B15K5-F Bootcamp Arkademy
cara menjalakan program:
- cukup menjalankan pada browser
Fungsi JSON pada REST API adalah sebagai tipe dari sebuah data yang diberikan/dikembalikan oleh REST SERVER. dengan tipe JSON maka akan memudahkan kita untuk mengakses data tersebut.
cara menjalankan program: *bisa dijalankan menggunakan https://www.onlinegdb.com/ atau jalankan file tst ke xampp (C:/xampp/htdocs/)
yang harus disiapkan untuk menjalankan soal 6:
- Install Web Server(Xampp,Lamp,Mamp, dll) karena soal-6 membutuhkan web server dan database server.
- disini menggunakan Xampp
- clone/download repository **B15K5-F-Bootcamp-Arkademy ** simpan di direktori Web Server, contoh: xampp (C:/xampp/htdocs/)
Soal 6a
pada folder 6a terdapat file arkademy_batch_15_5_f.sql dan Query.txt untuk memunculkan tabel(perintah di soal 6a) dari hasil query.
cara menjalankan soal 6a:
- buka aplikasi XAMPP
- arahkan browser ke url localhost/phpmyadmin
- lalu buat database dengan nama arkademy_batch_15_5_f
- pilih database tersebut
- setelah itu pergi ke menu Import
- klik pilih file, lalu arahkan ke file arkademy_batch_15_5_f.sql pada folder 6a/
- jika sudah klik go
- maka database tadi sudah berisi tabel yang diimport tadi
- setelah itu masuk ke database tersebut dan klik menu SQL
- dan paste-kan Query yang ada pada file readme.txt
