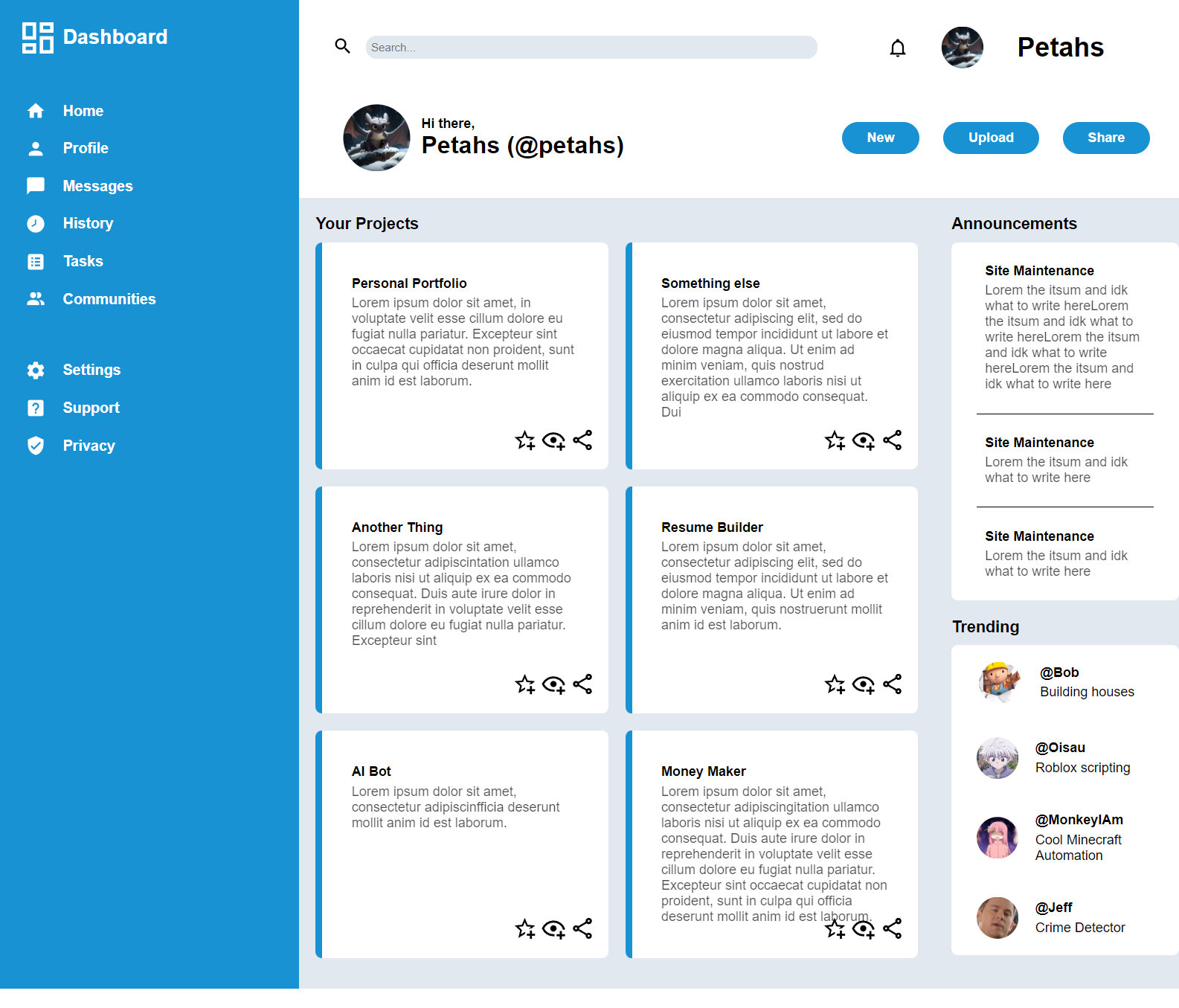
This project is a dashboard user interface designed using HTML and CSS. The dashboard UI provides a visually appealing layout for users to access various features and functionalities.
The Dashboard UI project offers a modern and user-friendly interface for managing tasks, accessing messages, viewing announcements, and exploring trending topics. It utilizes grid layout and flexbox techniques to create a responsive and organized dashboard layout.
To run this project locally, follow these steps:
- Clone the repository to your local machine using the following command:
git clone git@github.com:PeterG-ithub/admin-dashboard.git
- Navigate to the project directory:
cd admin-dashboard - Open the
index.htmlfile in your web browser.
- HTML: Used for structuring the content of the dashboard UI, including headings, paragraphs, buttons, and links.
- CSS: Utilized for styling the dashboard layout, fonts, colors, backgrounds, and icons.
- Grid Layout: Implemented the CSS grid layout to create a multi-column layout for the dashboard sections.
- Flexbox: Used flexbox for aligning and distributing elements within the header and sidebar sections.
- Font Embedding: Embedded custom fonts for styling text elements and enhancing readability.
- Responsive Design: Designed the dashboard UI to be responsive across various devices and screen sizes, ensuring optimal user experience.
- SVG Icons: Utilized SVG icons for visual elements such as search bar, notification bell, profile picture, and dashboard navigation icons.
This Ruby Project is part of the curriculum provided by The Odin Project, an open-source online platform that offers free resources to learn web development.
- Website: The Odin Project
- Project: Sign up form
- Icons8: Provided SVG icons used in the dashboard UI design.