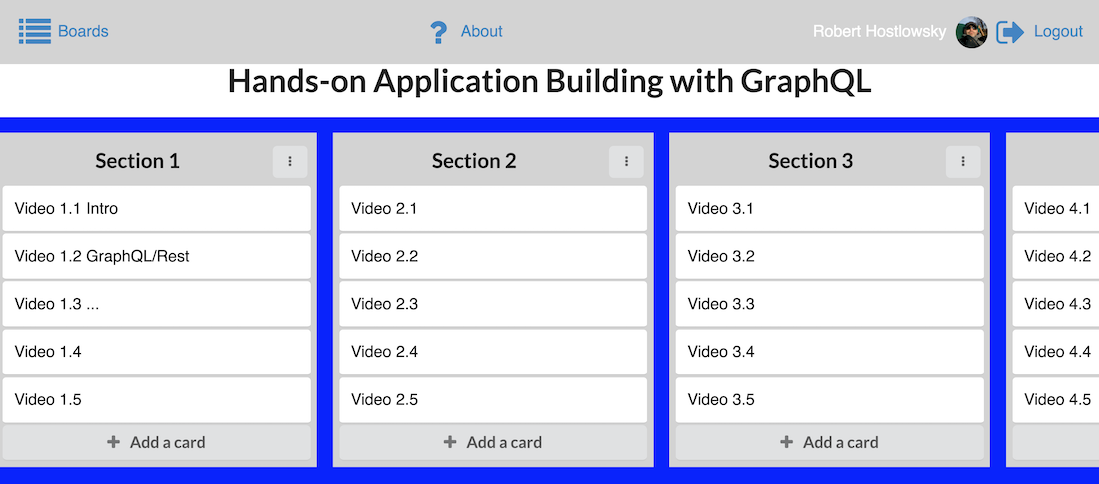
In this course, you will learn how to build your own Trello-like web application using GraphQL. The course starts by teaching you GraphQL basics and comparing it with REST; you will then learn to run queries and specify types in its schema system. The course then shows you how to build a Graphql server and a client UI and connect this Apollo-based client to the server. You will then learn to add features to your board such as adding or editing a task. You will then see how to implement the shared whiteboard functionality by populating the changes into others sessions and how to solve the conflicts in this real-world scenario with concurrent changes from different users. The course then shows you how to add authentication to your application to prevent unwanted access to it and user centric web service Finally, you will learn troubleshooting typical problems that may occur while running your app, and how to fine-tune the schema and communication of client-server. By the end of the course, you will be able to build your own applications using GraphQL
- Build complete, effective web apps that interact with a backend via GraphQL queries.
- Construct a schema for your project on GraphQL
- Create your own server for your application in GraphQL
- Work with your own local server for your application
- Set up a React application to build your application
- Connect prisma/graph.cool as a cloud-based realtime GraphQL database
- Implement an UI to add, move, and edit cards on the server
- Add user authentication and user management to your application
- Learn tooling to troubleshoot issues that may occur while using your own or any other GraphQL server.
To fully benefit from the coverage included in this course, you will need:
A go-to resource for programmers keen to building applications in a relatively fast and easy way. You should already have some basic knowledge of creating a web application with React. By the end of this course, you'll be ready to create your own real-life app with GraphQL.
This course has the following software requirements:
- OS: Windows 7 or Windows 10, 11, Mac OS, Linux
- Browser: Firefox, Safari, Google Chrome, Latest Version
Code Repository for Hands-on Application Building with GraphQL, Published by Packt
Author: Robert Hostlowsky (robert.hostlowsky) on fediverse: @lowsky
There is this live demo available at https://www.coolboard.fun/