The component-importer is a command-line tool that makes it easy to import React-based design systems into Framer X. It analyzes your production design system's source code and generates readable React components that can be loaded by Framer X. It currently supports components written in TypeScript, Flow or vanilla JavaScript (via PropTypes).
Let's take a quick look at the generated code.
import * as React from "react"
import * as Fabric from "office-ui-fabric-react"
import { addPropertyControls, ControlType } from "framer"
function Button(props) {
return <Fabric.Button {...props} />
}
addPropertyControls(Button, { // <=== Inferred Property Controls
kind: {
type: ControlType.Enum,
defaultValue: "primary",
options: ["primary", "secondary"]
},
label: { type: ControlType.String },
isLoading: { type: ControlType.Boolean, defaultValue: false },
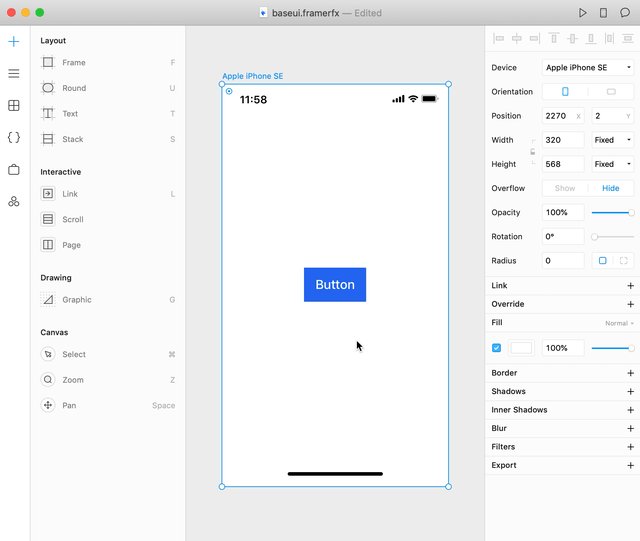
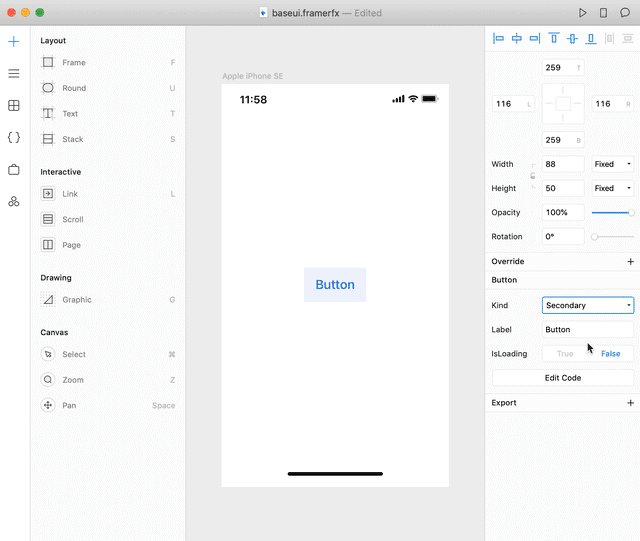
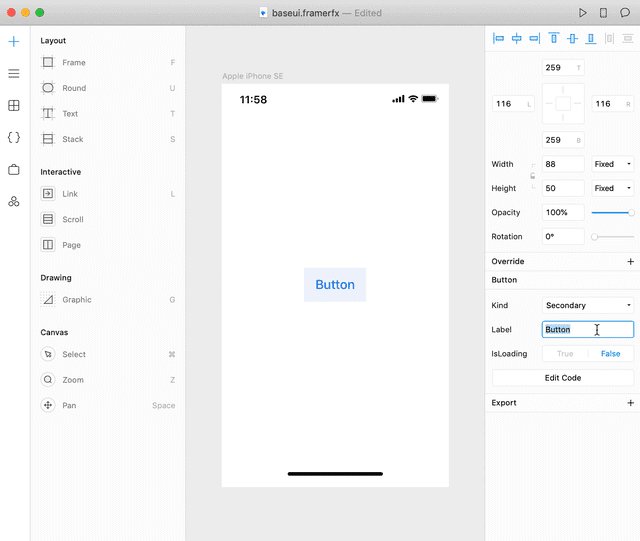
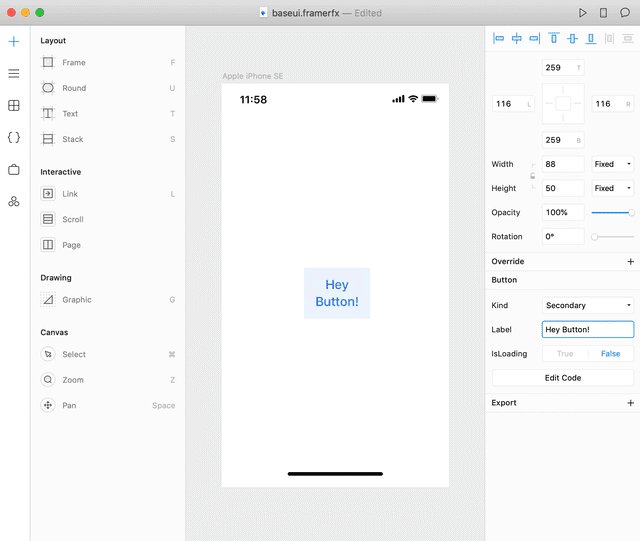
})By analyzing the button component's TypeScript definitions, we can infer its property controls, similar to React Storybook's knobs. This means you can now drag your button to the Framer X canvas and modify it using a GUI that everyone can understand:
Design Systems lower engineering costs by keeping a single source of truth for your company's visual language. They have been successfully adopted by the industry's most sophisticated players like Google, Microsoft and Uber. Even the UK and US government have one!
