Epicture is an EPITECH school project, the goal is to create a mobile app based on the imgur API.
The app is built with Expo (React Native) and is written in Typescript
With Expo, you don't have to manyally install the built APK or IPA on your phone.
The Expo App will load the JS bundle and allow you to test my Epicture app without deploying it or building it with Android Studio/XCode
Download links:
The app requires you to login with an imgur account, with email and password only: auth with Google or Social medias are not supported. You can create an account on the imgur website.
If you want to test the app without building local code, it is very simple:
- Install the expo app and create your imgur account
- Visist the expo dev page of the project and scan the QR Code with the Expo app or your phone camera
- Enjoy the app with your Imgur account
The Oauth2 application is required to request the public API. A callback URL is set in the app and is depedent of you IP because of how Expo works. The calback URL must be exp://your_dev_server_address
- create the Oauth App here.
- replace the callback URL and client id variables in the
.env.exampleby your own - rename the the
.env.exampleto.env.
To launch the app:
- Install the expo client on your phone
- Run
yarn installto install dependencies - Run
yarn startto start the development server - Scan the QR code displayed in your terminal with your phone
├── App.tsx <-- Main component of the App
├── assets
│ └── ...
├── components <-- All components used/re-used in screens
│ ├── Buttons
│ │ └── LoginButton.tsx
│ ├── Checkbox.tsx
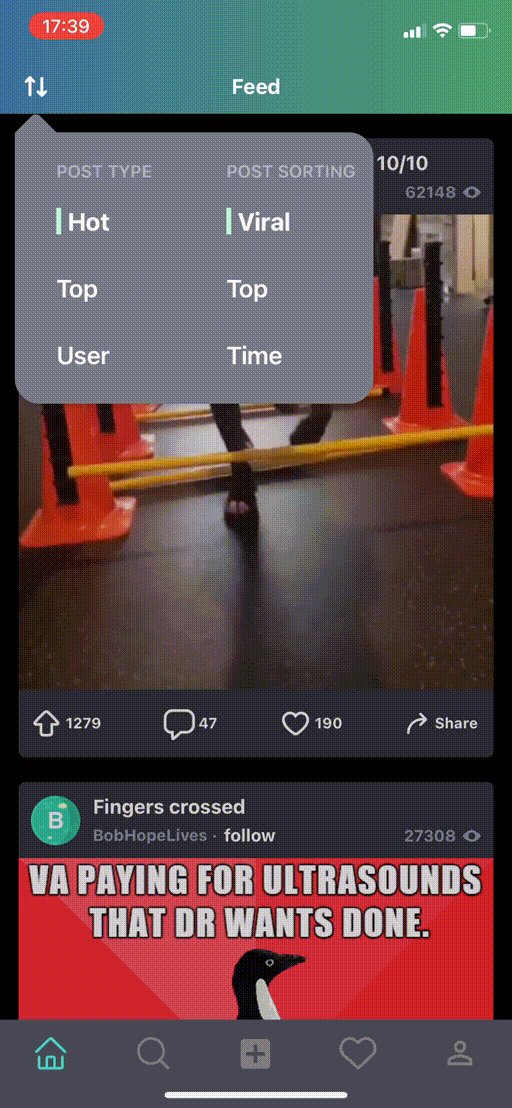
│ ├── FilterModal.tsx
│ ├── PictureCard
│ │ ├── BigPictureCard.tsx
│ │ ├── SmallPictureCard.tsx
│ │ └── UploadPictureCard.tsx
│ ├── Skeleton.tsx
│ └── Svg
│ └── ...
├── constants <-- Constant variables like screen size
│ ├── Colors.ts
│ └── Layout.ts
├── hooks <-- Functions to reduce components complexity
│ └── ...
