Focus on building your core functionality, skip writing repetitive code. Comes packed with landing page, Payment integration, blog, User model, sitemap and more.
Using a Django saas boilerplate can save you a lot of time, which is a huge benefit. Most customers don't care if you start from scratch or use a template; they just want their problem solved quickly. Whether you use Django or another framework usually doesn't matter to them as long as the job gets done efficiently.
This boilerplate can help you save hours of work, allowing you to focus on core functionality of your SaaS instead of spending a lot of time on setting up stripe, blog, login functionalities and landing page.
#CodeLessShipMore
Consider buying me a coffee
- Reduce repetitive parts and focus on functionality.
- For people building an MVP(minimum viable product) and trying to ship as quickly as possible.
- People looking to learn Django.
- People who just finished building core functionality and are looking to integrate landing page, blog, payment etc.
- Production ready: you can immediately deploy this to cloud such as Vercel, Railway.app, Render.com etc.
- Comes with a default landing page that you can modify, for more landing pages visit Awesome landing pages.
- Responsive design: forget about making things responsive yourself, as it includes responsive
base.html, you can extend from. - Pricing page: Comes with a basic pricing page you can modify
- Postgres DB ready: Comes with postgres Db configuration for production
- ESP: use transactional emails at scale (sending email notifications)
- Modern admin: uses unfold admin module.
- Payment integration: Default Stripe integration, just add your stripe keys and get started
- Recurring charges
- Custom user model: Easily modify the user model.
- Login and Signup flow: Including, verification email, resend token, password reset.
- Blog: Has blog with Trix WYSIWYG editor built into the admin panel.
- Contact us: Contact page and model to manage customer enquires.
- 404 page
- Technical SEO optimization.
- Dynamic Sitemap.xml
- Robots.txt
- Google analytics
- Django storages: Storage integration for production (default Google Object storage)
- Tailwind css: setup for rapid development (note: the tailwind classes are prefixed with
tw-, to differentiate them) - CLI Wizard: Customize your setup with CLI wizard (upcoming)
Visit the demo site: Django Demo website
For admin and login use.
demo@mail.com
demo123*
Note
You will not receive any confirmation email upon signup as its disabled, use the above account to login to admin dashboard
For testing stripe check out test cards: https://docs.stripe.com/testing
Basic non-saas website template: Django boilerplate
Free and opensource landing pages: Free landing pages
I fund open-source by providing custom works, so if you are looking for django developer to supercharge your development contact here
follow the below steps :
-
Star the repo: https://github.com/PaulleDemon/Django-SAAS-Boilerplate
-
Clone the repo
git clone https://github.com/PaulleDemon/Django-SAAS-Boilerplate -
Install python 3.8 or above. https://www.python.org/downloads/
-
Open the template folder and from the terminal change the directory to the current working directory.
cd home/Template -
Install dependencies in an environment (creating an enviornment is optional, but recommended)
pip install -r requirements.txt
- Add a
.envfile inside theprojectfolder with the following
DEBUG=1
PYTHON_VERSION=3.10
DOMAIN=""
ALLOWED_HOSTS=".up.railway.app"
ALLOWED_CORS=""
SECRET_KEY=""
PORD_SECRET_KEY=""
DJANGO_SUPERUSER_EMAIL="" # optonal use if you want to create supruser using --noinput
DJANGO_SUPERUSER_PASSWORD="" # optonal use if you want to create supruser using --noinput
EMAIL_HOST="smtpout.server.net"
EMAIL_HOST_USER=""
EMAIL_HOST_PASSWORD=""
POSTGRES_DATABASE=""
POSTGRES_USER=""
POSTGRES_PASSWORD=""
POSTGRES_HOST=""
POSTGRES_URL=""
PROJECT_ID="" # firebase project id
BUCKET_NAME=".appspot.com" # firebase storage name
FIREBASE_CRED_PATH="project/firebase-cred.json"
FIREBASE_ENCODED=""
CLOUD_PLATFORM="RAILWAY"
GOOGLE_ANALYTICS="G-"
STRIPE_TEST_API_KEY=""
STRIPE_WEBHOOK_TEST_API_KEY=""
STRIPE_PUB_TEST_KEY=""
STRIPE_PROD_API_KEY=""
STRIPE_WEBHOOK_PROD_API_KEY=""
STRIPE_PUB_PROD_KEY=""- Now in your terminal Create databases and Tables using
python manage.py migrate
Your database is created and ready to use.
