基于SpringBoot+MyBatis的电商系统,包括前台商城系统及后台管理系统。
如果该项目对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!
或者您可以 "follow" 一下,该项目将持续更新,不断完善功能。
项目交流QQ群:959351312。
如有问题或者好的建议可以在 Issues 中提。
mall项目致力于打造一个完整的电商系统,采用现阶段流行技术实现。
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于SpringBoot+MyBatis实现。
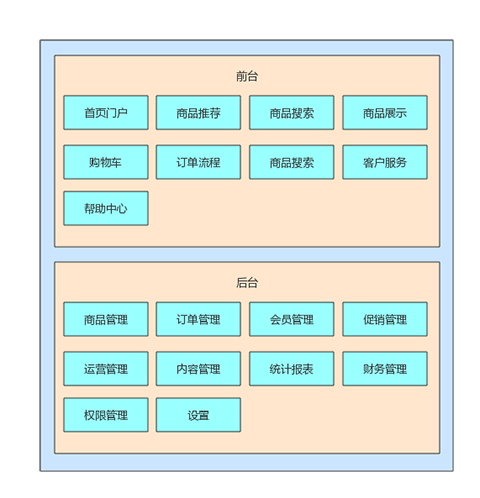
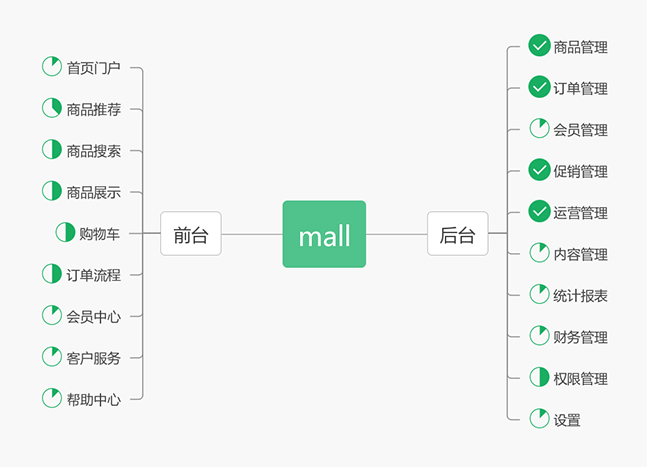
前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。
后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。
后台管理系统
前端项目mall-admin-web地址:https://github.com/macrozheng/mall-admin-web
项目演示地址: http://39.98.190.128/index.html
前台商城系统
前端项目mall-app-web地址:敬请期待......
项目演示地址:http://39.98.190.128/mall-app/mainpage.html
mall
├── mall-mbg -- MyBatisGenerator生成的数据库操作代码
├── mall-admin -- 后台商城管理系统接口
├── mall-search -- 基于Elasticsearch的商品搜索系统
├── mall-portal -- 前台商城系统接口
└── mall-demo -- 框架搭建时的测试代码| 技术 | 说明 | 官网 |
|---|---|---|
| Spring Boot | 容器+MVC框架 | https://spring.io/projects/spring-boot |
| Spring Security | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成 | http://www.mybatis.org/generator/index.html |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | 文档生产工具 | https://github.com/swagger-api/swagger-ui |
| Hibernator-Validator | 验证框架 | http://hibernate.org/validator/ |
| Elasticsearch | 搜索引擎 | https://github.com/elastic/elasticsearch |
| RabbitMq | 消息队列 | https://www.rabbitmq.com/ |
| Redis | 分布式缓存 | https://redis.io/ |
| MongoDb | NoSql数据库 | https://www.mongodb.com/ |
| Docker | 应用容器引擎 | https://www.docker.com/ |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| OSS | 对象存储 | https://github.com/aliyun/aliyun-oss-java-sdk |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| LogStash | 日志收集 | https://github.com/logstash/logstash-logback-encoder |
| Lombok | 简化对象封装工具 | https://github.com/rzwitserloot/lombok |
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io/ |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/ |
| Js-cookie | cookie管理工具 | https://github.com/js-cookie/js-cookie |
| nprogress | 进度条控件 | https://github.com/rstacruz/nprogress |
- 商品管理:功能结构图-商品.jpg
- 订单管理:功能结构图-订单.jpg
- 促销管理:功能结构图-促销.jpg
- 内容管理:功能结构图-内容.jpg
- 用户管理:功能结构图-用户.jpg
| 工具 | 说明 | 官网 |
|---|---|---|
| IDEA | 开发IDE | https://www.jetbrains.com/idea/download |
