Eduction Administration System Front End based on React Admin.
This front end uses the material design style. The material design style is popular front end style developed by Google. Details can be referred in Material.io.
The file strcture mainly contains three parts:
- public
- html
- ico
- manifest file
- src
- CSS
- JS
- Configuration
.
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── App.js
│ ├── Dashboard.js
│ ├── authProvider.js
│ ├── courses
│ │ └── courses.js
│ ├── css
│ │ ├── App.css
│ │ └── index.css
│ ├── exams
│ │ └── exam.js
│ ├── index.js
│ ├── registerServiceWorker.js
│ ├── resources
│ │ └── resources.js
│ ├── roles
│ │ └── roles.js
│ ├── users
│ │ └── users.js
│ └── utils
│ └── customization.js
└── yarn.lock
10 directories, 23 files
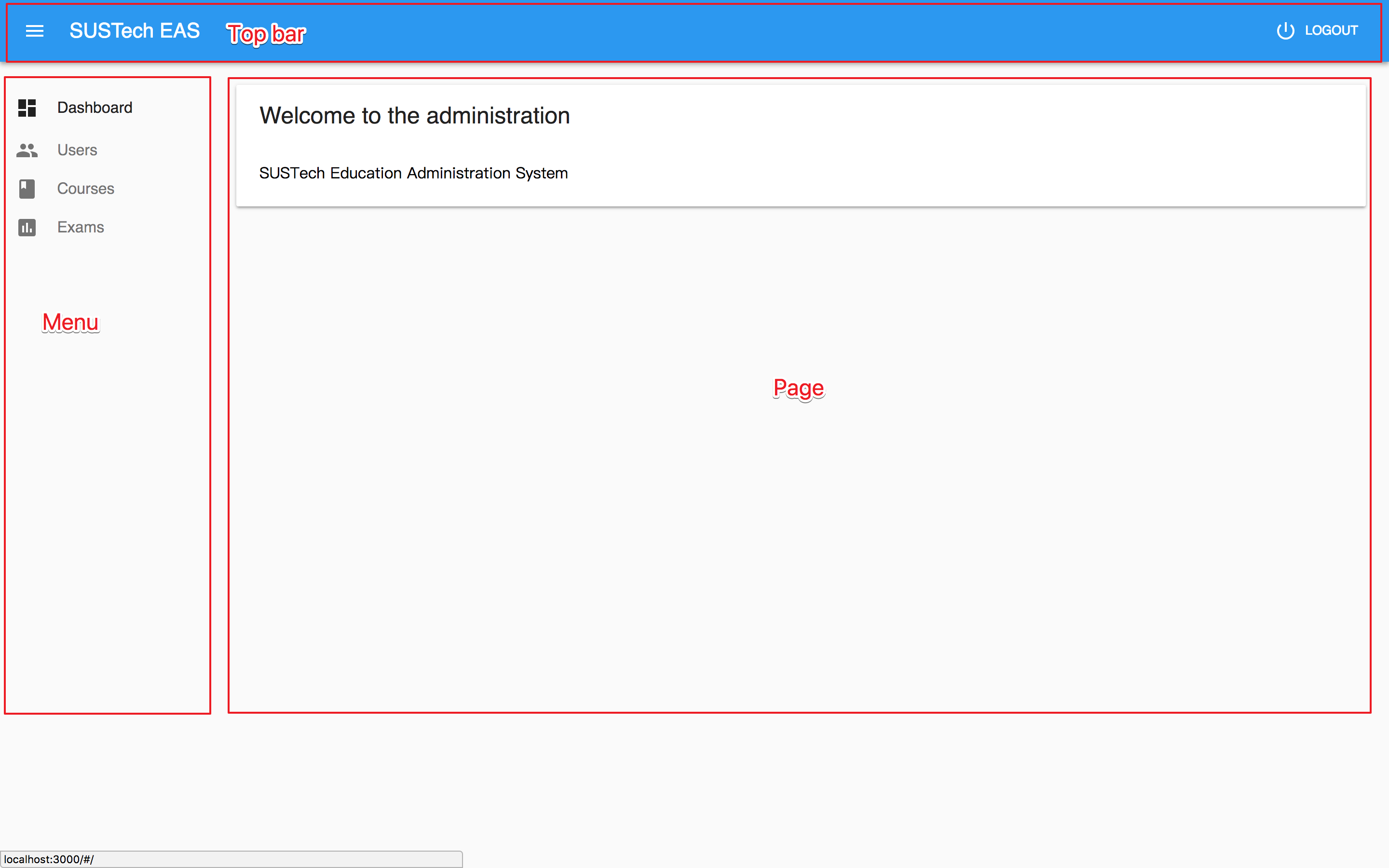
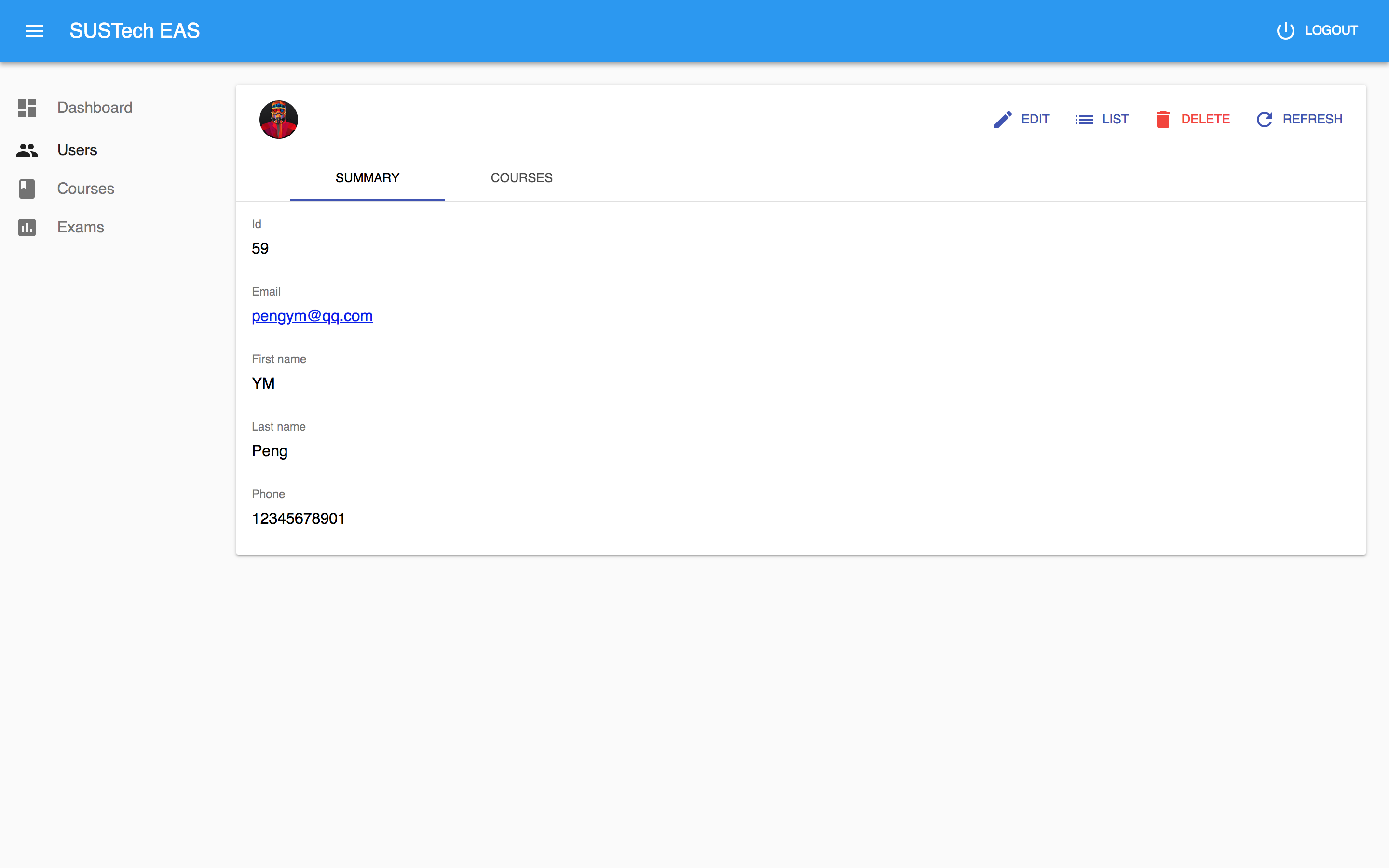
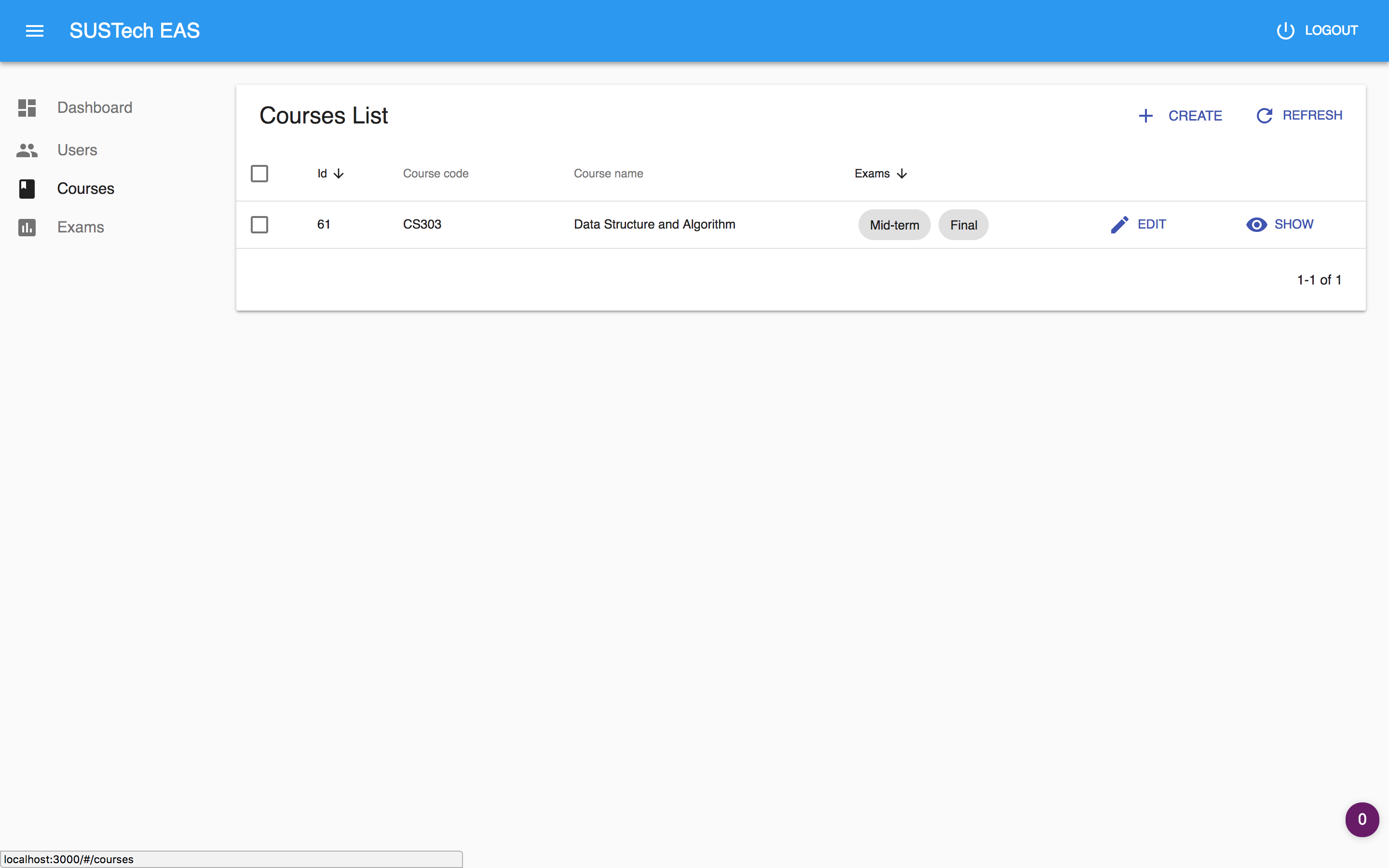
