Auteur: Philip van Egmond https://philipvegmond.github.io/Frontend-Website/
Markdown cheat cheet: Hulp bij het schrijven van Markdown. Nb. de standaardstructuur en de spartaanse opmaak zijn helemaal prima. Het gaat om de inhoud van je procesverslag. Besteedt de tijd voor pracht en praal aan je website.
- -https://jacobcollier.com voor alle content en enkele CSS trucjes zoals invert om de header images wit te maken.-
- -https://www.bitdegree.org/learn/responsive-image#:~:text=Using%20CSS%2C%20you%20can%20set,or%20bigger%20than%20the%20viewport. voor het responsive maken van de backgrounds.-
- -https://freefontsfamily.com/neutra-text-font-family-free-download/ font.-
- -https://css-tricks.com/snippets/css/a-guide-to-flexbox/ voor flexbox.-
- -https://w0.pngwave.com/png/261/757/computer-icons-google-play-music-button-play-png-clip-art-thumbnail.png Play button.-
- -https://riptutorial.com/css/example/4130/multiple-transforms Door dit artikel kwam ik erachter hoe je meerdere transforms op één element kan toepassen.-
- -https://stackoverflow.com/questions/807878/how-to-make-javascript-execute-after-page-load Hier heb ik het load event in gevonden.-
- -https://stackoverflow.com/questions/19053181/how-to-remove-focus-around-buttons-on-click Voor de onclick om focus weg te halen.
-dit ging goed & dit was lastig-
Met hard werken heb ik alles kunnen halen dat ik in gedachten had.
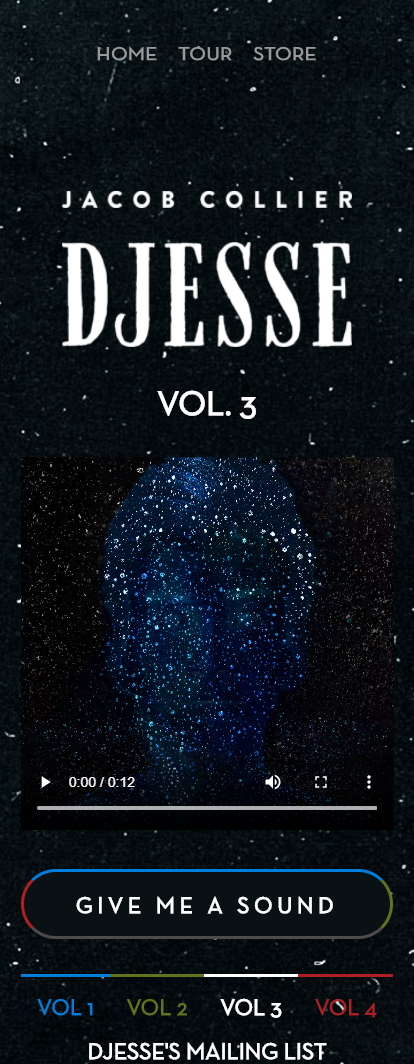
Ik heb de stijl- en interactie veranderingen kunnen maken naast alles responsive hebben.
Waar ik erg lang mee zat te rotzooien is de 4 spans over de video krijgen, ik pakte het veel te lastig aan door met aspect ratio te werken maar met een simpele aanpakt werkte het.
Ook wilde ik een div vervangen voor article, alleen werkte mijn code hier niet mee en heb geen idee waarom.
Wat ook jammer was is dat ik met een aantal buttons als a ben begonnen. Toen ik dit ging aanpassen en .button classes naar button wilde veranderen brak het mijn tweede pagina. Ik had hier helaas geen tijd meer voor om te optimaliseren dus heb ik de classes gehouden.
Voor de rest ging alles heel goed, alle js interacties en de footer verliepen echt vlekkeloos. Ik heb zoveel sneller leren werken door deze website omdat hij vergeleken met wat we vorig jaar hebben gedaan zo enorm veel ingewikkelder is. Dit merkte ik ook heel erg in het tempo waarop mijn website werd ontwikkeld. Het begin zak ik heel veel vast en ging het langzaam en op het eind ging het echt als een speer. Conclusie: zeer geslaagd project als ik naar mijn eigen ontwikkeling van skills kijk.
Screenshot(s):
-Dit ging goed en dit was lastig-
Ik heb de tweede pagina al voor een goed deel af. Ik hoef alleen maar de flexbox en buttons werkende te maken en dan is het copy paste.
Ik loop nu alleen tegen flex-basis aan, die krijg ik niet werkende.
Screenshot(s)
Waarom werkt mijn flex-basis niet?
Ik realiseerde me zelf het antwoord op mijn vraag net voor de meeting. Ik had geen flex-wrap gebruikt. Met ::after kan je geen button toevoegen, dit was me uiteraard ook al niet gelukt.
-Dit ging goed en dit was lastig-
Er is één ding dat niet heel soepel is gegaan.
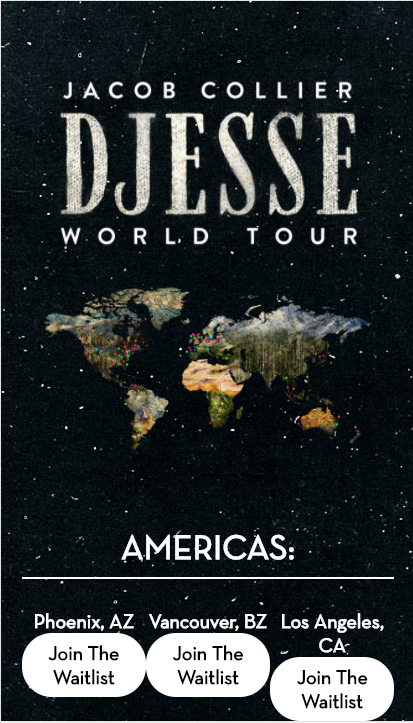
Er zijn 3 elementen waarvoor ik veel mediaqueries nodig heb gehad om het responsive te maken.