- Now run the website from the terminal using.
python manage.py runserverYour website should be available at: http://localhost:8000/
- To run Tailwind CSS open a new terminal and run
python manage.py tailwind startNote: If you are facing problems starting this program in windows OS, remove logging from project/settings.py
To create a admin superuser use the following in terminal
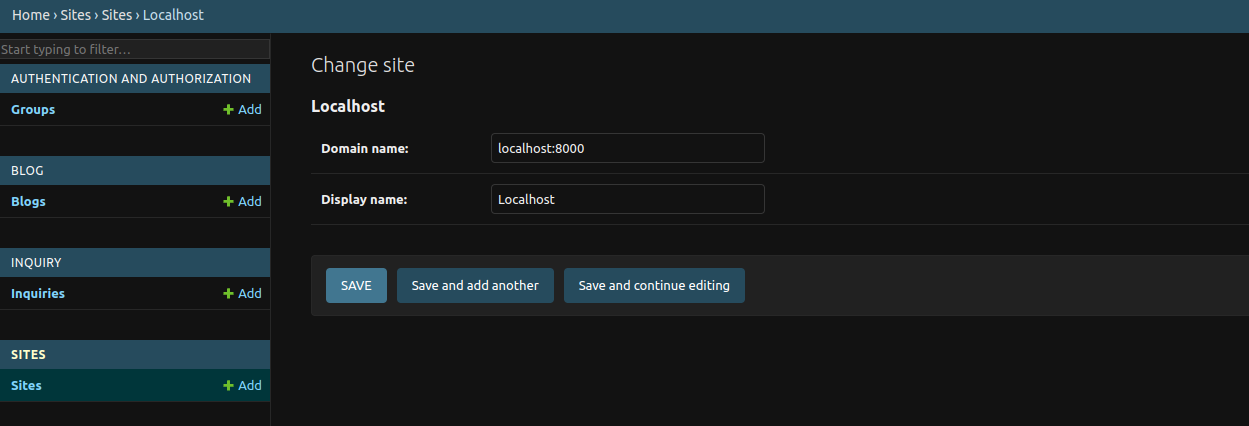
python manage.py createsuperuserIf you are sending reset email you may notice its being sent from example.com, inorder to change that you need to go to admin dashboard and from sites, change to your domain
All html, css, js and assets lies inside the templates.
- To modify the landing page, update
home.html. - To add link to header and footer or modify head tags, check
base.html. - extend
base.htmlto have the same footer and header.
To add title and meta tags to a page use the following tags
{% block title %}lorem impsum {% endblock title %}
{% block description %}lorem impsum{% endblock description %} #meta description
{% block socialTitle %}{{blog.title}} | {% endblock socialTitle %} # open graph title, for socials
{% block socialDescription %}{{blog.meta_description}}{% endblock socialDescription %} # open graph description, for socials
{% block pageType %}article{% endblock pageType %}
{% block pageImage %}{% endblock pageImage %} # social imageTo add additional head tags
{% block head_tags %}lorem impsum {% endblock head_tags %}To add scripts at the end of the elements
{% block scripts %}
<script src="{% static "" %}" />
{% endblock scripts %}
By default it is set up to use Stripe you can however change this to use other payment gateways supported by django-payments.
Caution
Don't make payment to your self in production, as this goes against Stripe terms of use. Use only stripe test account for testing purposes.
You can get the stripe test account secret key, public key and webhook key from stripe dashboard.
- To forward webhook request to local development follow the stripe guide: https://docs.stripe.com/webhooks#local-listener
You can make use of Railway to deploy your own instance.

Link to deploy to Railway.app
once you complete make sure to
python manage.py collectstatic
and set
DEBUG=0
Generate secret key
To generate secret key use from django.core.management.utils import get_random_secret_key then get_random_secret_key() in your python shell
Note: Don't forget to set the sites to your domain instead of example.com in the admin panel
Note
Make sure to add webhook endpoint during production via stripe, other wise you may not get the confirmations
Note
We'll be using firebase for persistent storage, to upload user files. Firebase is pre-configured as there are other firebase services developers may want to use.
You can also use any of the storage supported by django-storages, if you don't want to use firebase.
To use Firebase
-
We use Google storage for storing files. Go to firebase -> storage -> create (make it public)
-
Now Go to firebase -> project settings -> service account -> Generate new private key.
Rename the private as firebase-cred.json
Use this private file as your credential file.
Sometimes your cloud provider may not provide you with storage for secret files. So convert the credential file to base64 using
base64 firebase-cred.json > encoded.txt
Now copy the contents of encoded.txt and paste it in FIREBASE_ENCODED="wedde" variable
Check out this blog about adding payment to django. This should give you an overview about adding payments to Django.
Check out this blog on adding ESP to help you supercharge transactional emails
Check out this blog for vercel deployment help Django vercel deployment
Images are taken from free to use sites such as
- unsplash - https://unsplash.com/
- Pexels - https://www.pexels.com/