Cambios del fork
Adaptación al Manual de Identidad Corporativa
He intentado transcribir las pautas de diseño aplicables según el Manual de Identidad Corporativa de la Junta de Andalucía y especialmente el Sistema de diseño del modelo de servicios digitales.
El trabajo no está terminado; por ahora he transcrito los estilos de los siguientes elementos:
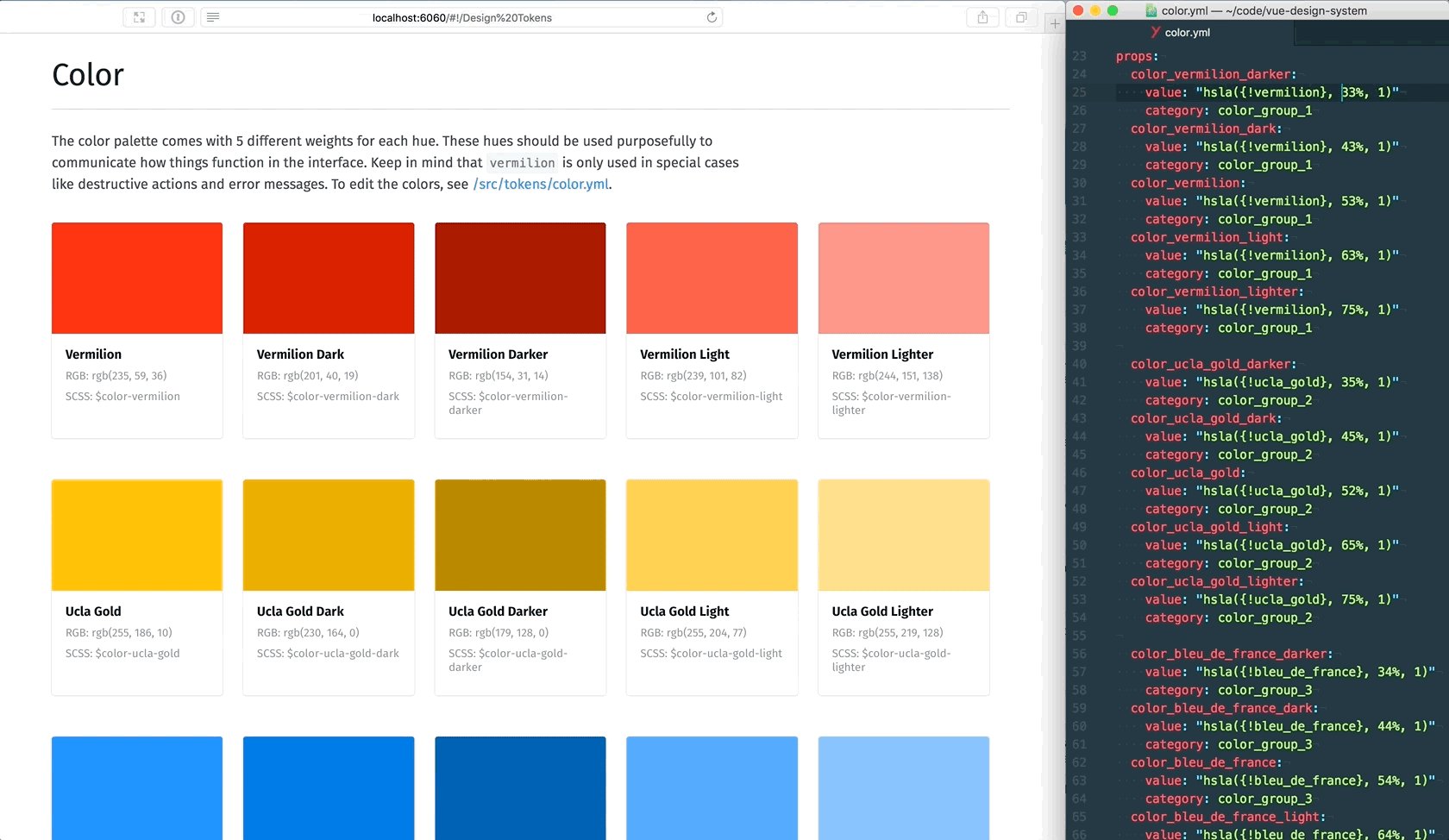
