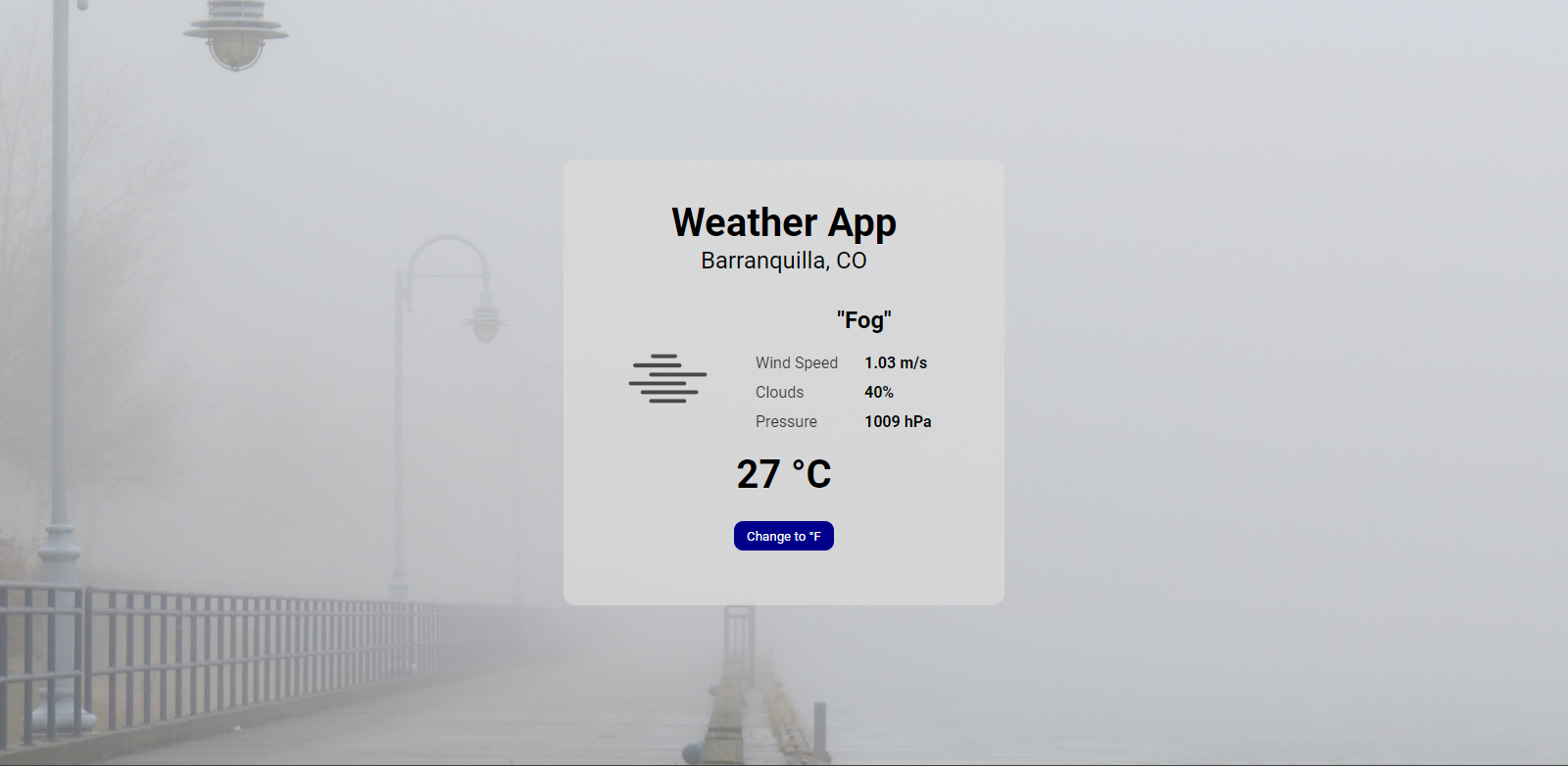
Puedes ver una demostración de la aplicación aquí.
Esta es una aplicación de clima que utiliza la Weather API para mostrar datos climáticos en tiempo real. La aplicación muestra fondos dinámicos según el tiempo y la hora del día. Está desarrollada con React y utiliza la API de geolocalización del navegador para obtener la ubicación del usuario.
- Muestra datos climáticos en tiempo real utilizando la Weather API.
- Cambia dinámicamente el fondo de acuerdo al clima y la hora del día.
- Convierte la temperatura entre Celsius y Fahrenheit.
- Proporciona una experiencia de usuario intuitiva y atractiva.
-
Clona este repositorio en tu máquina local.
-
Navega hasta la carpeta del proyecto.
-
Ejecuta el siguiente comando para instalar las dependencias:
npm install -
Una vez que las dependencias estén instaladas, inicia la aplicación con el siguiente comando:
npm run dev -
Abre tu navegador y accede a
http://localhost:5173para ver la aplicación en funcionamiento.
Esta aplicación utiliza la API Weather API para obtener datos climáticos. Asegúrate de obtener una clave de API válida registrándote en el sitio web de Weather API. Una vez que hayas obtenido la clave de API, guárdala en un archivo getApiKey.js en la carpeta utils de tu proyecto con el siguiente contenido:
const getApiKey = () => {
return "TU_CLAVE_DE_API_AQUÍ";
};
export default getApiKey;Reemplaza "TU_CLAVE_DE_API_AQUÍ" con tu clave de API obtenida.
Si deseas contribuir a este proyecto, sigue los pasos a continuación:
- Haz un fork de este repositorio.
- Crea una rama con el nombre de tu función o corrección de errores:
git checkout -b nombre-de-la-rama. - Realiza los cambios deseados y guarda los archivos.
- Realiza una confirmación describiendo tus cambios:
git commit -m 'Descripción de los cambios'. - Envía tus cambios a la rama principal:
git push origin nombre-de-la-rama. - Abre una pull request explicando los cambios propuestos.
Este proyecto está licenciado bajo la Licencia MIT. Consulta el archivo LICENSE para obtener más detalles.