├── navigation <-- Navigation schemas
│ ├── AuthNavigator.tsx
│ ├── BottomTabNavigator.tsx
│ ├── index.tsx
│ └── ProfileTabNavigator.tsx
├── network <-- API calls
│ ├── album.ts
│ ├── gallery.ts
│ ├── image.ts
│ └── user.ts
├── screens <-- App screens and subscreens
│ ├── AuthScreen.tsx
│ ├── FavoriteScreen.tsx
│ ├── HomeScreen.tsx
│ ├── PictureScreen.tsx
│ ├── ProfileScreens
│ │ ├── ProfileAboutScreen.tsx
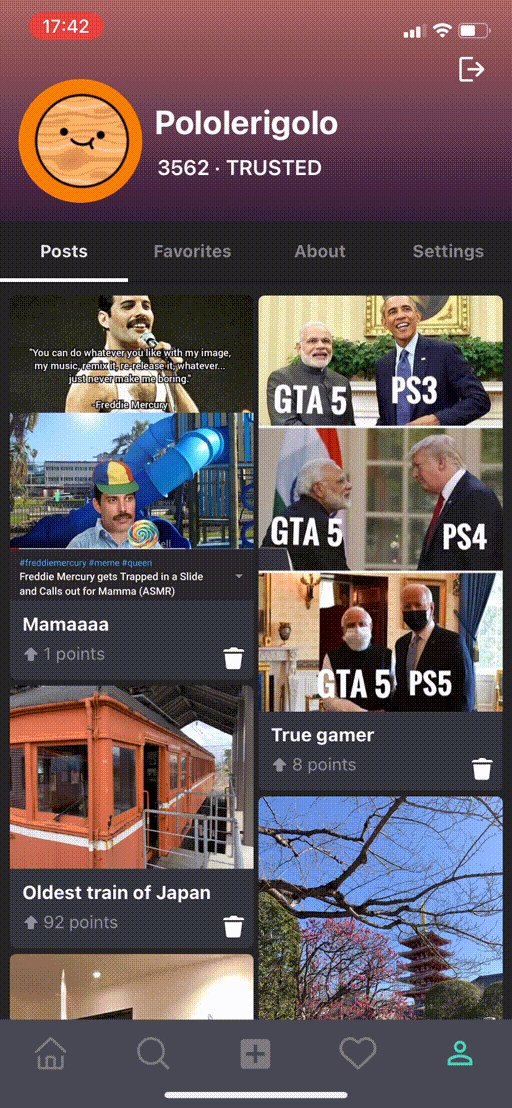