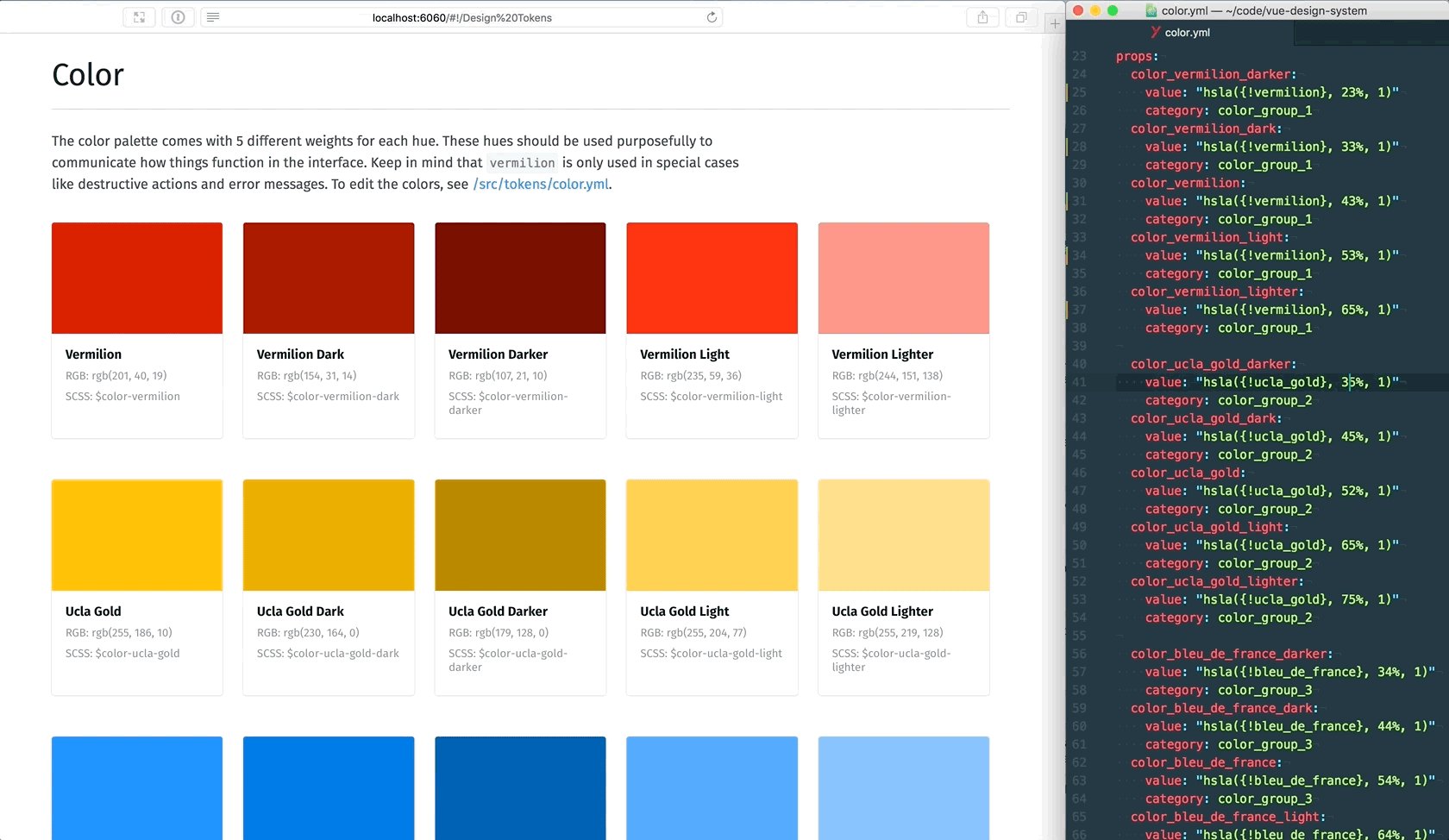
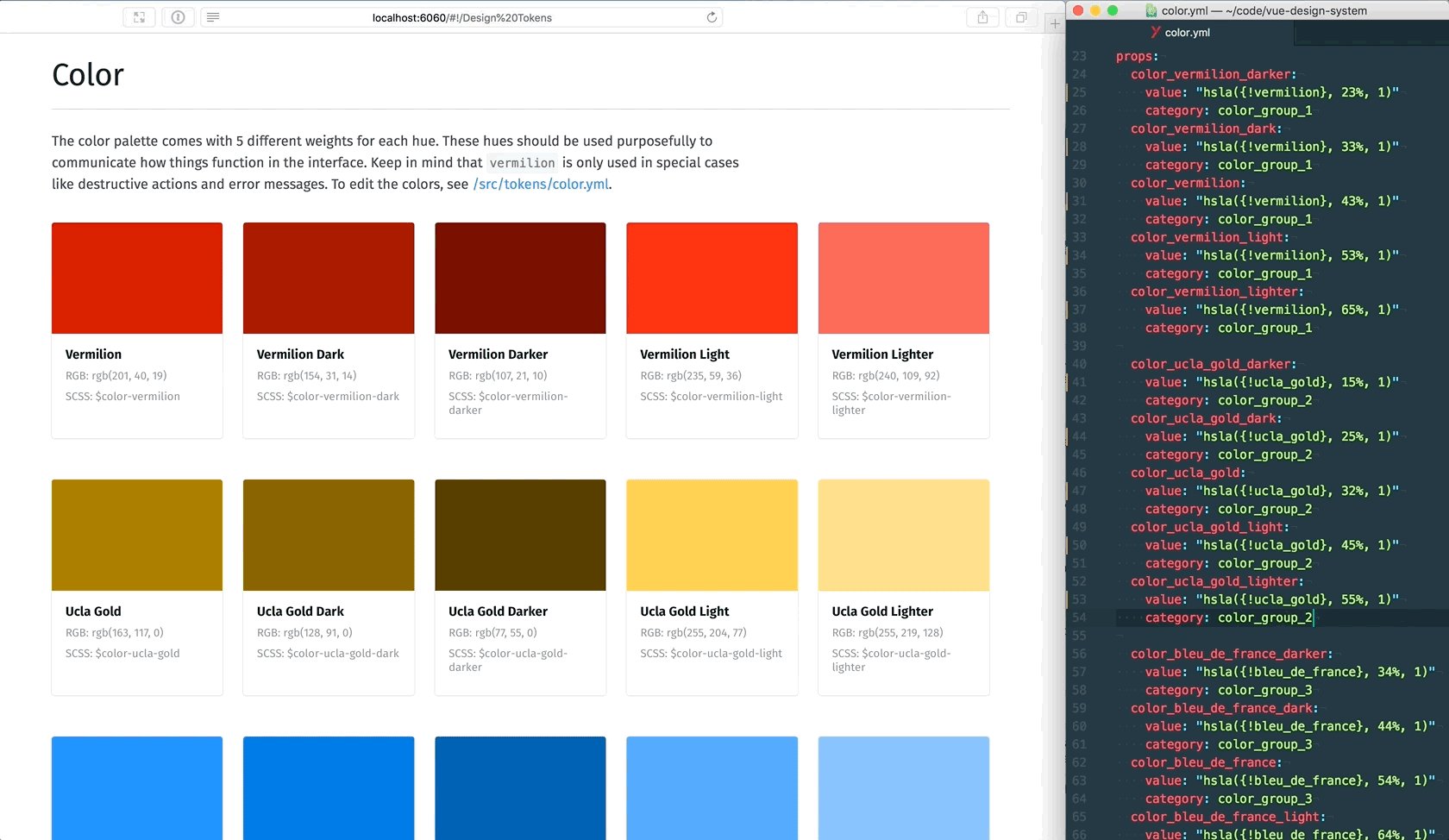
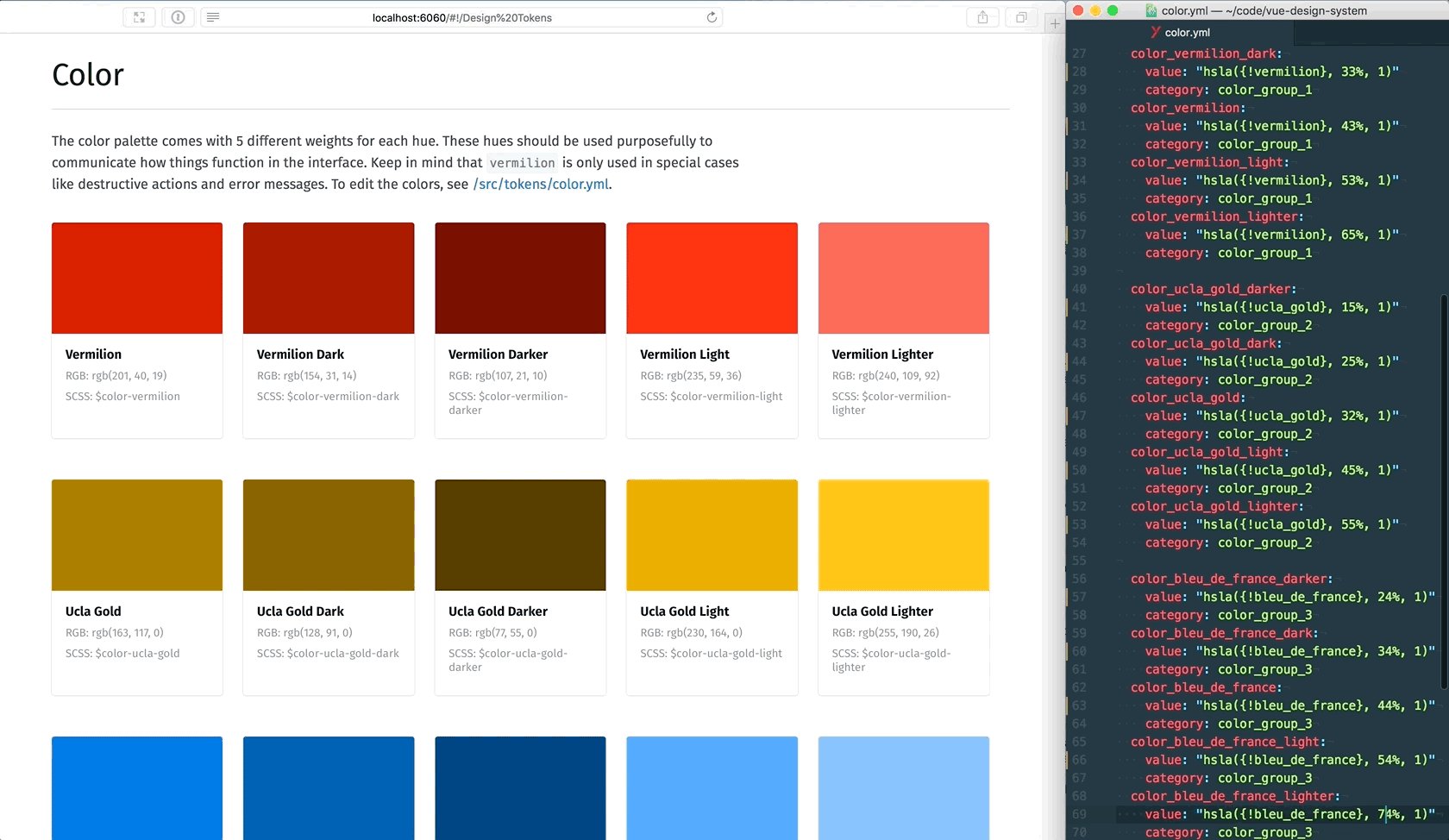
- Colores.
- Tipografías y tamaños.
- Enlaces.
- Encabezados y textos.
- Botones.
- Campos de entrada (input y textarea).
- Barra de navegación (soporte preliminar).
Requerimientos (lo que a mí me ha funcionado)
Para usar este fork de Vue Design System he utilizado un Windows 10 20H2 con Node.js versión 14.16.1.
Instrucciones de inicio
La primera vez después del fork Entre install y start he necesitado ejecutar update, por lo que la secuencia de órdenes la primera vez queda tal que así:
# npm install
# npm update
# npm start
Cambios de configuración
npm startescucha en el puerto 9080, en vez de 8080.
Vue Design System
Vue Design System is an open source tool for building UI Design Systems with Vue.js. It provides you and your team a set of organized tools, patterns & practices that work as the foundation for your application development.
The tool is built on top of Vue.js, Vue Styleguidist, Webpack, and Theo and is aimed for designers and front-end developers who have at least basic knowledge of component based workflows + HTML, SCSS & JavaScript.
Made by @viljamis and other contributors. See also the official website of Vue Design System and read my article on the processes and workflow I use to get started with a new design system project.
Features
- A set of interconnected patterns & practices for you and your team.
- A well thought-out terminology, naming conventions, and hierarchy.
- Get an automated overview of how your design system progresses over time.
- Global design tokens in YAML format that you can use inside any component.
- Automatic generation of living, user editable documentation.
- Easily export and use your Design System as an NPM dependency in another Vue.js or Nuxt.js project.
- Create a token, an element, or a pattern, and it’s immediately available across all components.
- Pre-configured Prettier setup for auto-formatting code on both save and before commit.
- Live Reloading, Autoprefixing, SCSS, and helper functions + simple and sane defaults for SVG and Webfont usage out-of-the-box.
- Documentation and the app logic are separated, so you can have public docs while the app itself stays private.
- And more…
Documentation
- Getting Started: How to install and run Vue Design System.
- Terminology: Introduction to the system concepts and its hierarchy.
- Naming of Things: Naming is hard, so it’s good to have clear guidelines.
- Directory Structure: What goes where and why.
- Working with the System: Concrete examples on how to work with
Tokens,Elements,PatternsandTemplates. - Editing Living Documentation: How to customize the living system documentation.
- Spacing: A framework for creating a predictable and harmonious spacing.
- Component Status: Clear labels that reflect the state of completion.
- Component QA: How to review new components and keep the quality high.
- Contributing: A set of guidelines for contributing to the system.
- Code of Conduct: By participating you agree to abide by its terms.
- Frequently Asked Questions: How to use icons, how to use font-face, etc.
Examples
- Official example
- Using Vue Design System as NPM dependency on Vue.js project
- Using Vue Design System as NPM Dependency on Nuxt.js project
- Using Vue Design System as NPM Dependency on a static website
Roadmap
- See Roadmap tag in the issues.
Changelog
3.5.7is the latest release.- See Releases page for the full changelog.
Need more help?
About to get started with a new design system? I’m an independent designer and developer, specialized in helping companies to build design systems. I also conduct design system workshops and do consulting. Let’s talk!
Authors and License
Viljami Salminen, Artem Sapegin, Rafael Escala, react-styleguidist contributors, vue-styleguidist contributors, Vue.js contributors, vue-webpack-boilerplate contributors, Theo contributors, and Polaris contributors.
Licensed under the MIT license.