| RedisDesktop | redis客户端连接工具 | https://redisdesktop.com/download |
| Robomongo | mongo客户端连接工具 | https://robomongo.org/download |
| SwitchHosts | 本地host管理 | https://oldj.github.io/SwitchHosts/ |
| X-shell | Linux远程连接工具 | http://www.netsarang.com/download/software.html |
| Navicat | 数据库连接工具 | http://www.formysql.com/xiazai.html |
| PowerDesigner | 数据库设计工具 | http://powerdesigner.de/ |
| Axure | 原型设计工具 | https://www.axure.com/ |
| MindMaster | 思维导图设计工具 | http://www.edrawsoft.cn/mindmaster |
| ScreenToGif | gif录制工具 | https://www.screentogif.com/ |
| ProcessOn | 流程图绘制工具 | https://www.processon.com/ |
| PicPick | 屏幕取色工具 | https://picpick.app/zh/ |
| 工具 | 版本号 | 下载 |
|---|---|---|
| JDK | 1.8 | https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html |
| Mysql | 5.7 | https://www.mysql.com/ |
| Redis | 3.2 | https://redis.io/download |
| Elasticsearch | 2.4.6 | https://www.elastic.co/downloads |
| MongoDb | 3.2 | https://www.mongodb.com/download-center |
| RabbitMq | 5.25 | http://www.rabbitmq.com/download.html |
| nginx | 1.10 | http://nginx.org/en/download.html |
本地环境搭建
- 本地安装开发环境中的所有工具并启动(只启动mall-admin,仅需安装mysql),具体参考deploy-windows.md;
- 克隆源代码到本地,使用IDEA或Eclipse打开,并完成编译;
- 在mysql中新建mall数据库,导入document/sql下的mall.sql文件;
- 启动mall-admin项目:直接运行com.macro.mall.MallAdminApplication的main方法即可, 接口文档地址:http://localhost:8080/swagger-ui.html;
- 启动mall-search项目:直接运行com.macro.mall.search.MallSearchApplication的main方法即可, 接口文档地址:http://localhost:8081/swagger-ui.html;
- 启动mall-portal项目:直接运行com.macro.mall.portal.MallPortalApplication的main方法即可, 接口文档地址:http://localhost:8085/swagger-ui.html;
- 克隆
mall-admin-web项目,并导入到IDEA中完成编译传送门; - 在IDEA命令行中运行命令:npm install,下载相关依赖;
- 在IDEA命令行中运行命令:npm run dev,访问地址:http://localhost:8090 即可打开后台管理系统页面;
- ELK日志收集系统的搭建:参考elk.md。
docker环境部署
- 在VirtualBox或其他环境中安装CenterOs7.2;
- 使用maven构建
mall-admin、mall-search、mall-portal的docker镜像,参考docker.md中的使用maven构建Docker镜像; - docker下环境安装及部署请参考docker-deploy.md。
具体详见wiki:https://github.com/macrozheng/mall/wiki
- Spring实战(第4版)
- Spring Boot实战
- Spring Cloud微服务实战
- Spring Cloud与Docker微服务架构实战
- Spring Data实战
- MyBatis从入门到精通
- 深入浅出MySQL
- 循序渐进Linux(第2版)
- Elasticsearch 技术解析与实战
- MongoDB实战(第二版)
- Kubernetes权威指南
Copyright (c) 2018-2019 macrozheng