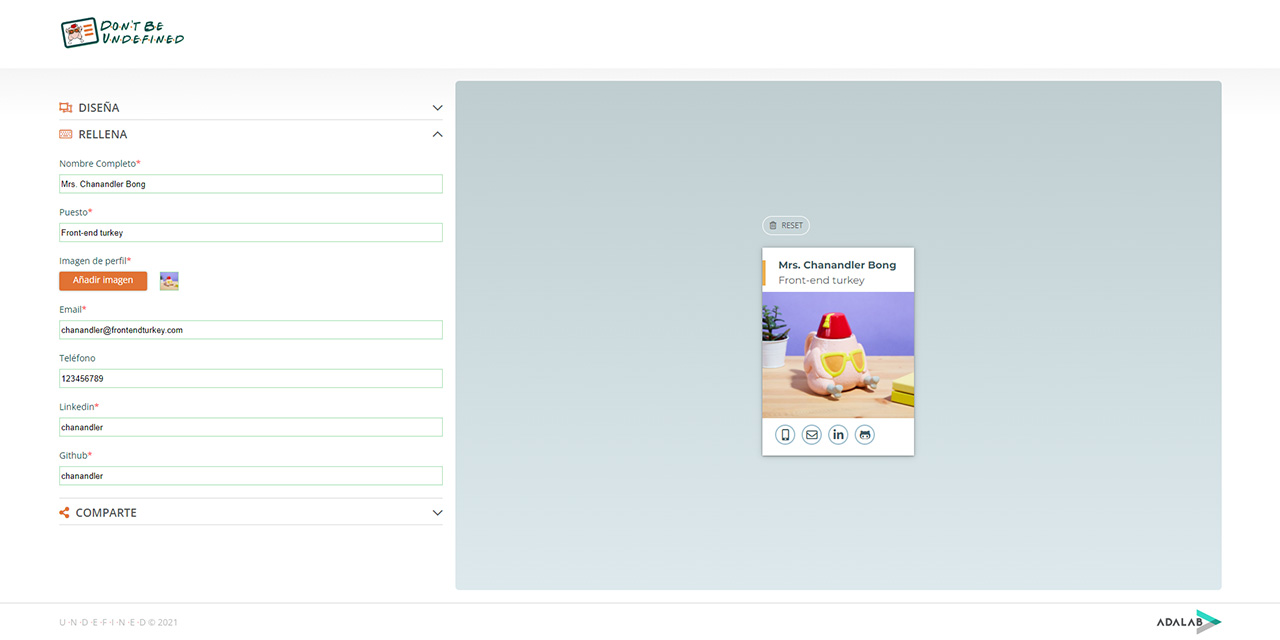
¡Hola! Este es nuestro proyecto final para el módulo 2 del bootcamp de programación front-end de Adalab en el que hemos puesto en práctica los conocimientos adquiridos durante el segundo módulo, centrado en JavaScript. Partiendo de un diseño dado en Zeplin y siguiendo la filosofía Agile hemos trabajado en equipo, construyendo una web en la que podréis crear tarjetas de visita personalizadas en formato online. Introduciendo vuestros datos profesionales obtendréis una vista maquetada de esa información y la podréis compartir, por ejemplo, en twitter.
Requerimientos: Necesitas tener node y npm instalados.
git clone URL
npm install
npm start
Ve a http://localhost:3000 para ver la app en el navegador.
npm run deploy
- HTML
- Preprocesador de CSS: SASS con sintaxis SCSS
- BEM
- Flexbox y Grid
- Variables y Mixins
- Estilos anidados
- JavaScript
- Escuchar eventos provocados por el usuario y realizar cambios desde JS en el DOM.
- Uso de APIs: Peticiones al servidor mediante el método POST
- Control de versiones con Git a través de la terminal
- Automatización de procesos con Gulp de NodeJS
- Planificación del proyecto bajo el marco de trabajo Scrum
- Slack
- GitHub Projects