- lalu klik go, maka tampilannya akan sesuai dengan yang diminta oleh soal.
Soal 6b
cara menjalankan soal 6b:
- hanya jalankan index.html pada browser
- karena masih menggunakan data statis
Soal 6c
Struktur folder 6c:
- assets/
folder ini menyimpan semua bahan yang diperlukan seperti: CSS, Gambar, Javascript, dll.- css/ -- pada folder ini terdapat file-file css yang diperlukan termasuk bootstrap.
- img/ -- pada folder ini terdapat semua gambar, icon ataupun logo yang kita perlukan.
- js/ pada folder ini terdapat javascript yang kita perlukan untuk website termasuk Jquery.
- functions.php -- file ini merupakan jembatan antara Website dengan Database.
- hapus.php -- file ini untuk memproses Query DELETE pada sebuah tabel didatabase.
- index.php -- ini adalah halam index/utama yang akan ditampilkan ke user.
cara menjalankan soal 6c:
- buka aplikasi XAMPP
- arahkan browser ke url localhost/B15K5-F-Bootcamp-Arkademy/soal-6/6c/index.php
- jika berhasil maka tampilannya akan seperti pada Demo Aplikasi dibawah ini.
Demo Aplikasi
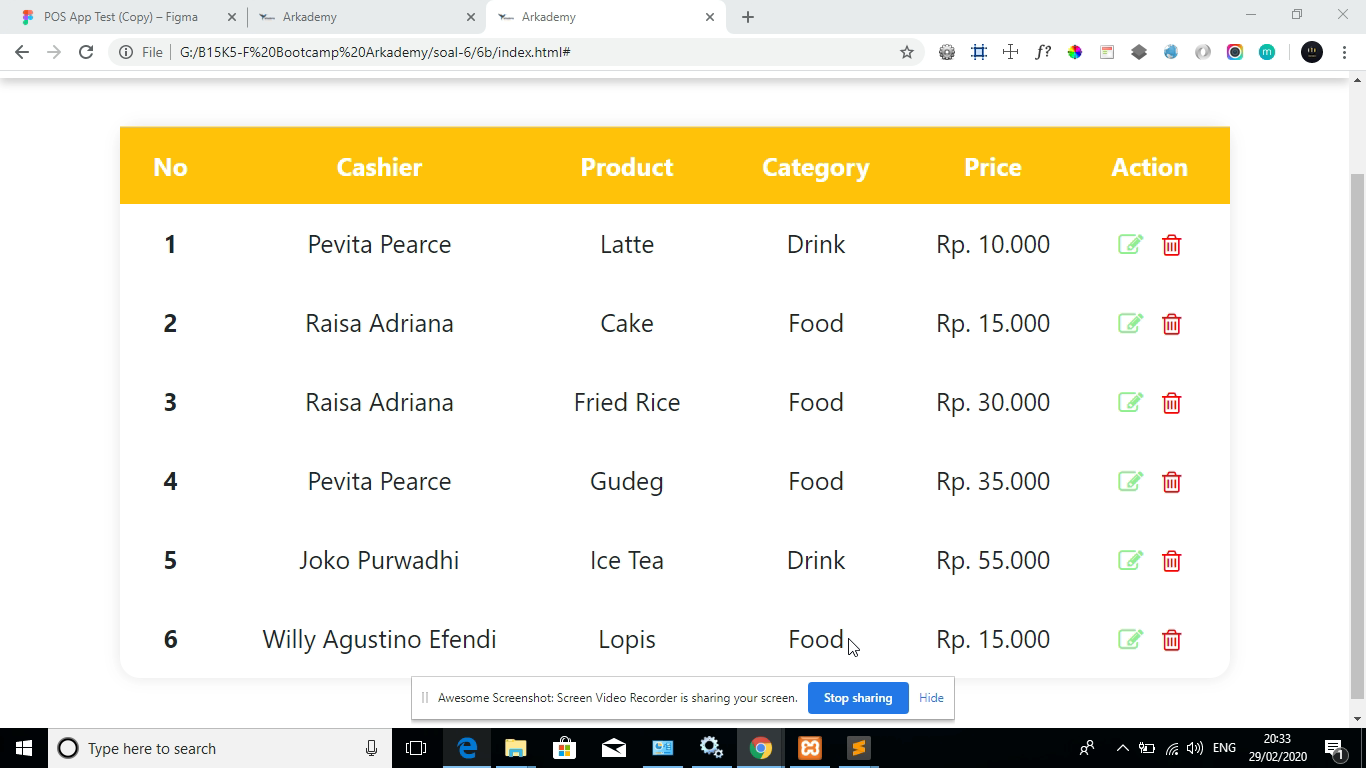
Tampilan utama:

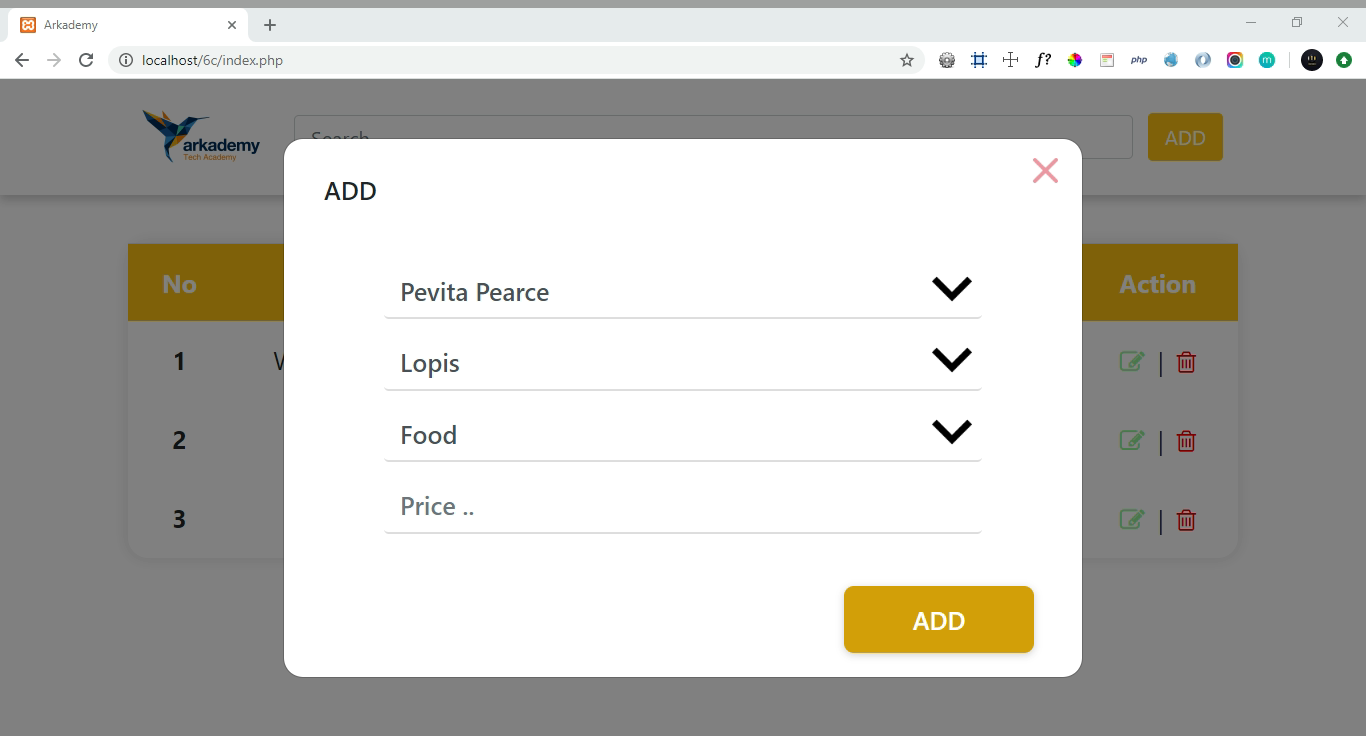
Tampilan ketika button ADD ditekan:

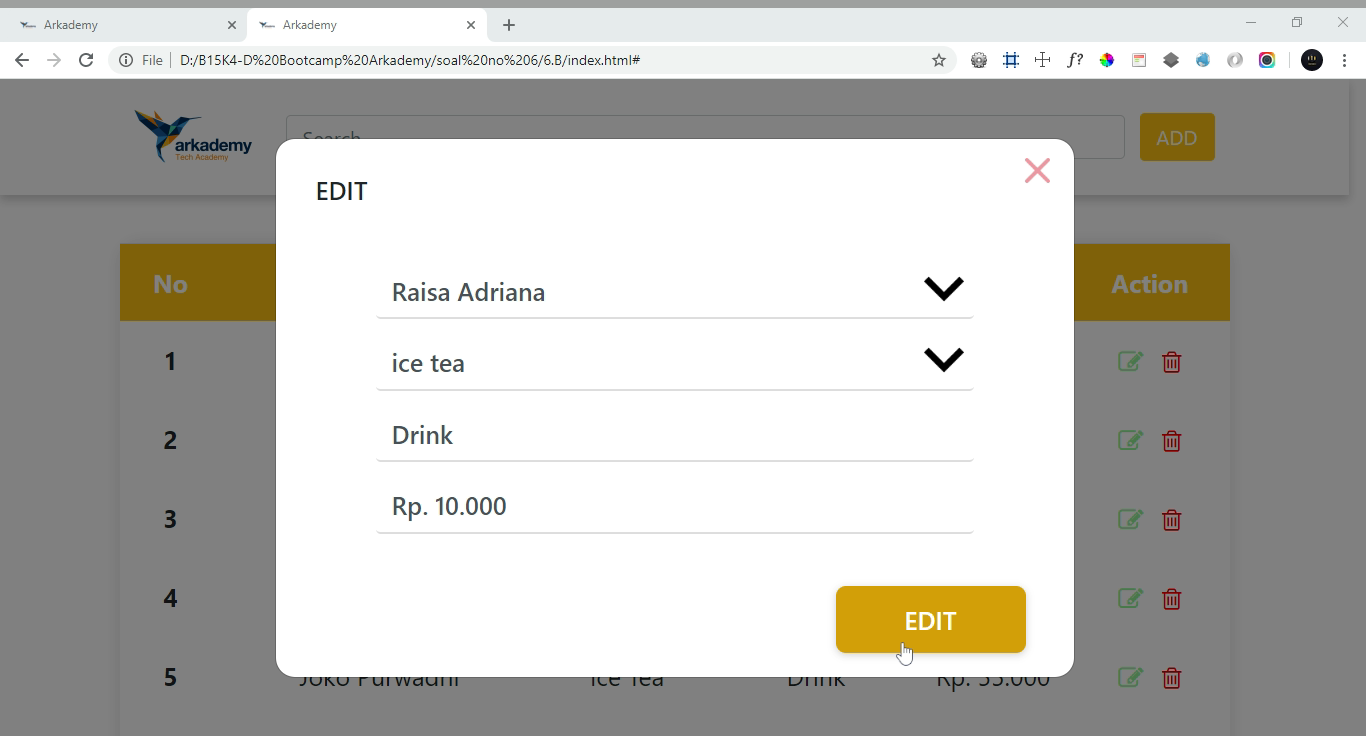
Tampilan ketika button Edit ditekan:

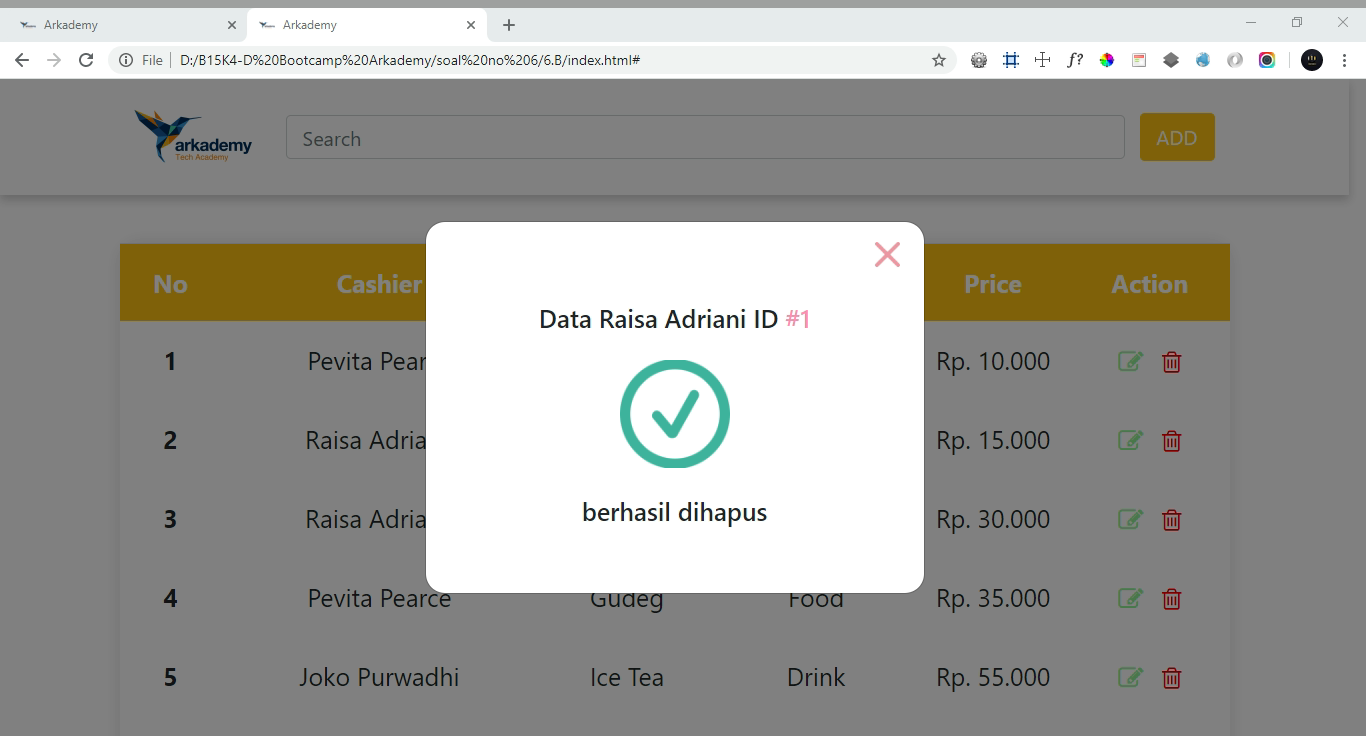
Tampilan ketika button Delete ditekan: