PhilDL CSS Training - E-commerce product page solution
This is a solution to the E-commerce product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Open a lightbox gallery by clicking on the large product image
- Switch the large product image by clicking on the small thumbnail images
- Add items to the cart
- View the cart and remove items from it
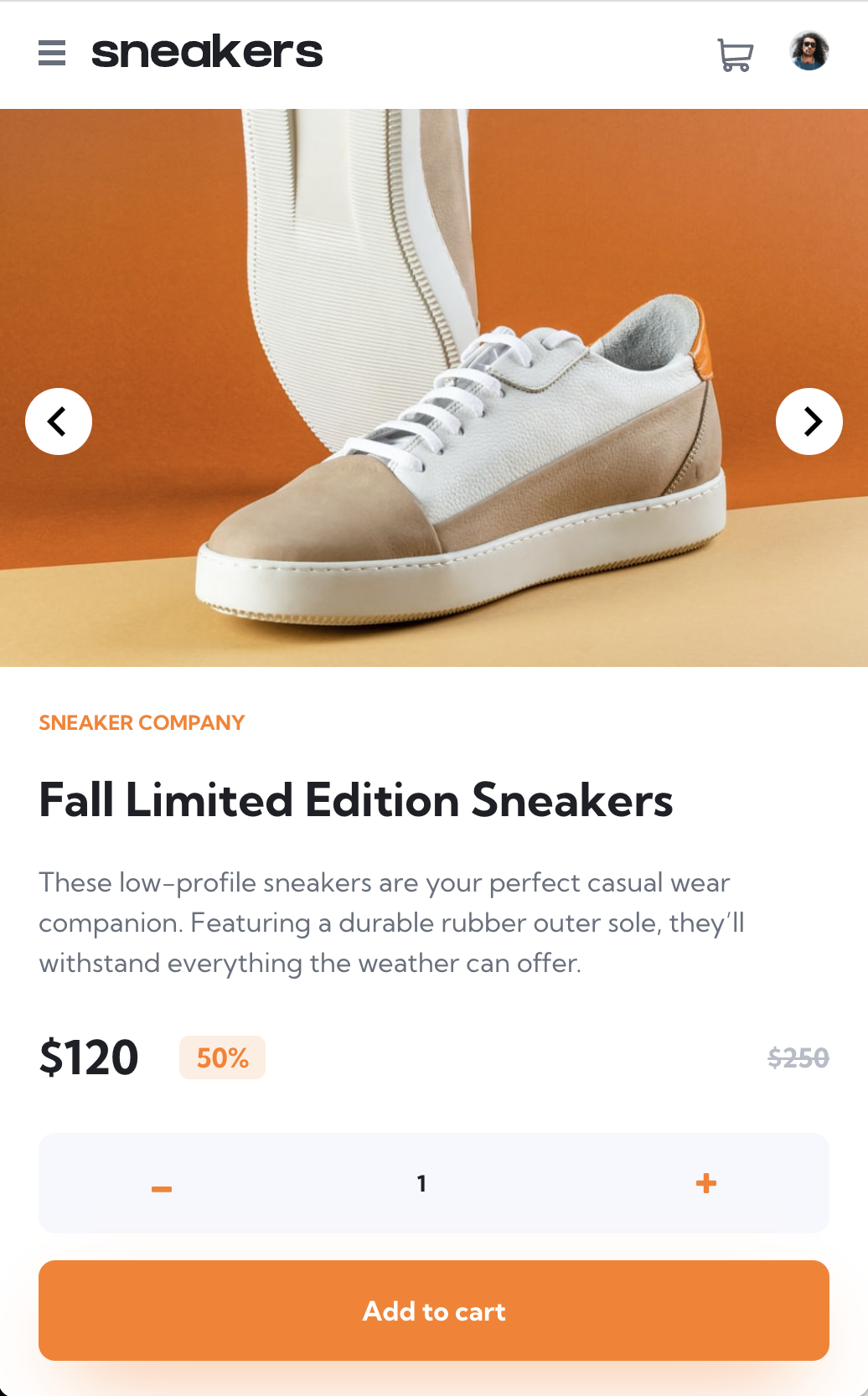
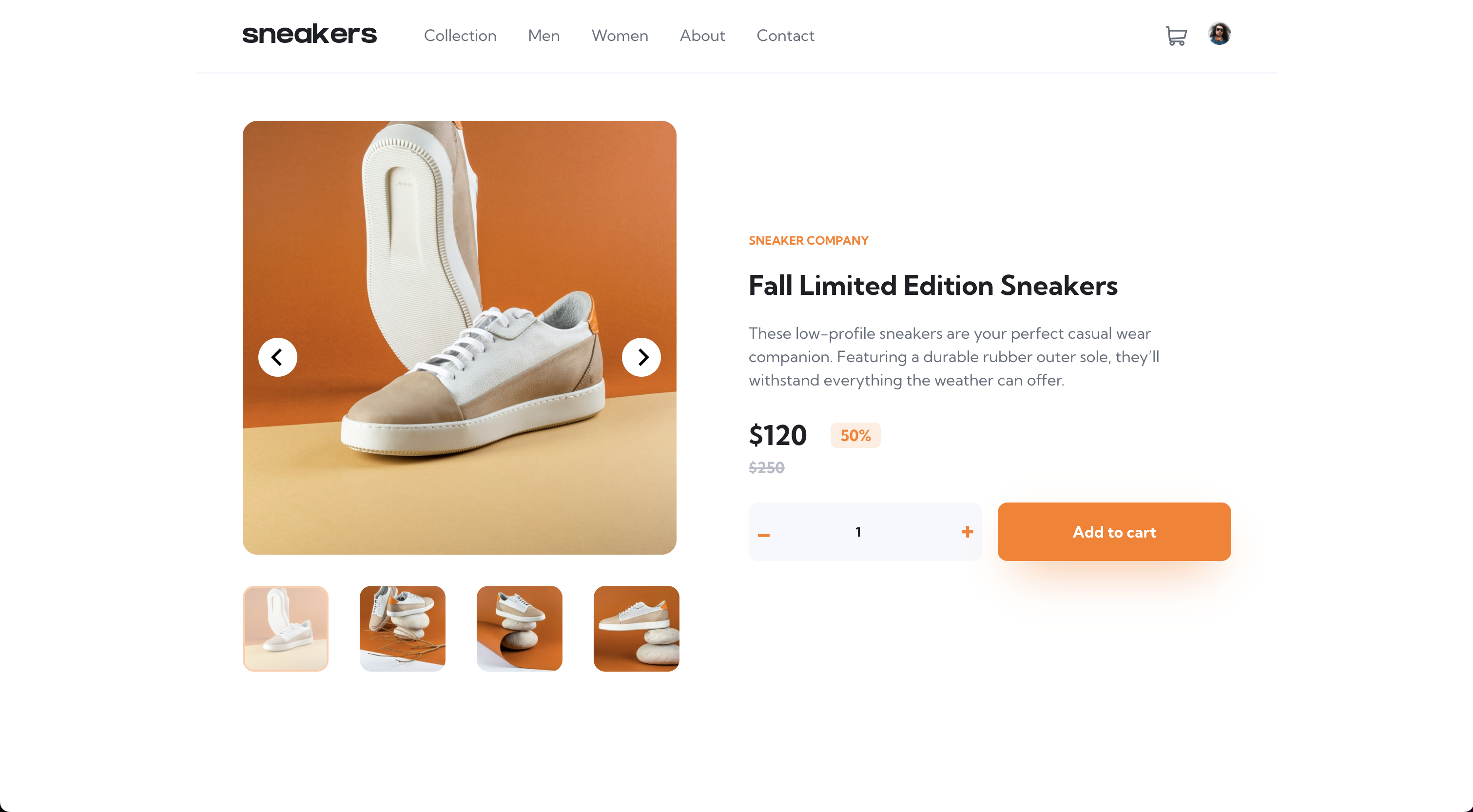
Screenshot
Mobile
Desktop
Links
- Solution URL: Repository
- Live Site URL: Demo
My process
Built with
- Semantic HTML5 markup (Tried, at least)
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- Reach UI - For Accessible Unstyled Modal
- Styled Components - For styles
What I learned
This is training material for CSS and React.
Continued development
Still not confortable with React and Styled Components, should practice more.
Author
- Website - Coding Dodo
- Twitter - @philDL
Acknowledgments
Thanks to Josh from the CSS For JS Dev course for this amazing ressource.