This is a solution to the Product feedback app challenge on Frontend Mentor, for my personal Frontend Training routine.
Users should be able to:
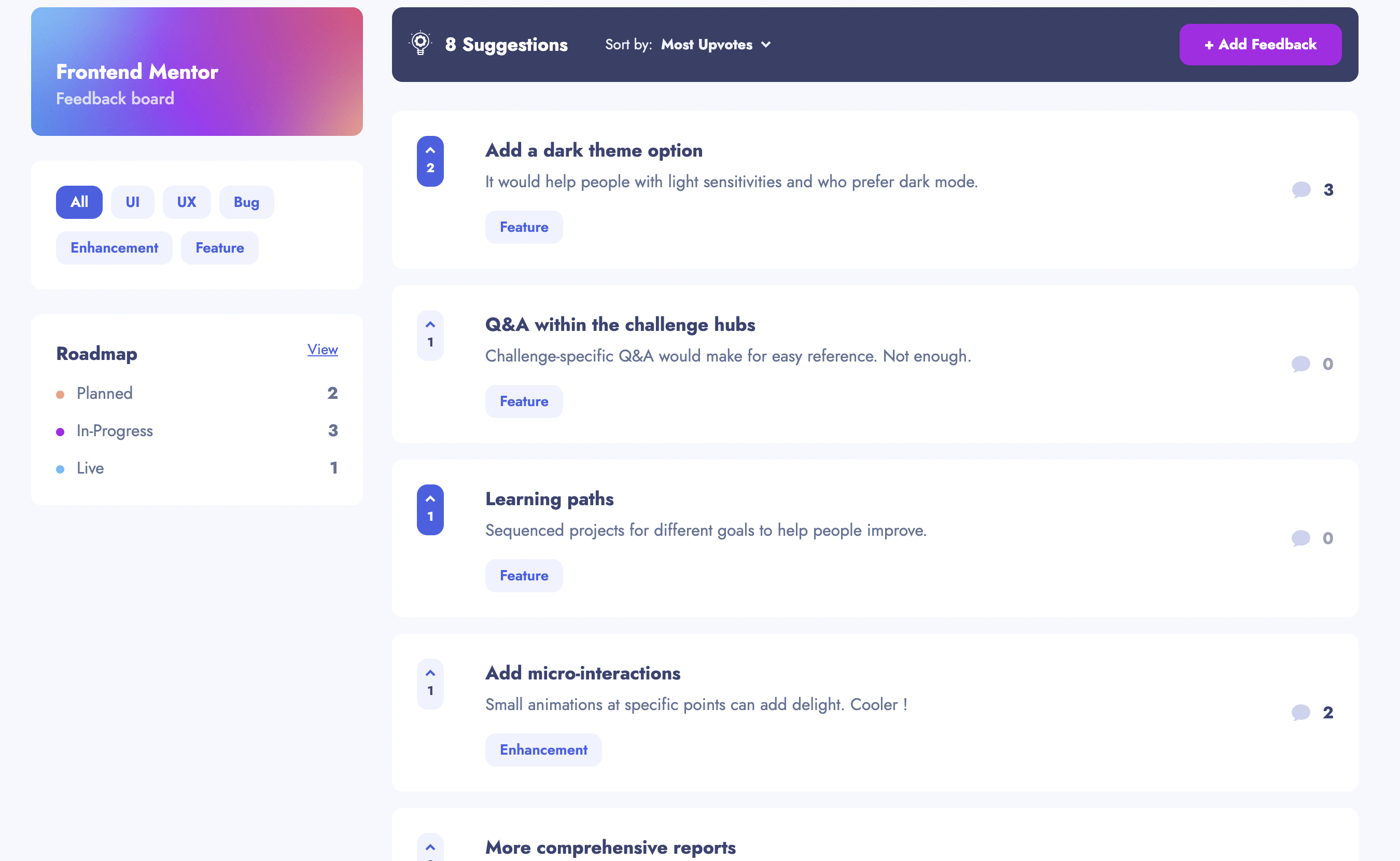
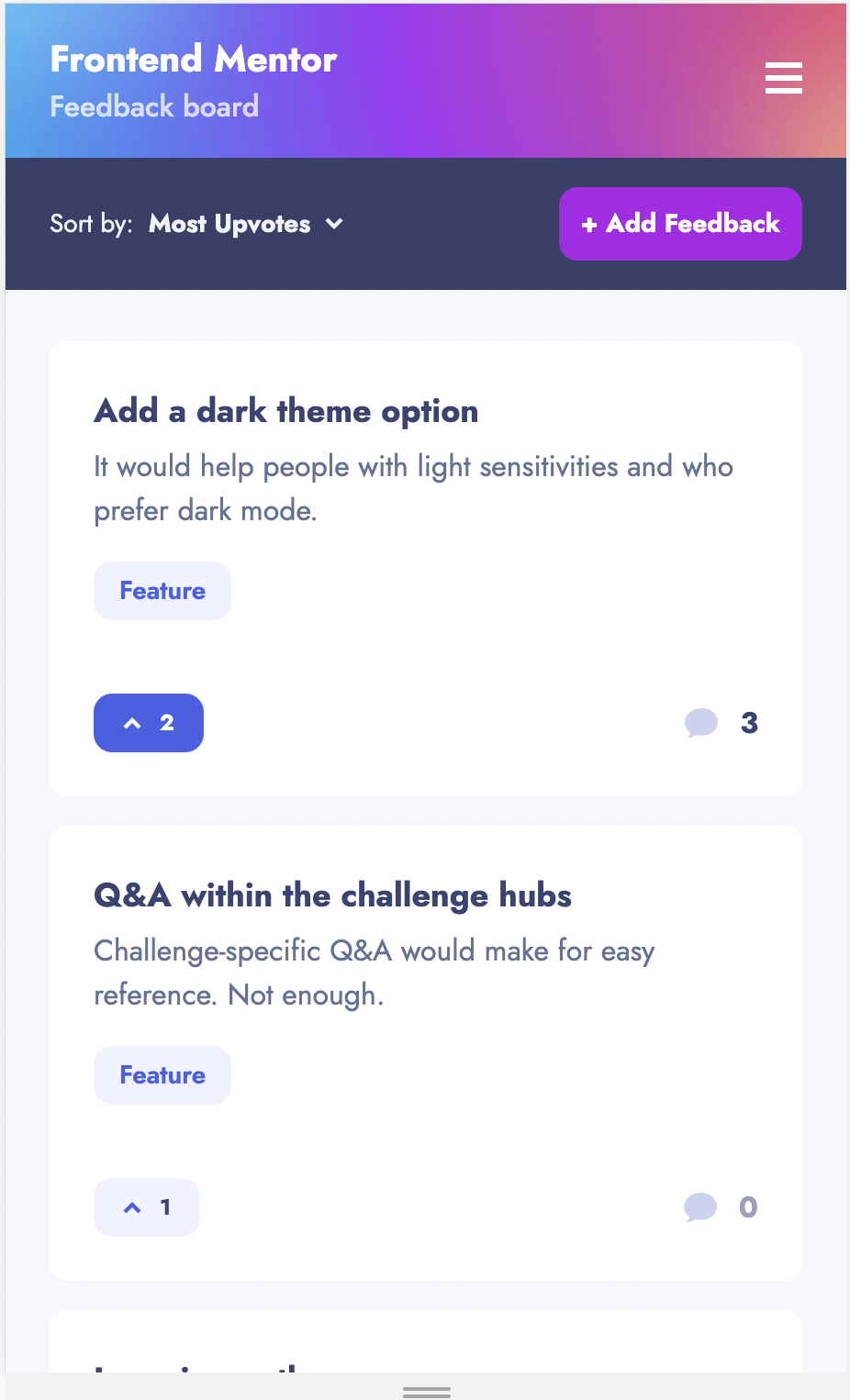
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Create, read, update, and delete product feedback requests
- Receive form validations when trying to create/edit feedback requests
- Sort suggestions by most/least upvotes and most/least comments
- Filter suggestions by category
- Add comments and replies to a product feedback request
- Upvote product feedback requests
- Bonus: Keep track of any changes, even after refreshing the browser (
localStoragecould be used for this if you're not building out a full-stack app)
- Solution URL: https://github.com/PhilDL/product-feedback-app
- Live Site URL: https://product-feedback-app-phildl.vercel.app
- Live Storybook URL: https://main--6219d1181996c3003a295003.chromatic.com
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
- Accessibility
- TypeScript
- React - JS library
- Next.js - React framework
- SWR - React Hooks for Data Fetching
- TailwindCSS 3 - For styles
- Supabase - For Database
- Storybook - Storybook: UI component explorer for frontend developers
My initial requirement was to practice some TypeScript, so I used a lot (https://react-typescript-cheatsheet.netlify.app/)[https://react-typescript-cheatsheet.netlify.app/] and tried to apply some of the good practices.
I wasn't sure wich technology between Remix and NextJS to practice/learn so i begin by doing a Design System of React components with StoryBook and Tailwind (easier to migrate between Next and Remix, i also wanted to use something else than styled components). The goal was to make a Fullstack App.
Storybook was kind of easy to use then i dived head first and choose NextJS, for full stack effect i added Supabase, so i learned quite a lot. Using SWR to make NextJS more "dynamic" in this kind of app with a lot of interactions was essential to me.
The thing i'm most proud about is how i handle the thin grey left line when inside a Comments reply chain!
- I would like to make some refactoring into hooks to clean up code.
- Storybook is now broken, some of the Components need special Context and i'm not proud about that. I would like them to be the most presentationnal possible but i still need some work.
- Website - Coding Dodo
- Twitter - @philDL
Thanks to Josh from the CSS For JS Dev course for this amazing ressource.