Buscador de series de anime que utiliza una API pública y te permite guardar tus animes favoritos. Puedes añadir o quitar los favoritos y estos se guardan en el local storage de tu navegador.
Requerimientos: Necesitas tener node y npm instalados.
git clone URL
npm install
npm start
Ve a http://localhost:3000 para ver la app en el navegador.
npm run deploy
El ejercicio consiste en hacer un buscador de series en Javascript con los siguientes requerimientos:
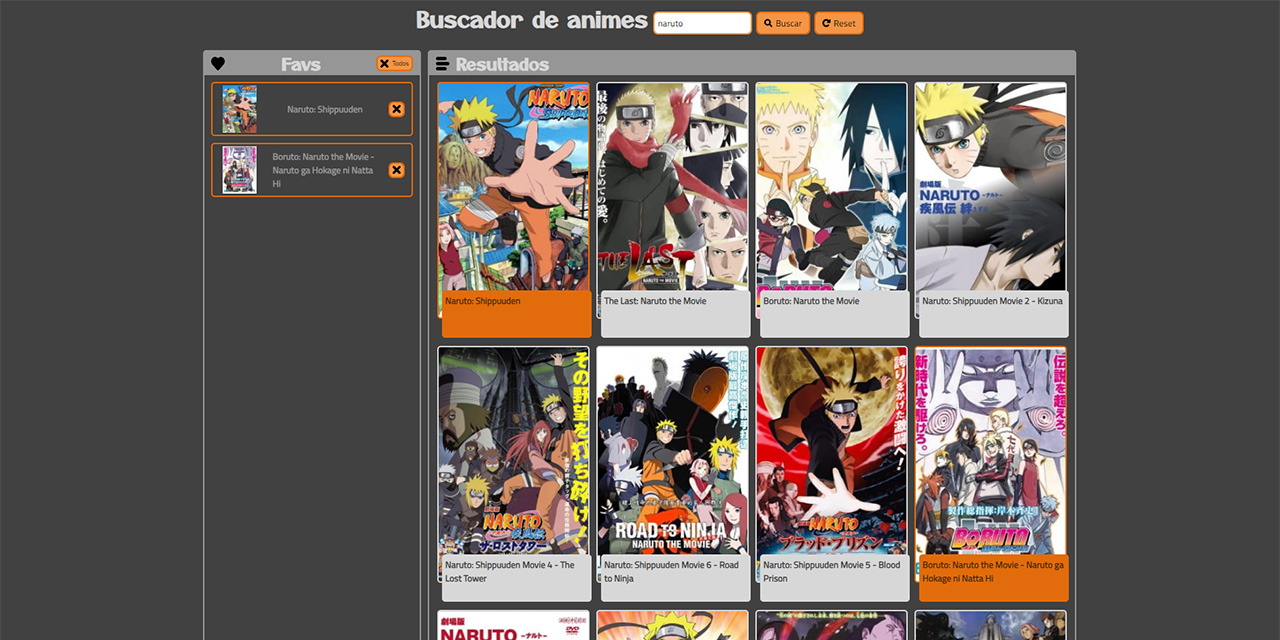
- Un campo de texto y un botón para buscar series por su título.
- Un listado de resultados de búsqueda donde aparece el cartel de la serie y el título.
- Al hacer clic sobre el botón de Buscar, la aplicación debe conectarse al API
- Para construir la URL de búsqueda hay que recoger el texto que ha introducido la usuaria en el campo de búsqueda.
- Por cada serie contenido en el resultado de la búsqueda hay que pintar una tarjeta donde mostramos una imagen de la serie y el título.
- Algunas de las series que devuelve el API no tienen imagen. En ese caso hay que mostrar una imagen de relleno.
- Para pintar la información en la página se puede elegir entre hacerlo de forma básica con innerHTML o manipulando de forma avanzada el DOM.
Al hacer clic sobre una serie debe pasar lo siguiente:
- El color de fondo y el de fuente se intercambian, indicando que es una serie favorita.
- Hay que mostrar un listado en la parte izquierda de la pantalla, debajo del formulario de búsqueda, con las series favoritas.
- Os recomendamos crear un variable o constante de tipo array en JS para almacenar las series favoritas.
- Las series favoritas deben seguir apareciendo a la izquierda aunque la usuaria realice otra búsqueda.
- Hay que almacenar el listado de favoritos en el localStorage.
- Al recargar la página el listado de favoritos debe mostrarse.
- Al hacer clic sobre el icono de una 'x' al lado de cada favorito, hay que borrar el favorito clicado de la lista y del localStorage.
- Poder añadir/quitar como favorito al hacer clic sobre una serie del lado de la derecha.
- Si realizamos una nueva búsqueda y sale una serie que ya es favorita, aparezca ya resaltada en los resultados de búsqueda (con colores de fondo y texto intercambiados).
- Al final de la lista de favoritos haya un botón para borrar todos los favoritos a la vez.
- Libertad para decidir los estilos.