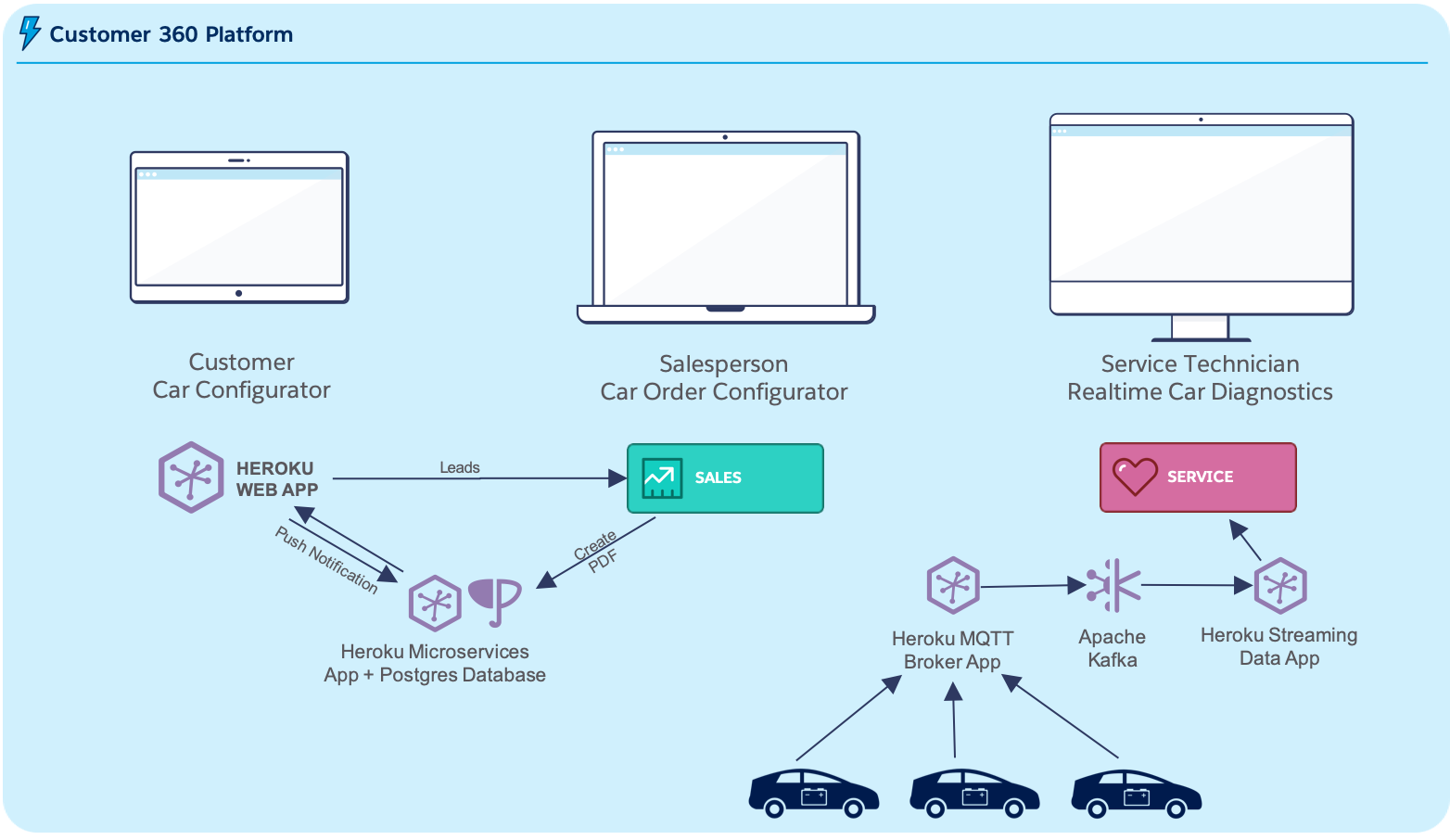
Sample car sales and service application. Pulsar is a fictitious electric car manufacturer company. This application helps Pulsar to sell cars on-site, and through their customer-facing website. Event-driven patterns allow to build loosely coupled integrations using multiple programming languages and systems. Regardless of the industry you work in, this app demonstrates how to build rich and immersive user experiences with the connected compute and runtime capabilities of the Salesforce Platform.
You will need the following to deploy this sample app.
git(download here)node>= v12 and < v13 (download here)- Salesforce Dev Hub
- If you don't have one, sign up for a Developer Edition org and then follow the instructions to enable Dev Hub.
sfdxCLI >= 48.12.0 (download here)- Heroku account (signup)
herokuCLI (download here)- SSH key configured for Heroku deploys
For pushing the Heroku apps via ssh git, you've to make sure to add your SSH key to Heroku by running heroku keys:add. If this command prompts you to create a key, that means you don't have one yet. One will be created, and then you'll need to run heroku keys:add again after the key is generated.
