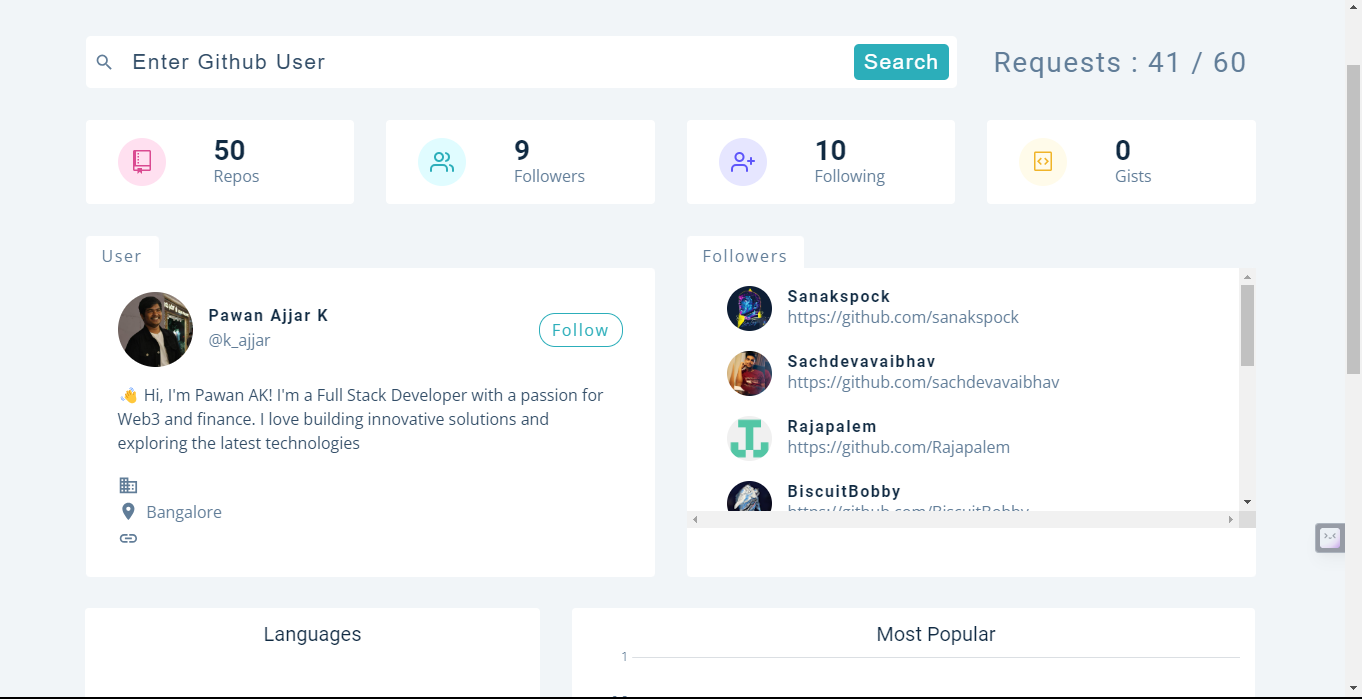
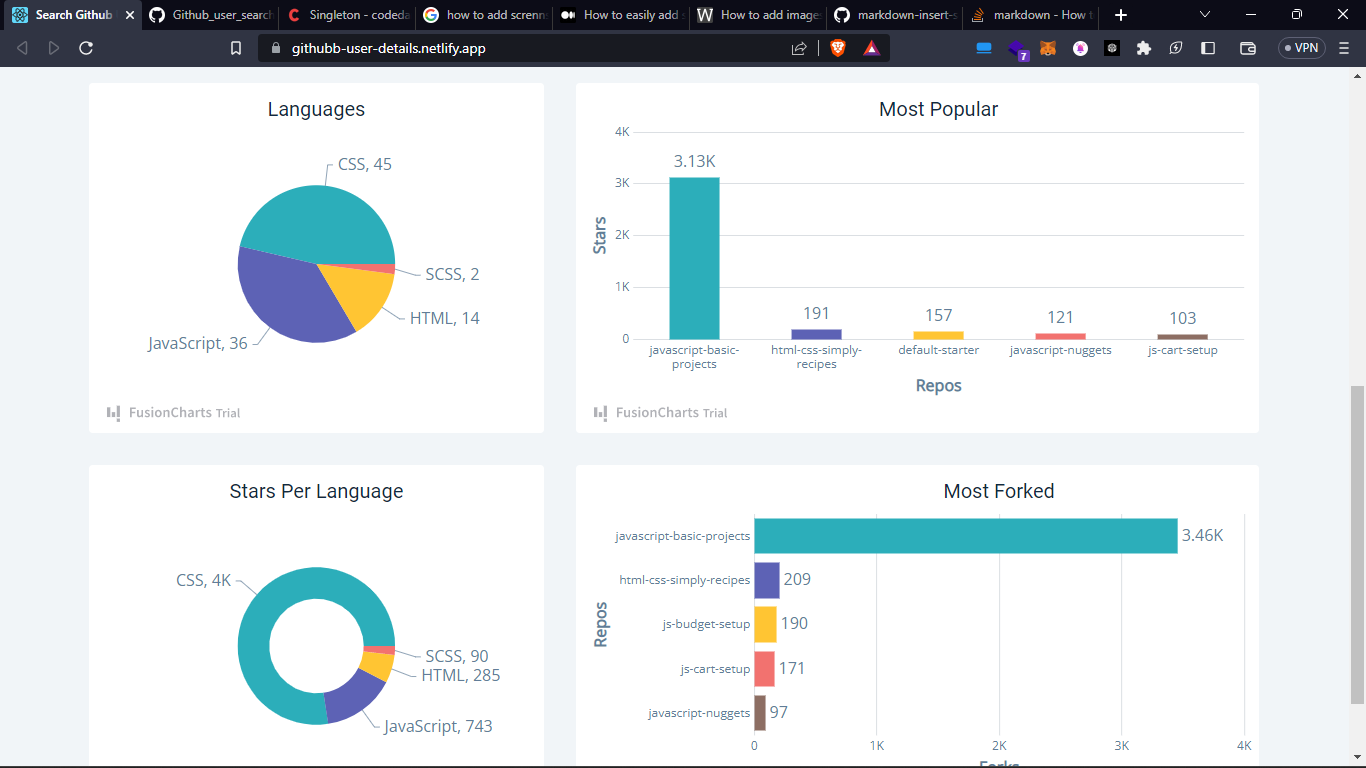
This project is a web application that allows users to enter a GitHub username and fetch information about the user. It's built using React and demonstrates how to handle API calls, style components, and render various types of graphs such as column and doughnut.
- Search for GitHub users by their username
- Display user information including name, bio, followers, following, and more
- Render graphs showcasing user's repositories and languages used
- Responsive design for mobile and desktop devices
The site is live at https://githubb-user-details.netlify.app/
- React
- GitHub API
- CSS
- Chart.js (for rendering graphs)
To get started with this project, follow these steps:
- Clone the repository:
git clone https://github.com/yourusername/github-user-details.git
- Change into the project directory:
cd github-user-details
- Install the dependencies:
npm install
- Start the development server:
npm start
- Open your browser and visit
http://localhost:3000.
If you'd like to contribute to this project, please feel free to submit a pull request or open an issue.
This project is licensed under the MIT License.