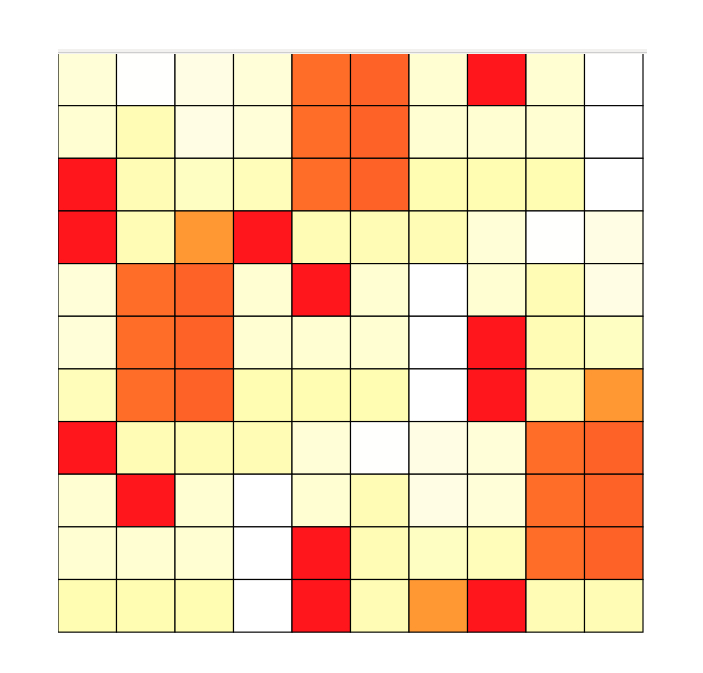
HTML-based heatmap in pure Elm.
The heatmaps allow you to display two-dimensional histogram data intuitively as a shading matrix. The buckets correspond to a matrix whose individual cells are colored according to the respective bucket value.
You can generate the Heatmap either from a list of lists of values or from a list of (row, column, value) - the first is intended to render well-populated heatmaps, the second for more sparse data (or data whose distribution is unknown).
You can configure:
- the number of rows and columns,
- labels for the columns and rows,
- the color scheme (including the colors for NaN and undefined values, respectively),
- whether cells show a message on mouse hover and
- whether cells get darker when hovered.
See https://parquery.github.io/elm-heatmap/Basic.html
You can run the example from the Demo above on your machine by cloning the repository, running elm-reactor at the
root and navigating into examples/.
To install the package, run
elm-package install Parquery/elm-heatmap
We follow Semantic Versioning. The version X.Y.Z indicates:
X is the major version (backward-incompatible),
Y is the minor version (backward-compatible), and
Z is the patch version (backward-compatible bug fix).
Contributions to the package are welcome. To contribute, you need to:
- fork the repository on GitHub,
- clone the fork to your local machine,
- create a branch,
- push it to the fork, and
- make a pull request on the upstream repository and send it for review.
Please run precommit.py before creating a pull request.