If you are using a custom SSH key for Heroku Deployment instead of the default one in your OS, you should add the following entry to your $HOME/.ssh/config file. Replace the IdentityFile value with the absolute path of your Heroku SSH key.
Host heroku.com
HostName heroku.com
User git
IdentityFile /Users/user/.ssh/id_rsa
IdentitiesOnly yes
Before deploying, make sure to add the key to your authorized known_hosts by running: ssh -T git@heroku.com.
This project consists of multiple "apps" consolidated into one monorepo so that they are easier to deploy. The simplest way to configure and deploy all the apps is to run the following commands. The scripts/ecarsDeploy.js file is what automates all the deploys and integrates them with various configuration values.
The ecarsDeploy.js script will create and deploy code to a Salesforce scratch org and then deploy four Heroku apps along with some Postgres databases.
$ sfdx auth:web:login -d -a DevHub # Authenticate using your Dev Hub org credentials
$ heroku login # Login with your Heroku account (or create one)
$ git clone git@github.com:trailheadapps/ecars.git
$ cd ecars/scripts
$ npm install
$ cd ..
$ node scripts/ecarsDeploy.jsIf instead you want to perform all the deploy and configuration steps manually, see the Manual Deploy section below.
Everything uses free services, so you can check out how it all works without worrying about costs.
When the deploy is finished follow the last few instructions provided by the script, and then go to Demo Highlights below.
If you'd like to perform all the steps in the deploy script manually, you can follow the instructions below.
The below steps do everything the Automated Deploy does. It's recommended that you use the Automated Deploy to make the deploy easier for you and reduce the chance of error. If at any time, you are having a problem with the below steps and would like to start over, follow the steps in the Teardown section below.
-
Authenticate with the
sfdxandherokuCLI commands and get the eCars code onto your computer.$ sfdx auth:web:login -d -a DevHub # Authenticate using your Dev Hub org credentials $ heroku login # Login with your Heroku account (or create one) $ git clone git@github.com:trailheadapps/ecars.git
-
Create a scratch org
$ sfdx force:org:create --setdefaultusername --definitionfile=config/project-scratch-def.json --setalias=ecars --targetdevhubusername=DevHub -
Generate a password for the scratch org user. Save both the username and password for later.
$ sfdx force:user:password:generate -u ecars -
Generate a Security Token for the scratch org user. Run the following command and then click Reset Security Token. You will receive the security token in an email. This will be used later for the
SF_TOKENconfig var in the Heroku apps.$ sfdx force:org:open -u ecars -p /lightning/settings/personal/ResetApiToken/home -
(Optional) Activate the
Pulsar_Boldtheme on theThemes and Brandingpage by running the following command:$ sfdx force:org:open -u ecars -p /lightning/setup/ThemingAndBranding/home -
Deploy and configure the Heroku MQTT application
-
Deploy and configure the Heroku Streaming application
-
Click the Heroku Deploy Button to deploy the streaming data application to Heroku. Provide a unique application name to be used as [STREAMING APP NAME] below. Leave all other inputs as the defaults.
-
Create a Heroku Postgres database and attach it to the application
$ heroku addons:create heroku-postgresql:hobby-dev --app=[STREAMING APP NAME] --wait -
Provision the Heroku Postgres database
$ heroku run 'cd packages/ecars-db && npx sequelize db:migrate' --app=[STREAMING APP NAME] -
Scale the application's dynos
$ heroku ps:scale web=1:free sensor-simulator=1:free sensor-persistence=0:free sensor-connector=0:free --app=[STREAMING APP NAME] -
Link with the Heroku MQTT app
$ heroku config:set MQTT_BROKER_URL=[MQTT APP URL] --app=[STREAMING APP NAME]Note: Make sure this URL has the Secure WebSockets Protocol
wss://instead ofhttps://. eg:wss://example.herokuapp.com
-
-
Deploy and configure the Heroku Progressive Web Application (PWA)
-
Click the Heroku Deploy Button to deploy the progressive web application to Heroku. Provide a unique application name to be used as [PWA NAME] below. Leave all other inputs as the defaults.
-
Attach [STREAMING APP NAME]'s Heroku Postgres database to the PWA.
$ heroku addons:attach [STREAMING APP NAME]::DATABASE --as=DATABASE --app=[PWA NAME] -
Generate VAPID public and private keys for web push notifications. Save them for the next command and also the next Heroku application deploy.
