I recommend reading about Domain Driven Design before diving into this content to better understand what I'm addressing. I'll leave the link for understanding the subject.
Check in portuguese if you prefer.
Briefly, domain events are consequences of an action that occurred in the past within a domain.
A very simple example is: A customer just registered on an e-commerce website, so as a consequence of this action (the act of registering), they will receive a welcome email. The "receive a welcome email" is an event that we can call SendWelcomeEmailToNewCustomers originating from the Customer domain.
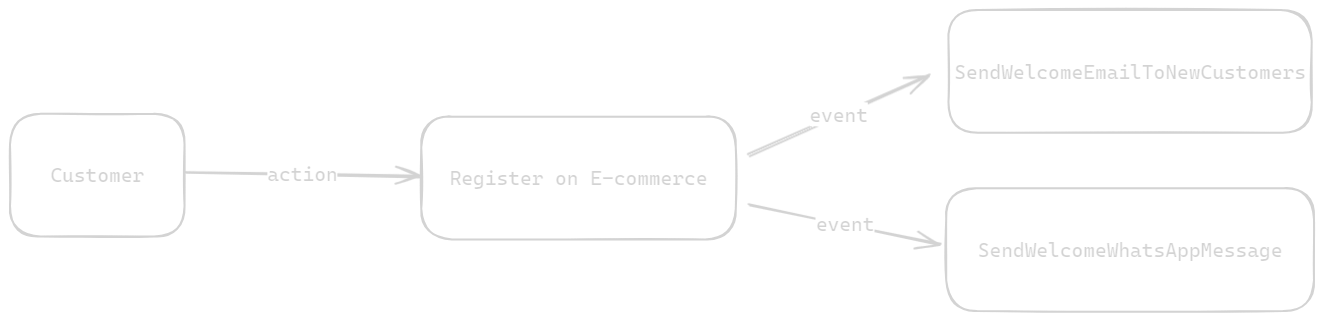
Of course, take a look at the visual representation of the example above:
Notice that I demonstrated another event, SendWelcomeWhatsAppMessage, which can also be a consequence of registering on the e-commerce website.
I will demonstrate the practical implementation of this example I just showed. Pay attention to the DomainEvents class as it will be responsible for generating the firing and "listening" of existing events.
To do so, first of all type this in your terminal:
npm installAnd then run the tests:
npm run test