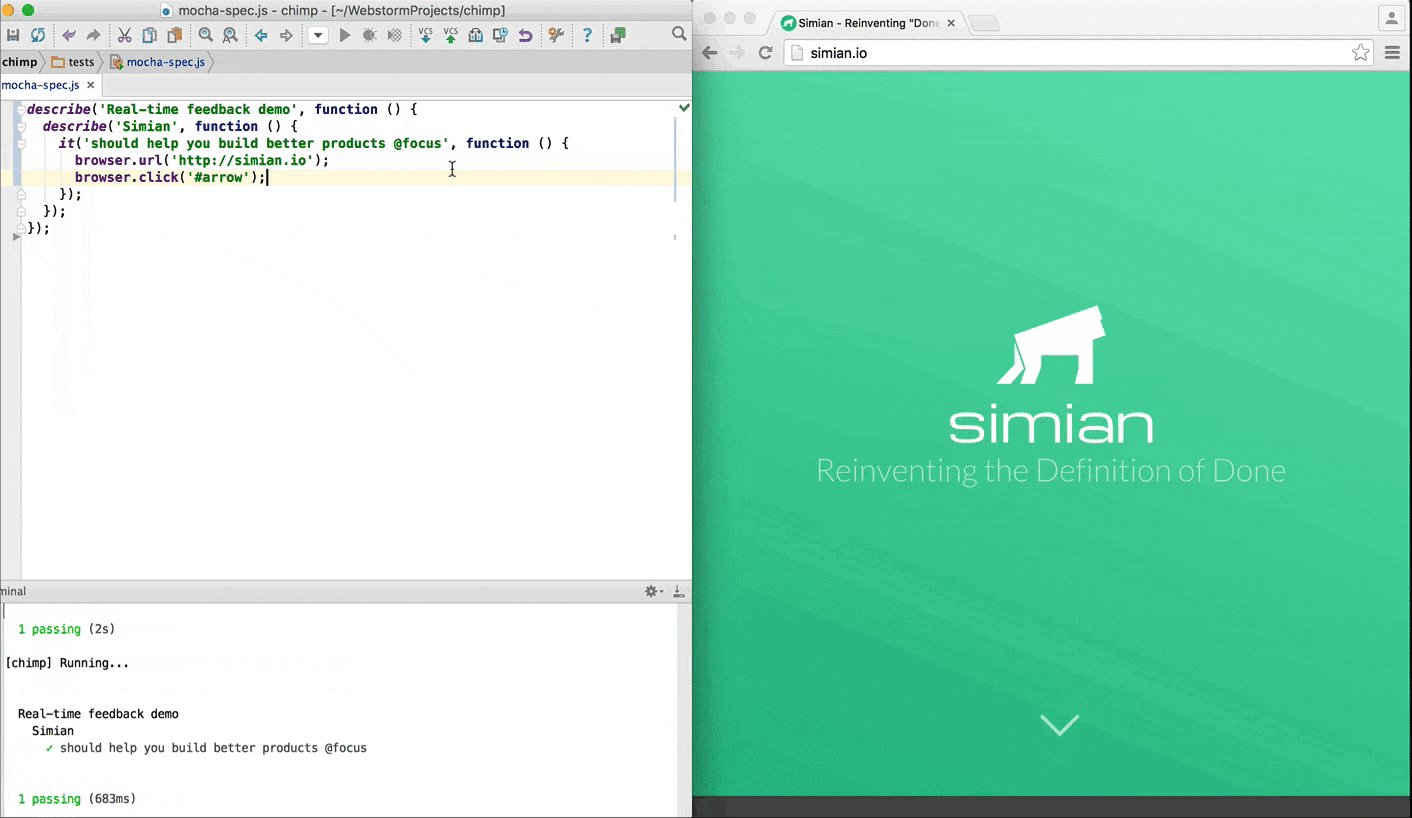
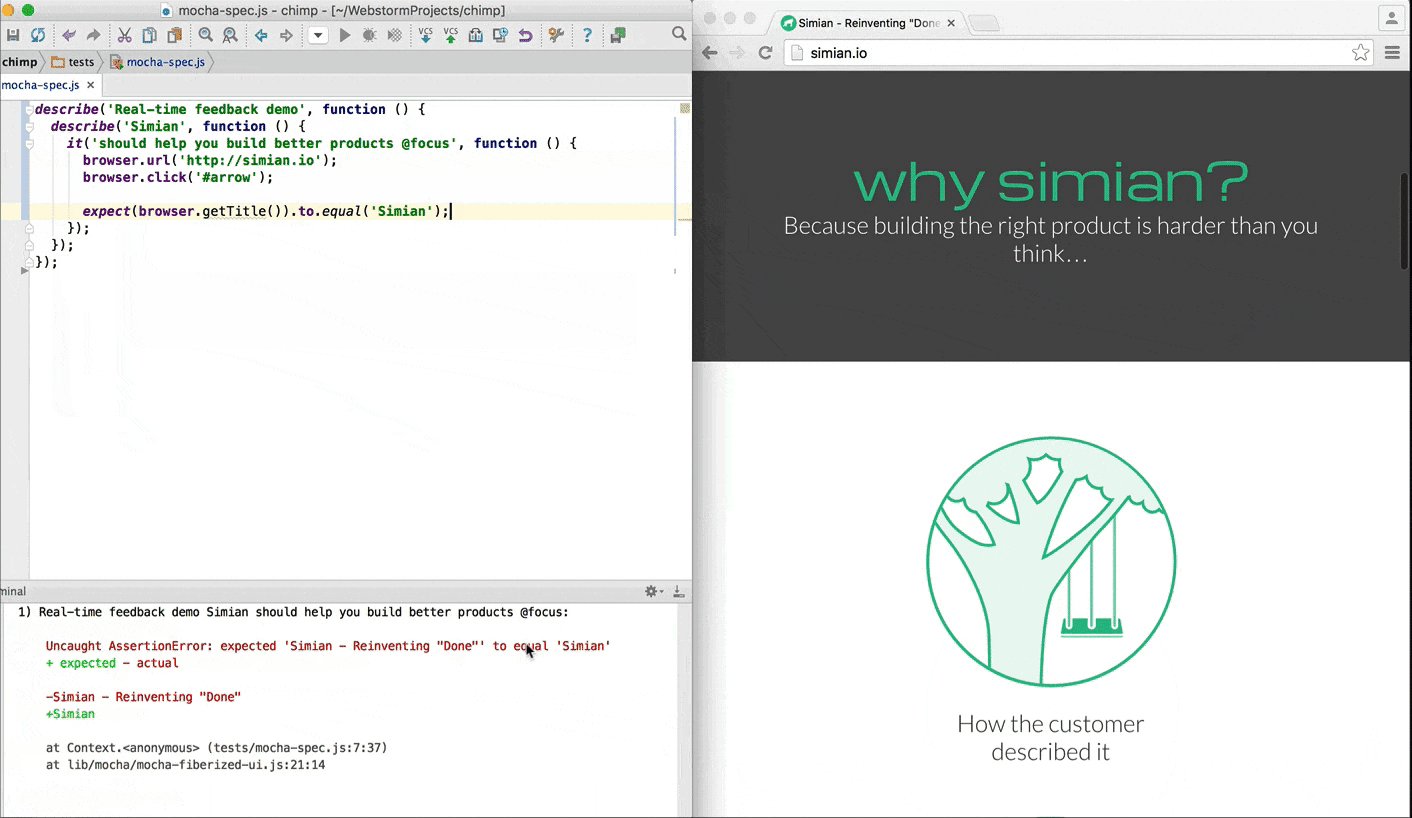
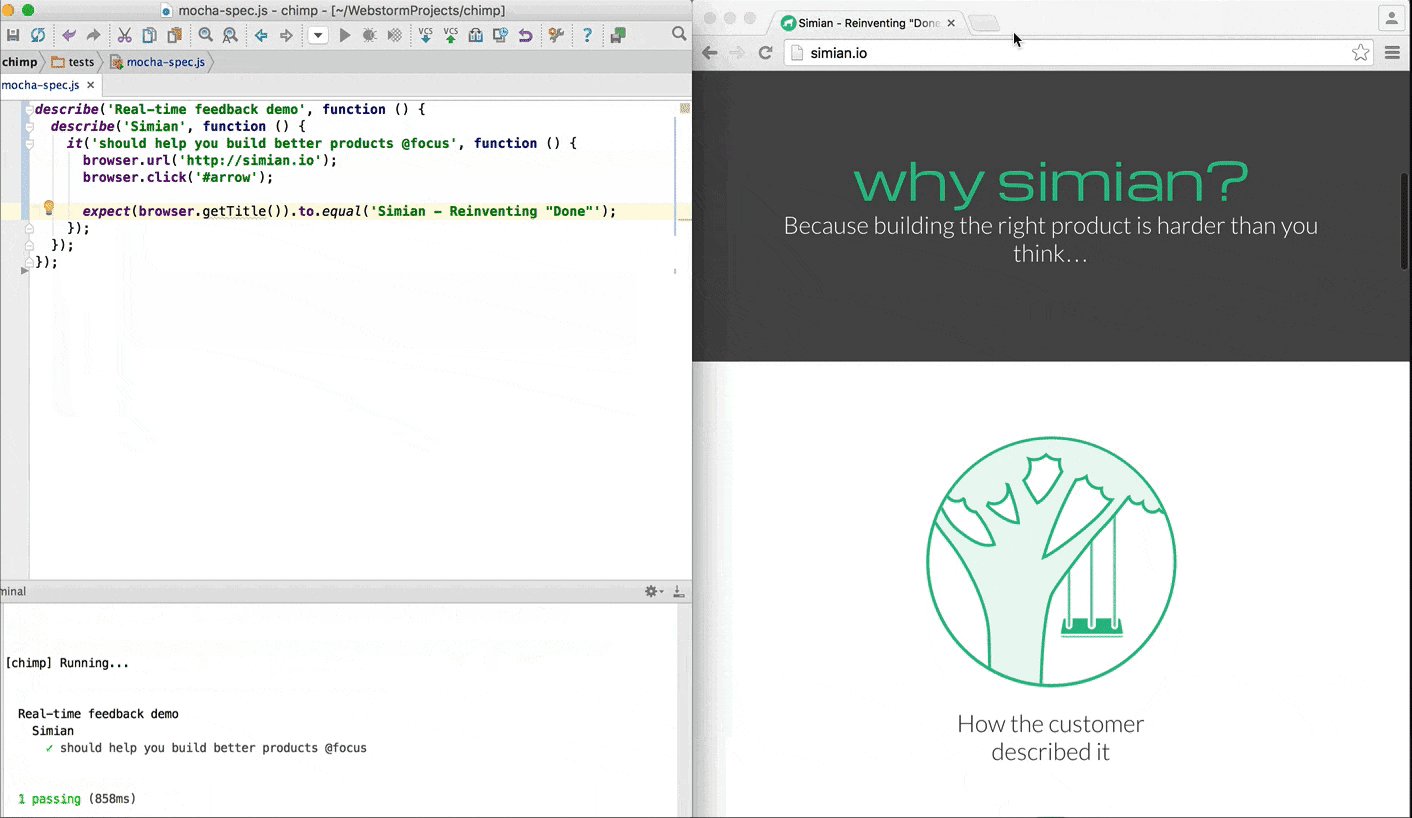
An awesome developer-centric experience to writing tests with realtime feedback using Mocha, Jasmine or Cucumber.js.
Chimp can be used with any technology stack as it allows your to write your test automation in the language of the web: JavaScript.
Traditionally only available for unit testing, and now you can get super fast feedback for your acceptance and end-to-end tests:
Set an @focus tag in the spec title, save a file, Chimp reruns the spec until you make it pass.
npm install -g chimpBe sure to checkout our Automated Testing Best Practices repository.
Having trouble? See the installation documentation.
For development mode, you can use the watch mode:
chimp --watchYou can also easily change the browser Chimp with --browser, e.g. --browser=phantomjs
npm install chimplet Chimp = require('chimp');
let options = require('./my/config/for/chimp');
options['_'] = [
'/my/path/to/node',
'/my/path/to/my/project/node_modules/.bin/chimp.js'
];
let chimp = new Chimp(options);
chimp.run(function (err, res) {
console.log('CHIMP RES:',res);
console.log('CHIMP ERR:',err);
//next action after chimp finish
});Read the full documentation site.
(Thank you to Readme.io for the OSS <3)
We chose WebdriverIO for it's awesome API and made it awesomer by converting it to a synchronous syntax:
browser.url('http://google.com'); // SETUP
var title = browser.getTitle(); // EXECUTE
expect(title).to.equal('Google'); // VERIFYNo callback-hell or confusing assertions with promises, just easy-to-read synchronous code that works as you expect it to.
Chimp is tested on all the popular CI servers. We genuinely just want you to focus on writing tests and let us deal with all the boring bits!
Some developers love Jasmine and Mocha, and some teams love to use Cucumber for BDD. We decided to give you the choice between the best in class test frameworks for writing end-to-end and acceptance tests.
End-to-end and acceptance testing often require you to setup data on the server and reset state between specs.
Using our synchronous version of the request module, you can call your server to reset your system or setup data like this:
var userId = request({
url: 'http://localhost:3000/fixtures/createUser'
method: 'POST',
json: true,
body: {username: 'Bob', password: 't0ps3cret'}
});Or if you are using Meteor, you can get fancy with our server.execute method:
var privateSetting = server.execute(function(settingKey) {
return Meteor.settings[settingKey];
}, 'privateSetting')Chimp is PACKED with features that make your life easier. See the documentation site for more details.
Chimp comes with first-grade Meteor support out-of-the-box, including hot-deploy detection that runs specs after your Meteor client or server restart.
Be sure to checkout our Automated Testing Best Practices repository which is written using Meteor.
In development mode, use the watch mode:
# start your Meteor app first
chimp --watch --ddp=http://localhost:3000On CI, can select the browser:
# start your Meteor app first
chimp --browser=firefox --ddp=http://localhost:3000To learn more about testing with Meteor, consider purchasing our book The Meteor Testing Manual.
Your support helps us continue our work on Chimp.
Check our our WhirlWind package that can bring a build time down from hours to minutes!
Support us with a monthly donation and help us continue our activities. [Become a backer]
Become a sponsor and get your logo on our README on Github with a link to your site. [Become a sponsor]