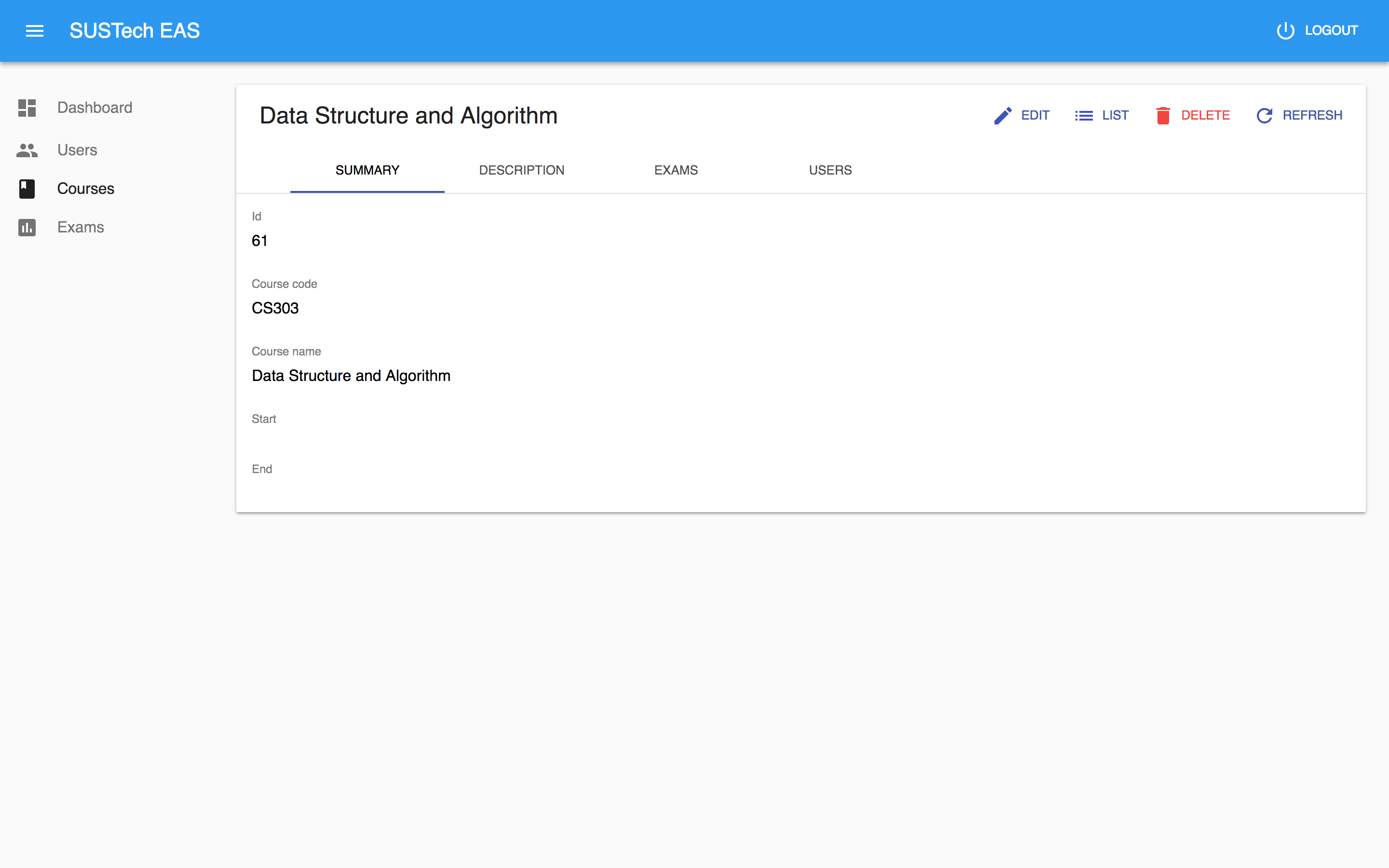
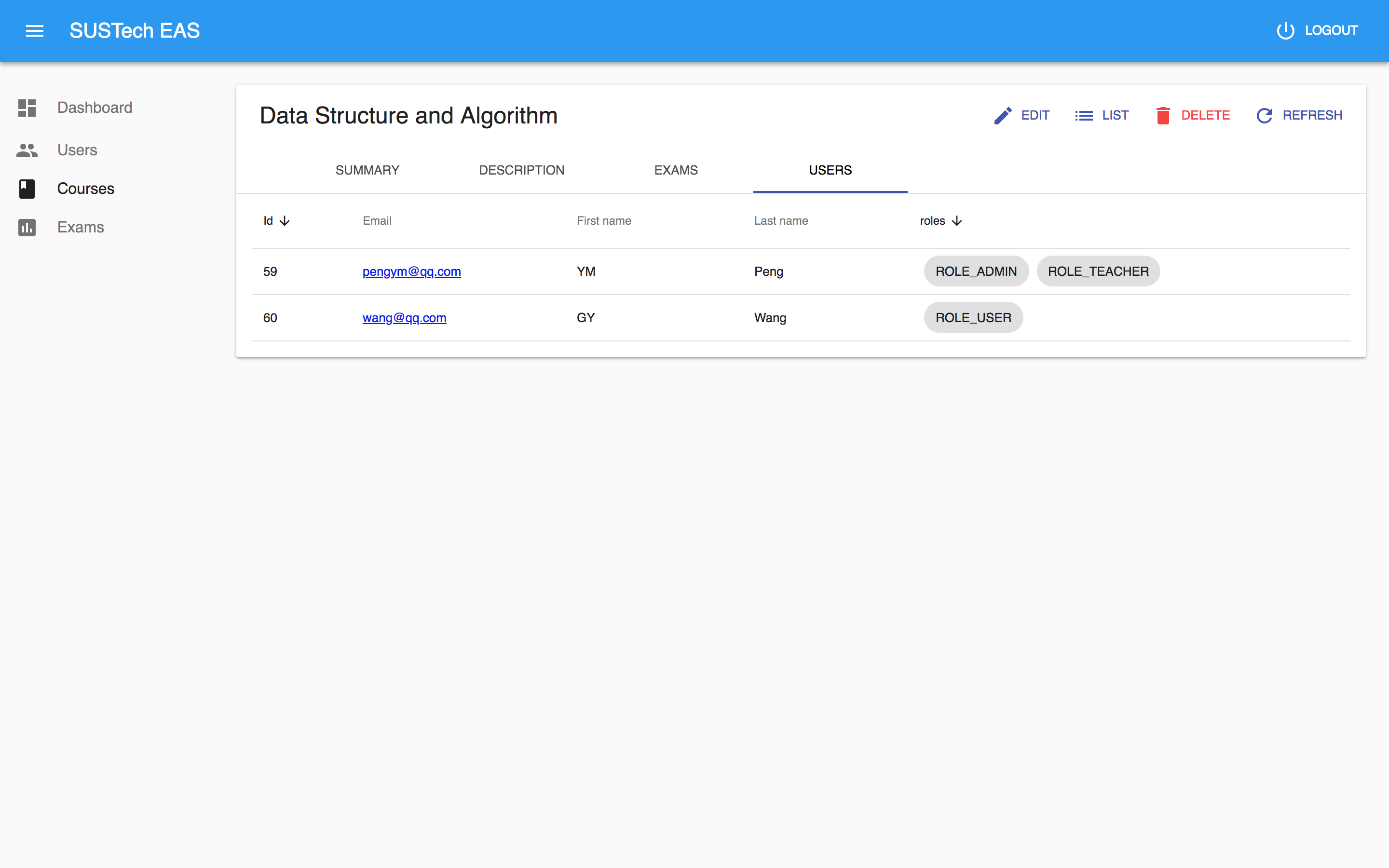
The structure of the front end design contains three parts:
- Top bar
- Menu
- Pages
- React
- React-Admin
- Axios
- HAL Rest
- React admin
- Yarn
- Dependencies(See
yarn.lock)
Install Yarn if it does not exist in your computer.
For MacOS:
brew install yarnFor Ubuntu:
First configure the repository:
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.listSimply update and install:
sudo apt-get update && sudo apt-get install yarn Test that Yarn is installed by running:
yarn --versionFor details please see Installation of Yarn.