$ npx web-push generate-vapid-keys -
Set config vars
$ heroku config:set VAPID_PUBLIC_KEY=[VAPID PUBLIC KEY] VAPID_PRIVATE_KEY=[VAPID PRIVATE KEY] SF_USERNAME=[SCRATCH ORG USERNAME] SF_PASSWORD=[SCRATCH ORG USER'S PASSWORD] SF_LOGIN_URL=[SCRATCH ORG LOGIN URL] SF_TOKEN=[SCRATCH ORG USER'S TOKEN] --app=[PWA NAME]
-
-
Deploy and configure the Heroku Microservices Application
-
Click the Heroku Deploy Button to deploy the microservices application to Heroku. Provide a unique application name to be used as [MICROSERVICES APP NAME] below. Leave all other inputs as the defaults.
-
Attach [STREAMING APP NAME]'s Heroku Postgres database to the Microservices application.
$ heroku addons:attach [STREAMING APP NAME]::DATABASE --as=DATABASE --app=[MICROSERVICES APP NAME] -
Set config vars
$ heroku config:set VAPID_PUBLIC_KEY=[VAPID PUBLIC KEY] VAPID_PRIVATE_KEY=[VAPID PRIVATE KEY] SF_USERNAME=[SCRATCH ORG USERNAME] SF_PASSWORD=[SCRATCH ORG USER'S PASSWORD] SF_TOKEN=[SCRATCH ORG USER'S TOKEN] SF_LOGIN_URL=[SCRATCH ORG LOGIN URL] --app=[MICROSERVICES APP NAME]
-
-
Deploy source to the Saleforce scratch org
-
Update the Salesforce source in the following files, replacing
example.herokuapp.comwith the domain of the Heroku apps you created in the previous steps.- Update with streaming application domain:
force-app/main/default/cspTrustedSites/WebSockets.cspTrustedSite-meta.xml - Update with streaming application domain:
force-app/main/default/lwc/liveData/liveData.js - Update with microservices application domain:
force-app/main/default/namedCredentials/Heroku_App.namedCredential-meta.xml
- Update with streaming application domain:
-
From the ecars root directory, push the source to the scratch org
$ sfdx force:source:push -u ecars -
Assign permissionsets to the scratch org user
$ sfdx force:user:permset:assign -n ecars $ sfdx force:user:permset:assign -n Walkthroughs
-
Load sample data into the scratch org
$ sfdx force:data:tree:import --plan ./data/data-plan.json
-
-
Now go to Demo Highlights to learn about what you just deployed and why it's interesting!
To delete everything created by the automated script or manual deploy instructions, run the following commands.
$ sfdx force:org:delete -u ecars
$ heroku apps:destroy --app=[MQTT APP NAME]
$ heroku apps:destroy --app=[STREAMING APP NAME]
$ heroku apps:destroy --app=[PWA NAME]
$ heroku apps:destroy --app=[MICROSERVICES APP NAME]- The Car Configurator component, built using Lightning Web Components and Lightning Data Service, enables a Pulsar salesperson to configure a car for onsite customers and to generate a PDF using a custom built Heroku Service showing the customer’s selected car configuration options.
- Within Service Cloud, a Pulsar service technician can view live diagnostic car data such as current MPGe, % battery remaining, and range remaining to diagnose an issue with a customer's car. Data is sent from the car using MQTT and streamed to Salesforce from Kafka over WebSockets.
- The Progressive Web App can run in the browser, or as a native app on desktop client (as above). By leveraging Lightning Web Components and Lightning Base Components on npm, Pulsar quickly reused components from the employee app to create this customer-facing app. To upload data from the customer-facing app into Salesforce, the new Composite Graph API is used to map out complex data models, and commit changes within a single transaction.
- An event-driven architecture using Change Data Capture allows Pulsar to synchronize data with other systems in real time. The empApi Lightning web component is used to receive change events for Vehicle__c record changes. Pulsar can also leverage the same technology to support their sales reps with real-time data updates across devices.
- Pulsar maintains a single source of truth, from customer lead to car configuration options, by securely storing data for all aspects of its business in Salesforce.
Supporting MQTT car diagnostic events coming from hundreds or thousands of cars would be a good use case for Apache Kafka. We have included a feature flag in the Heroku Streaming application to easily allow you to include Kafka in the sample application's architecturre. In the Streaming application, add the Apache Kafka on Heroku add-on (basic-0 is fine) and then change the config var USE_KAFKA to true.
Note that we have not enabled this by default because there currently isn't a free plan for Apache Kafka on Heroku. Enabling this will incur cost.
Looking at real-time car diagnostic data is useful, but often it's useful to be able to look at historical data. You can persist this data to a Postgres database by enabling the sensor-persistence process type.
Note that we have not enabled this by default because it will quickly consume the maximum 10,000 rows allowed in the hobby-dev (free) Heroku Postgres plan. If you enable the sensor-persistence process type for more than a few hours, you should use a larger Heroku Postgres plan.
Please see CONTRIBUTION.md