Allows developers to easily guard a SwiftUI view with an access code or biometrics.
 |
 |
|---|---|
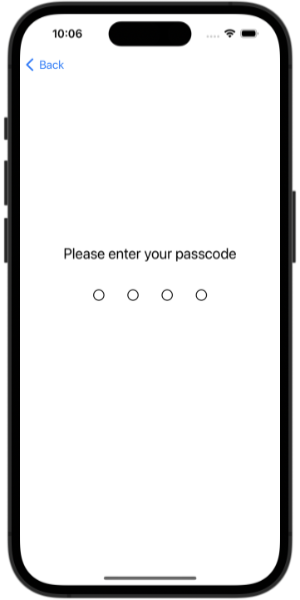
| 4-digit Numeric Access Code | Face ID with Access Code Fallback |
The Access Guard module allows developers to guard a SwiftUI view with an access code or biometrics and allows users to set or reset their access codes.
For more information, please refer to the API documentation.
First, you will need to add the SpeziAccessGuard Swift package to your app in Xcode or Swift package.
Important
If your application is not yet configured to use Spezi, follow the Spezi setup article to set up the core Spezi infrastructure.
You can configure the AccessGuardModule in the SpeziAppDelegate as follows.
In the example below, we configure the AccessGuardModule with one access guard that uses an access code and is identified by ExampleIdentifier. The codeOptions property defines the type of code used, which in this case is a 4-digit numeric code. The timeout property defines when the view should be locked based on the time the scene is not in the foreground, in seconds.
import Spezi
import SpeziAccessGuard
class ExampleDelegate: SpeziAppDelegate {
override var configuration: Configuration {
Configuration {
AccessGuardModule(
[
.code(identifier: "ExampleIdentifier", codeOptions: .fourDigitNumeric, timeout: 15 * 60)
]
)
}
}
}The AccessGuardModule can also be configured with an access guard that uses either Face ID or Touch ID, if the user has one of these enabled on their device (see Face ID or Touch ID for more information). This is shown in the example below. If biometrics are not available or biometric authentication fails, the user will be asked to enter their access code instead.
import Spezi
import SpeziAccessGuard
class ExampleDelegate: SpeziAppDelegate {
override var configuration: Configuration {
Configuration {
AccessGuardModule(
[
.biometric(identifier: "ExampleIdentifier", codeOptions: .fourDigitNumeric, timeout: 15 * 60)
]
)
}
}
}The AccessGuardModule can also be configured with a fixed code passed as a string. This is shown in the example below.
import Spezi
import SpeziAccessGuard
class ExampleDelegate: SpeziAppDelegate {
override var configuration: Configuration {
Configuration {
AccessGuardModule(
[
.fixed(identifier: "ExampleIdentifier", code: "1234", codeOptions: .fourDigitNumeric, timeout: 15 * 60)
]
)
}
}
}The AccessGuardModule can also be configured with multiple access guards that use different mechanisms, as shown below. In this example, we create both a biometric-based access guard and an access guard with a fixed code that can be used on different views in the application. Each access guard must have a unique identifier.
import Spezi
import SpeziAccessGuard
class ExampleDelegate: SpeziAppDelegate {
override var configuration: Configuration {
Configuration {
AccessGuardModule(
[
.biometric(identifier: "ExampleIdentifier"),
.fixed(identifier: "ExampleFixedIdentifier", code: "1234")
]
)
}
}
}Note
You can learn more about a Module in the Spezi documentation.
To ensure that your application has the necessary permissions for biometrics, follow the steps below to configure the target properties within your Xcode project:
- Open your project settings in Xcode by selecting PROJECT_NAME > TARGET_NAME > Info tab.
- Add a key named
Privacy - Face ID Usage Descriptionto theCustom iOS Target Properties(theInfo.plistfile) and provide a string value that describes why your application needs access to Face ID.
This entry is mandatory for apps that utilize biometrics. Failing to provide it will result in your app being unable to access these features.
Using SetAccessGuard, we can create a view that allows the user to set their access code. This step must be done before access guards can be used to guard a SwiftUI view, with the exception of an access guard that uses a fixed code. (Note that the access guard will be automatically unlocked after the passcode is set until it is locked or times out.)
import SpeziAccessGuard
struct SetAccessCode: View {
var body: some View {
SetAccessGuard(identifier: "ExampleIdentifier")
}
}Now, we can use the AccessGuarded view to guard access to a SwiftUI view with an access code.
import SpeziAccessGuard
struct ProtectedContent: View {
var body: some View {
AccessGuarded("ExampleIdentifier") {
Text("Secured content...")
}
}
}The access guard will lock automatically when it times out. However, we can also lock an access guard directly using the lock(identifier:) method. Here, we add a toolbar item with a button that will lock the access guard.
struct ProtectedContent: View {
@Environment(AccessGuard.self) private var accessGuard
var body: some View {
AccessGuarded("ExampleIdentifier") {
Text("Secured content...")
}
.toolbar {
ToolbarItem {
Button("Lock Access Guard") {
try? accessGuard.lock(identifier: "ExampleIdentifier")
}
}
}
}
}To remove the access code and all information from an access guard, we can use the resetAccessCode(for:) method. Here, we add a toolbar item with a button that will reset the access guard.
struct ProtectedContent: View {
@Environment(AccessGuard.self) private var accessGuard
var body: some View {
AccessGuarded("ExampleIdentifier") {
Text("Secured content...")
}
.toolbar {
ToolbarItem {
Button("Reset Access Guard") {
try? accessGuard.resetAccessCode(for: "ExampleIdentifier")
}
}
}
}
}For more information, please refer to the API documentation.
Contributions to this project are welcome. Please make sure to read the contribution guidelines and the contributor covenant code of conduct first.
This project is licensed under the MIT License. See Licenses for more information.