After that, run
yarn installto install the dependencies.
Then run
yarn startto start the program, and open broswer to see localhost:3000
or build by running
yarn build
This front end is developed based on React Admin. We had tried using React without any framework to build the front end from scratch but it was costly and inefficient. There are some material design style web framework and we finally chose React Admin since it is compatible to our back end and keeps the material design style.
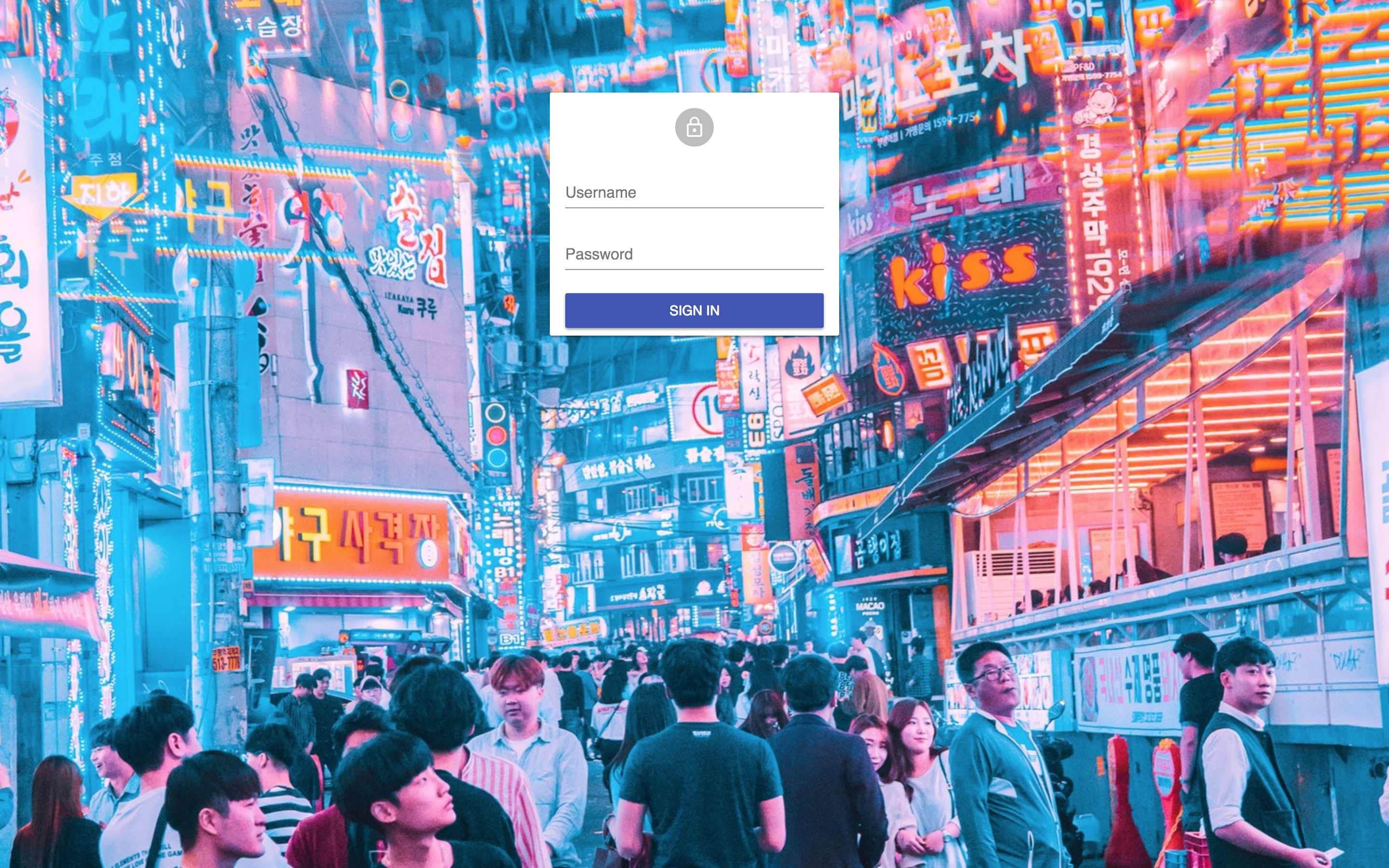
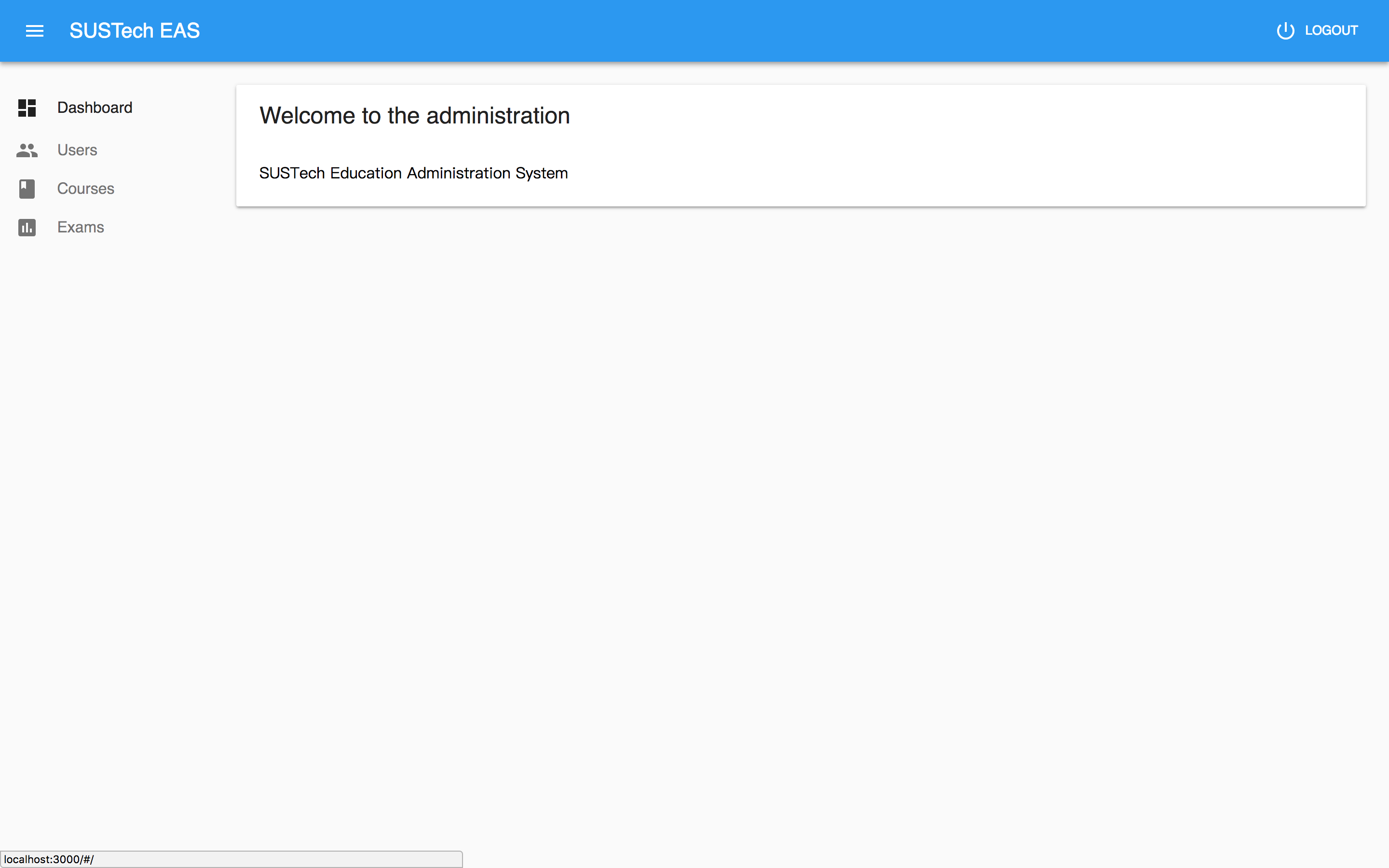
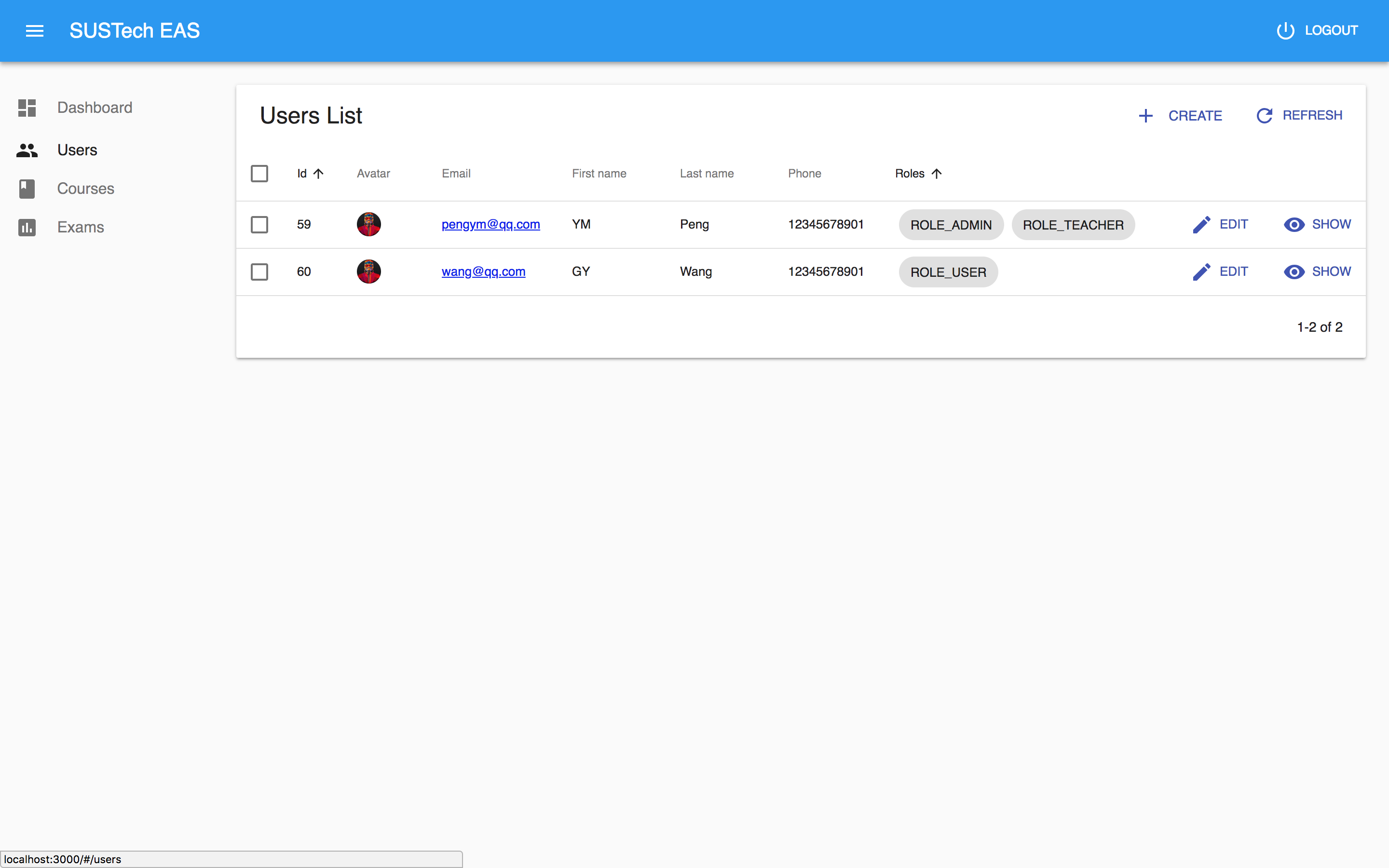
The front end has a login entry and shows a dashboard after logging in. The data displayed in the pages is provided by dataProvider which is an important component in React Admin. Our back end is using Rest and it can be easily modified and used in our chosen framework.
- @Peng-YM: Back end and Front End
- @Spacebody: Front end
GPL v3