│ │ ├── ProfilePostsScreen.tsx
│ │ └── ProfileSettingsScreen.tsx
│ ├── ProfileScreen.tsx
│ ├── SearchScreen.tsx
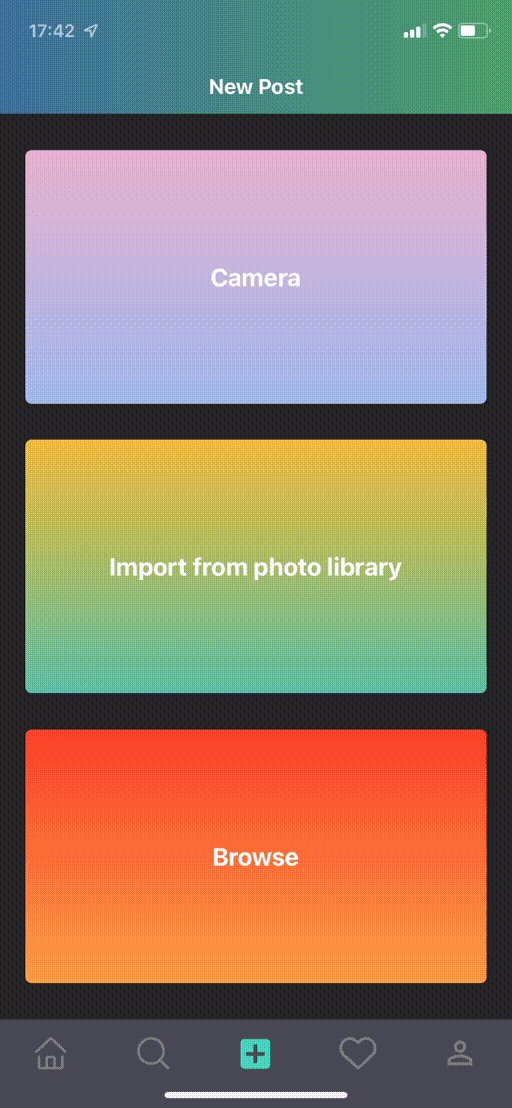
│ ├── UploadScreens
│ │ ├── Camera.tsx
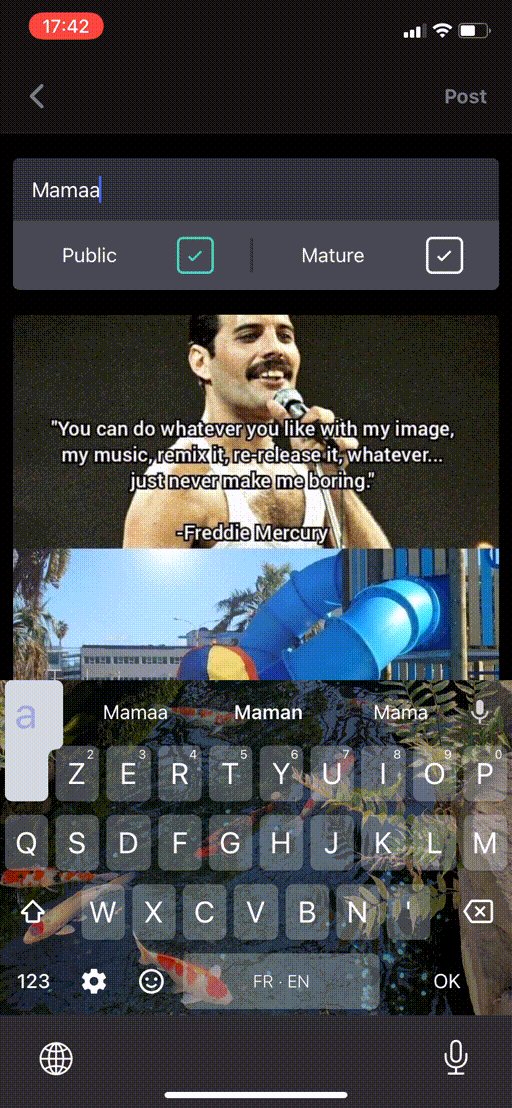
│ │ └── PostDraft.tsx
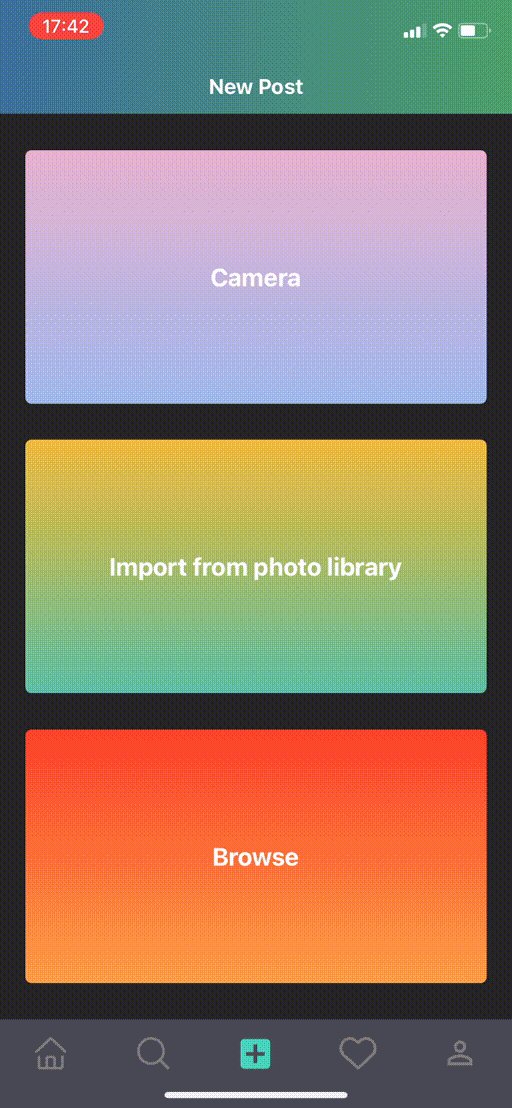
│ └── UploadScreen.tsx
├── types <-- types and interfaces
│ └── ...
└── utils <-- Authentication context
└── auth.tsx