There's still one big problem though: production design systems are typically only accesible to technical designers, comfortable enough with the command line and familiar with web development tooling like Webpack, TypeScript/Flow, React/Angular, etc. This means that designers often end up having to maintain their own copy which is expensive to keep in sync.
The component-importer makes it possible to import your company's design system into Framer X, so designers can start prototyping with components that behave just like they do in production.
To install run:
yarn global add @framerjs/component-importer
This will globally install the component-importer executable.
Example: importing the Fabric UI design system
Let's go through the process of importing the Fabric UI design system from scratch.
Create a Framer X folder-backed project:
- Create a new Framer X project
- Hold Option and click File › Save As
- In the save dialog, click the File Format dropdown and select "Framer X (Folder)"
- Click Save
NOTE: .framerfx projects are regular NPM projects. Go to your favorite text editor and try to open the folder we just created. The contents will look something like this:
build/
code/
design/
metadata/
node_modules/
package.json
README.md
tsconfig.json
yarn.lock
As you can see, it's a good ol' NPM package with its package.json and node_modules. It also has a tsconfig.json file as Framer X supports TypeScript by default. By convention, all code components live in the code/ folder.
Before we import Fabric UI, we will first need to add it as a dependency:
# cd into the project created in the previous step.
cd ~/my-project.framerfx
# Fabric UI's npm package name is `office-ui-fabric-react`
yarn add office-ui-fabric-reactIn order to configure the component importer you will need to setup a configuration file at the root of your project.
The component-importer init command will help you setup appropriate defaults for your project.
The general syntax is component-importer init <packageName>. For example, component-importer init @blueprintjs/core will try to import the @blueprintjs/core package into your Framer X project.
Note that by default, the component importer will run in TypeScript mode and expect to find a type definitions file in the package you've pointed it to. If your components are written in a different flavor of JavaScript, you can use the --mode argument to pick a different mode. The available modes are:
--mode flowfor Flow-typed components--mode plainfor components written in plain JavaScript with props described in a staticpropTypesproperty on the exported component.
Now you can run the following command for your design system of choice:
# Make sure to run this command at the root of your Framer X project
component-importer init office-ui-fabric-reactAfter the command has run successfully, you should see two changes:
- An
importer.config.jsonfile will be created at the root of your project. This file stores the configuration for the component importer. You can read more about configuring the importer here. - The
code/folder is now filled with React components.
Production design systems are meant to be consumed by engineers, not design tools, so you will need to spend some time adjusting the generated code. This means removing components that don't make much sense inside of Framer X and adjusting the UX of the generated property controls.
You can use the generate command to re-run the component importer and get the latest changes from the upstream design system. The importer uses a simple mechanism for resolving & merging conflicts which you can read more about here.
# Make sure to run this command at the root of your Framer X project.
component-importer generateLooking for projects using the component-importer?
- Base Web: Uber's design system.
- Office UI Fabric: Microsoft's design system.
- Grommet: A mobile-first, themeable design system used by companies like IBM, Netflix and Sony.
- Salesforce Lightning
Looking to dive deeper into the component-importer? These guides are here to help:
- Configuration: Fine tuning the importer with the
importer.config.json. - Re-importing: How to keep your Framer X project in sync with your design system.
- Library: (Experimental) how to use the component importer as a TypeScript library.
Want to learn more about design systems?
- Measuring Impact Cristiano Rastelli measures the impact of moving Badoo to a design system, filled with colorful charts 📊 and graphs 📈.
- Estimating Costs & Value Trying to convince your manager about building a design system? Bryn Rozzier explains a simple technique to estimate the ROI 💰 of building a design system.
- Driving Adoption Got a design system, but nobody is using it? Jeroen from segment.io explains what it took to convince other engineers to adopt Evergreen 💗.
Are you working on the component-importer? These commands will help you get started,
yarn run buildyarn run testyarn build
# creates a symbolic link to the current build of the component importer.
ln -s "$(realpath build/cli.js)" /usr/local/bin/importer
# You can now run anywhere in your file system
importer --help-
Run
yarn publishand pick a new version. Keep the version at 0.0.X until we reach a stable state. -
Run
yarn changelogto re-write the changelog.