This is a solution to the Memory game challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the game depending on their device's screen size
- See hover states for all interactive elements on the page
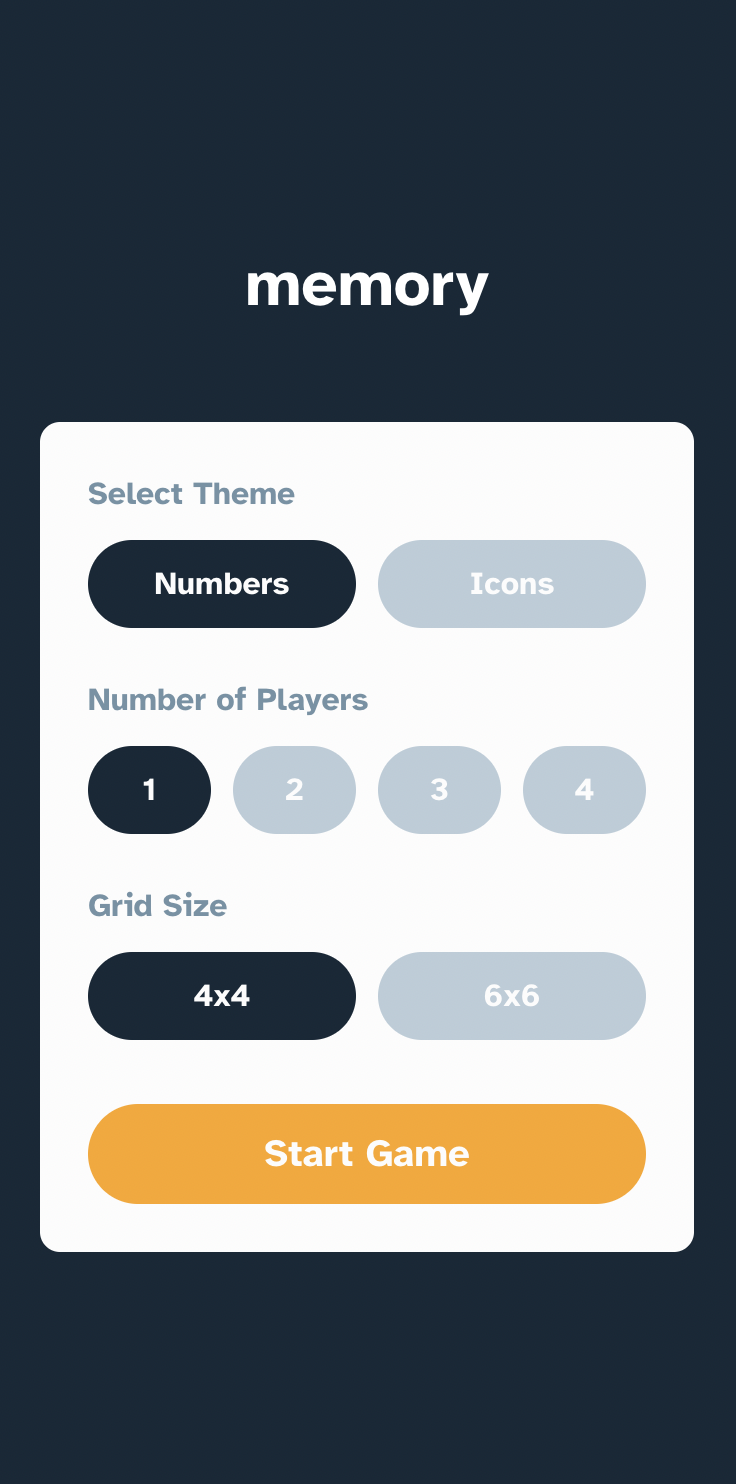
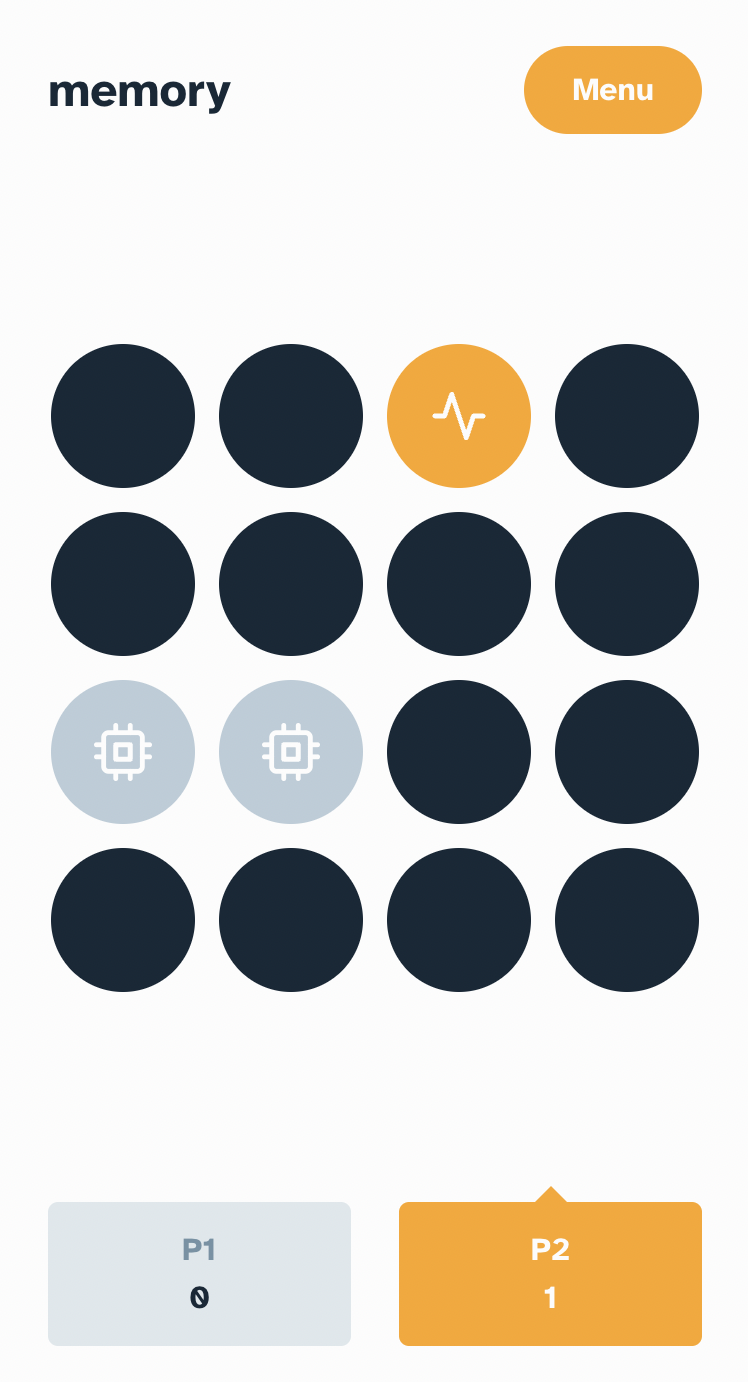
- Play the Memory game either solo or multiplayer (up to 4 players)
- Set the theme to use numbers or icons within the tiles
- Choose to play on either a 6x6 or 4x4 grid
- Solution URL: https://github.com/PhilDL/memory-game
- Live Site URL: https://memory-game-phildl.vercel.app
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Styled Components - For styles
Note: These are just examples. Delete this note and replace the list above with your own choices
Practicing CSS and React.
Need refactoring to handle game logic, maybe use Redux to train usage of library.