A página web contida nesse repositório, desenvolvida em Vue.js 3, contém 3 componentes distintos, que devem ser modificados de acordo com o enunciado dado em cada um para que apresentem a funcionalidade descrita e um visual agradável, de acordo com suas preferências estéticas.
Os conhecimentos explorados em cada um replicam parte representativa das necessidades funcionais do desenvolvimento front-end do atual projeto, sendo assim o êxito no desenvolvimento dos componentes pedidos indica para nós sua qualificação nas tecnologias necessárias para a posição para a qual você está se candidatando!
Esse repositório está configurado como um template, ou seja, para desenvolver sua versão para entrega, simplesmente crie um novo repositório em sua conta utilizando esse template e desenvolva seu código nele, enviando posteriormente o link para seu repositório próprio.
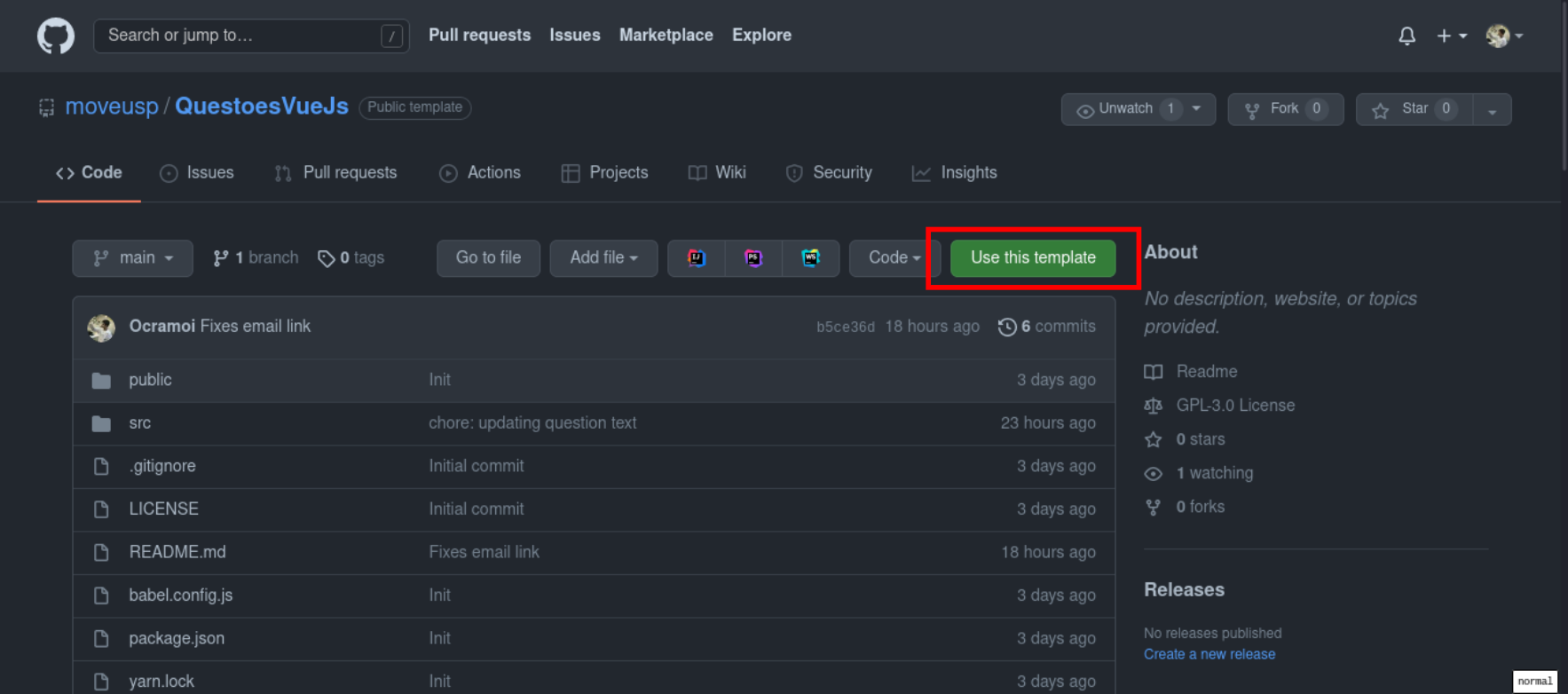
Primeiro, clique em "Use this template" na página desse repositório, como a seguir:
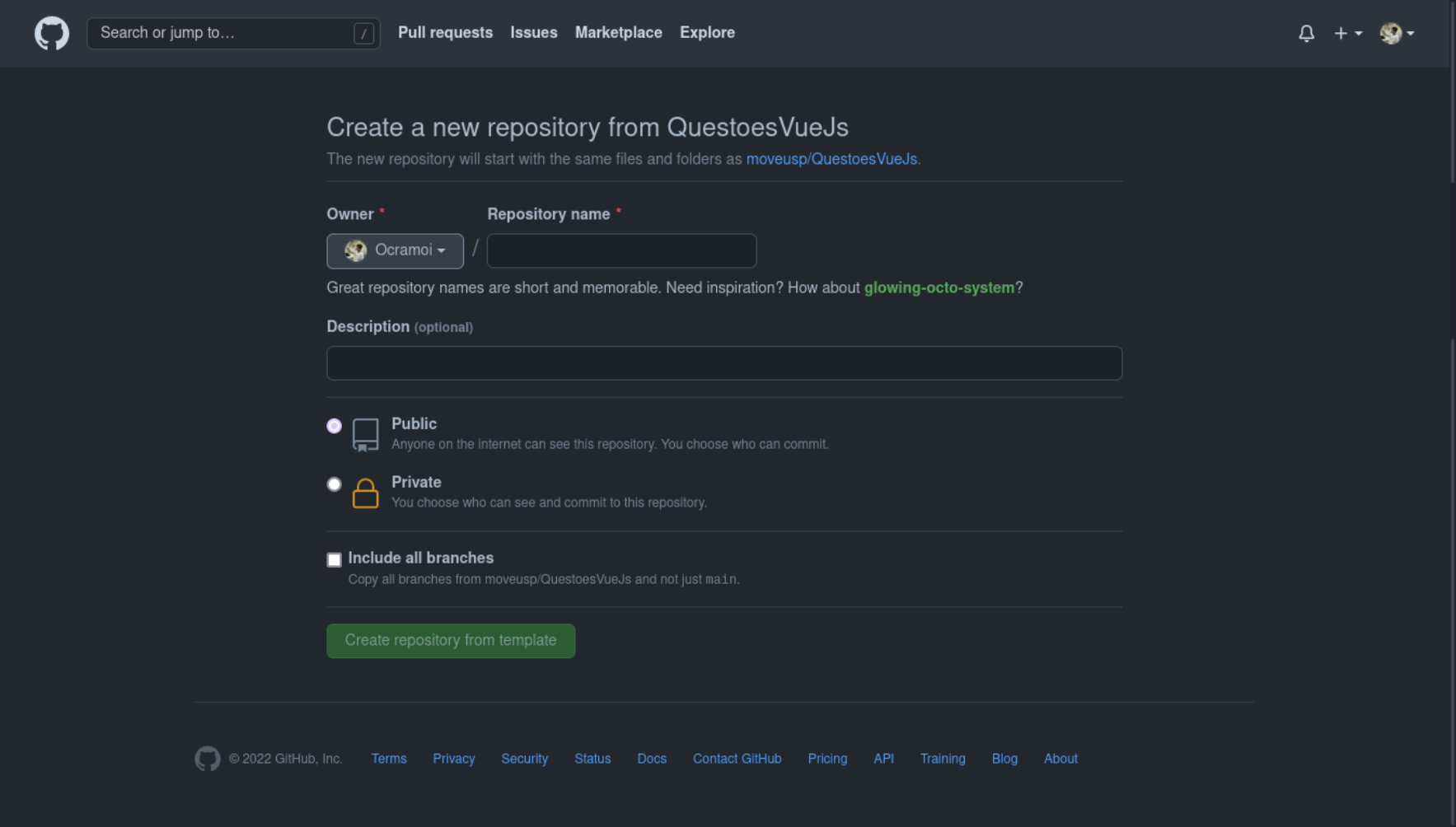
Isso deve redirecioná-lo à página de criação de seu repositório, apresentando uma página como a seguinte:
assim, insira o nome de seu repositório, no formato 'PRIMEIRO NOME + ÚLTIMO SOBRENOME', em uma única palavra, e crie seu repositório próprio, onde seu desenvolvimento deve ser feito.
Uma vez com seu repositório próprio clonado, você precisará baixar as dependências necessárias e compilar e rodar seu código para visualizar suas modificações. Esses processos podem ser feitos como indicado abaixo, uma vez na pasta clonada:
yarn installyarn serve(Assim seu código será rodado em hot-reload, replicando suas alterações ao código em tempo real!)
Fique à vontade para desenvolver seu código com seu estilo habitual, o único requisito de seu código será funcional!
Em caso de dúvida, fique à vontade para enviar um email para mardt@usp.br para saná-la.
Boa sorte e bom trabalho! (^▽^)