Desafio 2 da trilha de React do Ignite da Rocketseat. 💜🚀
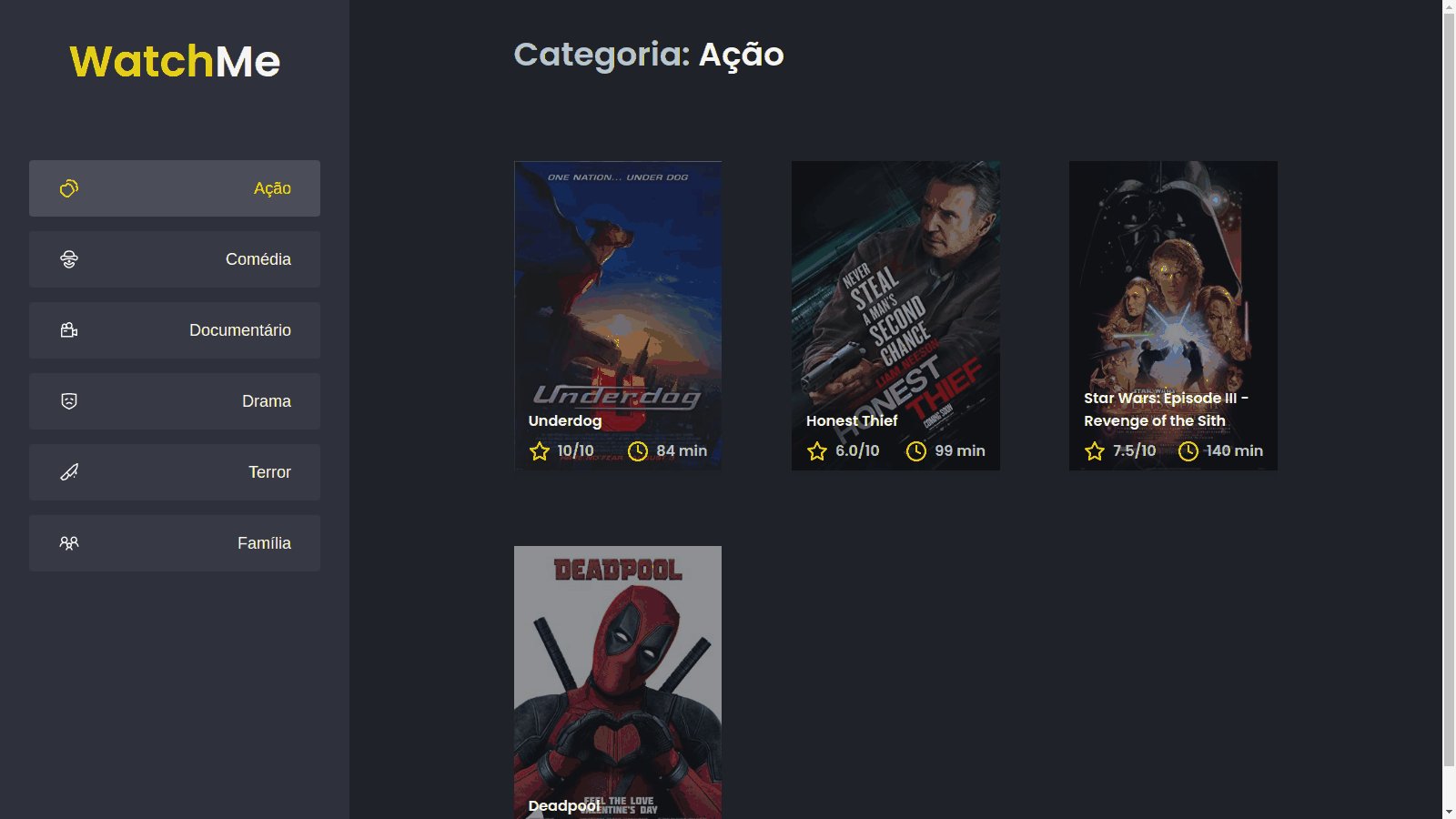
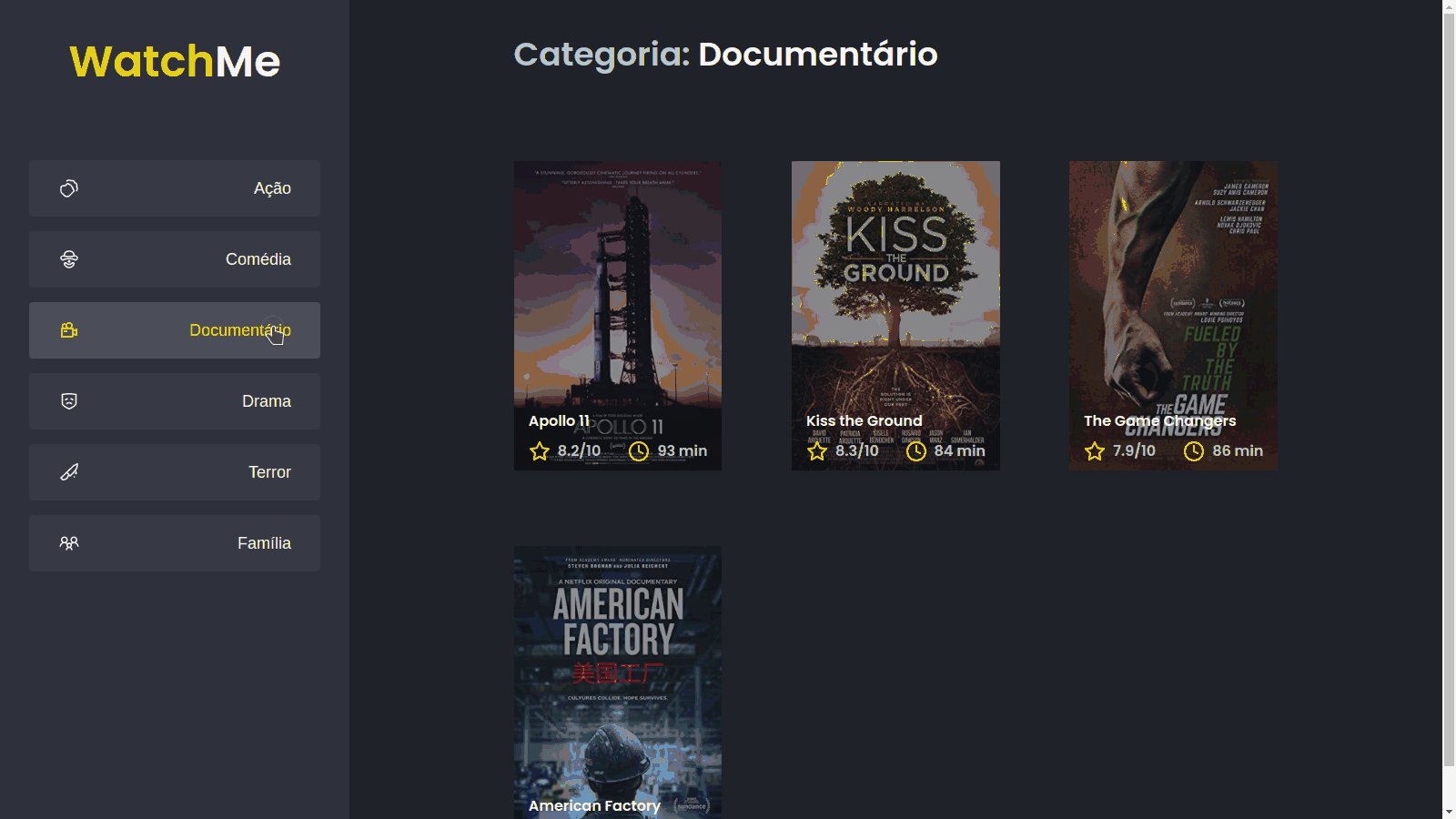
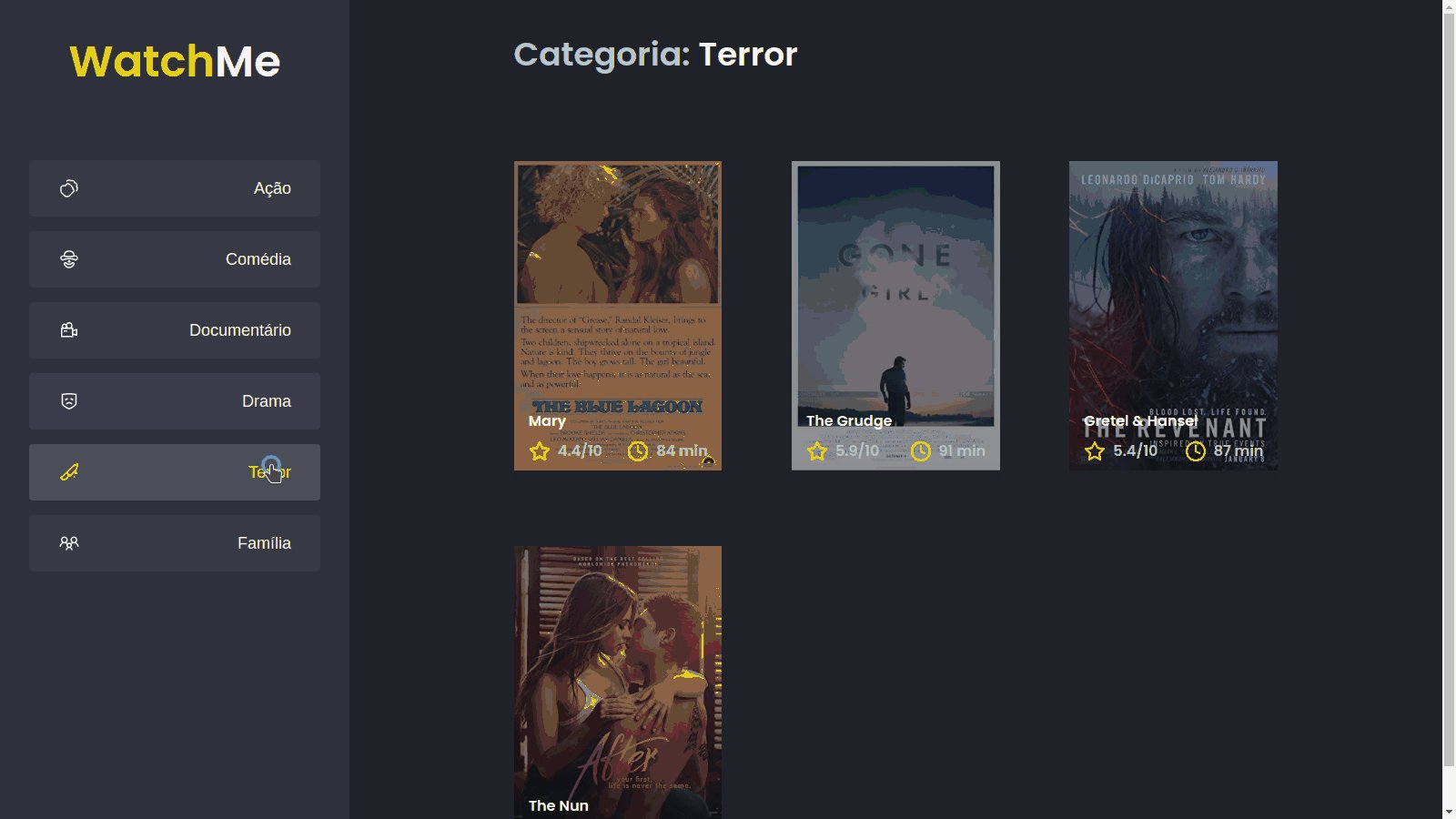
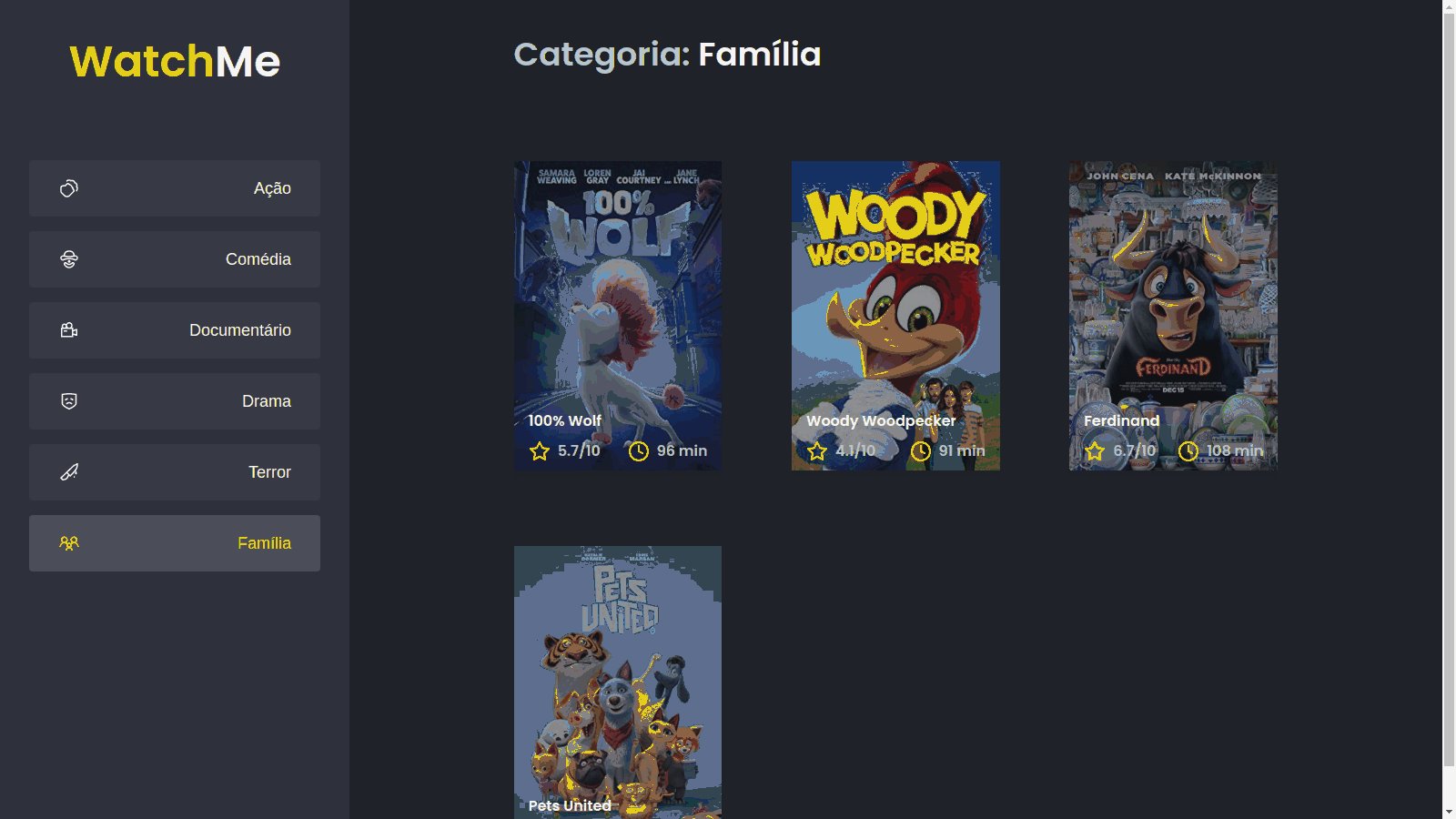
Segundo desafio da trilha de React do Ignite da Rocketseat. O projeto consiste em listar filmes de uma API fake, utilizando o JSON Server.
Este projeto foi feito utilizando as seguintes tecnologias:
- React
- Typescript
- React DOM
- React Refresh
- Axios
- json-server
- react-feather
- react-icons
- Babel
- Cross Env
- Sass
- Node Sass
- CSS Loader
- Style Loader
- Webpack
# Clone o Repositório
$ git@github.com:lucasf5/ignite-reactjs-desafio-2.git# Baixe as dependendências
$ yarn# Instale o JSON Server seguindo esses passos:
https://github.com/typicode/json-server#getting-started# Com o JSON Server instalado, inicie o servidor utilizando ele na porta 3333:
$ json-server server.json -p 3333# Execute o projeto em outro terminal
$ yarn devObs.: Lembre de deixar o JSON Server rodando, por isso utilize outro terminal para executar o projeto.
Acesse http://localhost:8080 para ver o resultado.
|
Lucas Ferreira @lucasfpnt 💻 |
Rocketseat @Rocketseat 🚀 |
Este projeto está sob a licença MIT.