Micro Frontends is a concept of sharing components as modules/services with different frontend applications, without actually exporting the app as a whole.
This is a frontend-replica to the concept of Microservices used in any API building backend.
-
React: A Frontend Library used to build applications using HTML/CSS/JS Know More,
-
Typescript: A Wrapper language applied over javascript to perform type casting rules Know More,
-
Chakra UI: Simple, modular and accessible component library that gives you the building blocks you need to build your React applications Know More,
-
Webpack: Module bundler. Its main purpose is to bundle JavaScript files for usage in a browser Know More,
-
Lerna: Monorepo system for managing and publishing multiple JavaScript/TypeScript packages from the same repository. Know More
-
This app uses Module Federation plugin from Webpack to share and consume components as micro frontends.
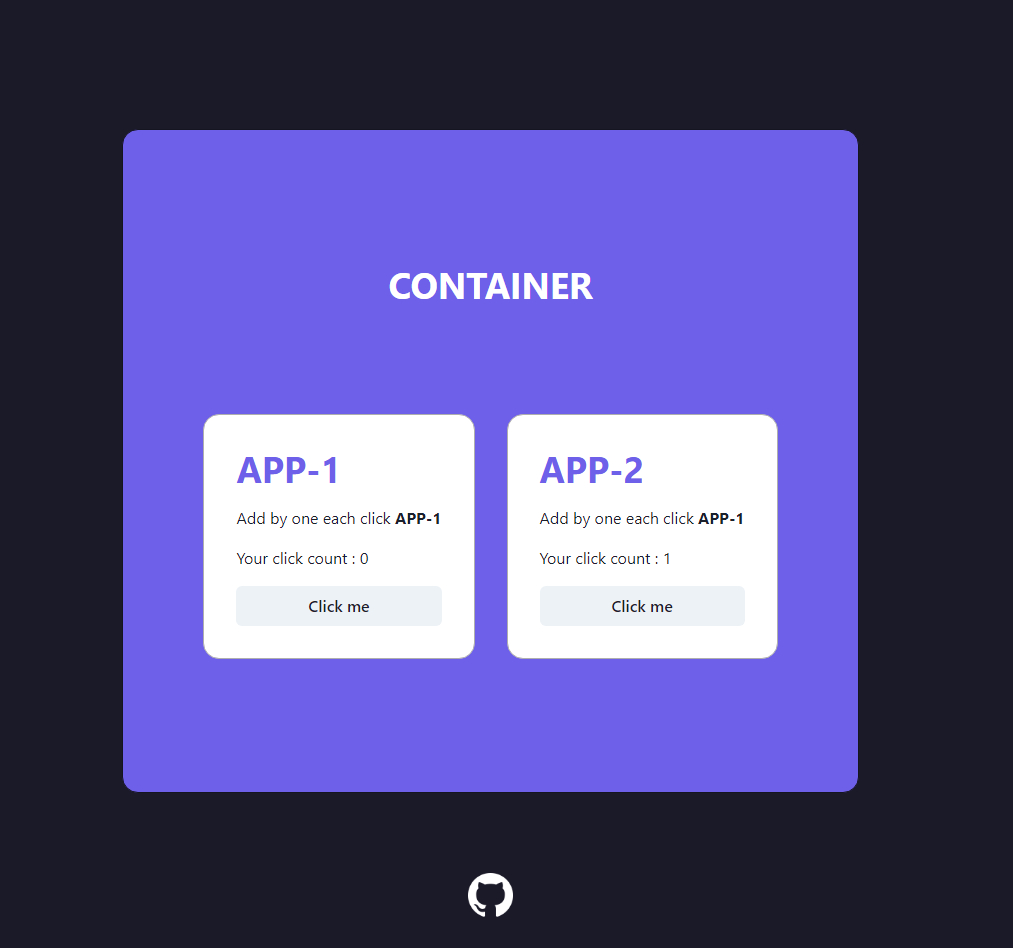
This project consist of three pieces, a host app container and two remotes app1 app2.
Workflow:
app1expose CounterAppOne component.app2expose CounterAppTwo header component.containerimport CounterAppOne and CounterAppTwo component.
In order to run the demo I highly recommend installing lerna globally via
npm i -g lernaThen,
lerna bootstrapRun the command above at the root of your project. This command will make sure you have dependencies you need in order to run this project.
Finally,
npm run startLerna will start all your projects parallelly and open your browser.
- http://localhost:3000/ (container)
- http://localhost:3001/ (app1)
- http://localhost:3002/ (app2)
POC made with reference to the article on Micro Frontends. Introduction to Micro Frontends with Module Federation, React and Typescript