Dit is het enige waarvoor ik mediaqueries nodig heb gehad dus ik weet niet of het gek is.

Ook kwam ik er pas later achter hoe je meerdere transform properties tegelijk kan gebruiken. Ik heb eerst eromheen lopen prutsen en heb dus misschien iets minder nette code daar.
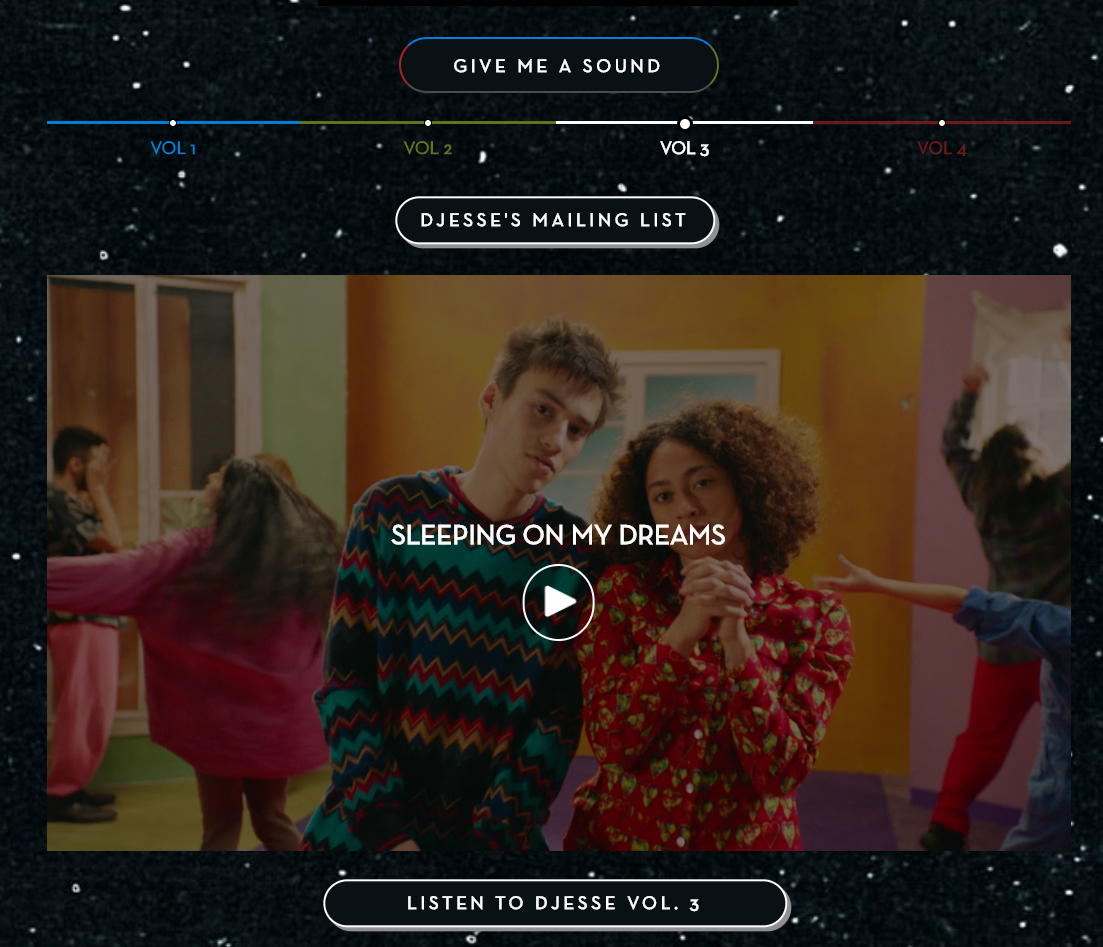
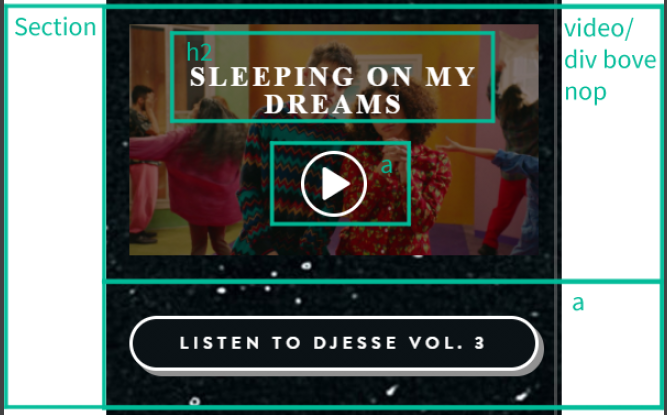
Als laatst werden de video clips helaas niet geaccepteerd in de iframes door ownership, lijkt me. Hierom heb ik een thumbnail gemaakt die doorverwijst naar de YT page.
De eerste pagina is qua HTML nu wel af, ik moet alleen de code voor de interactieviteit nog schrijven. Ik ga alleen eerst de tweede pagina maken, die een stuk simpeler is. Ik verwacht hier dus ook niet lang mee bezig te zijn en kan daarna de interacties coderen.
Screenshot(s):
Kan ik media queries beter aanpakken?
Het enige waar ik op het moment advies bij nodig had waren de media queries. Ik vroeg me af of ik niet met minder media queries kon werken omdat ik telkens kleine veranderingen heb. Door met procenten op fonts te werken voorkom je handmatig de font te moeten aanpassen.
-dit ging goed & dit was lastig-
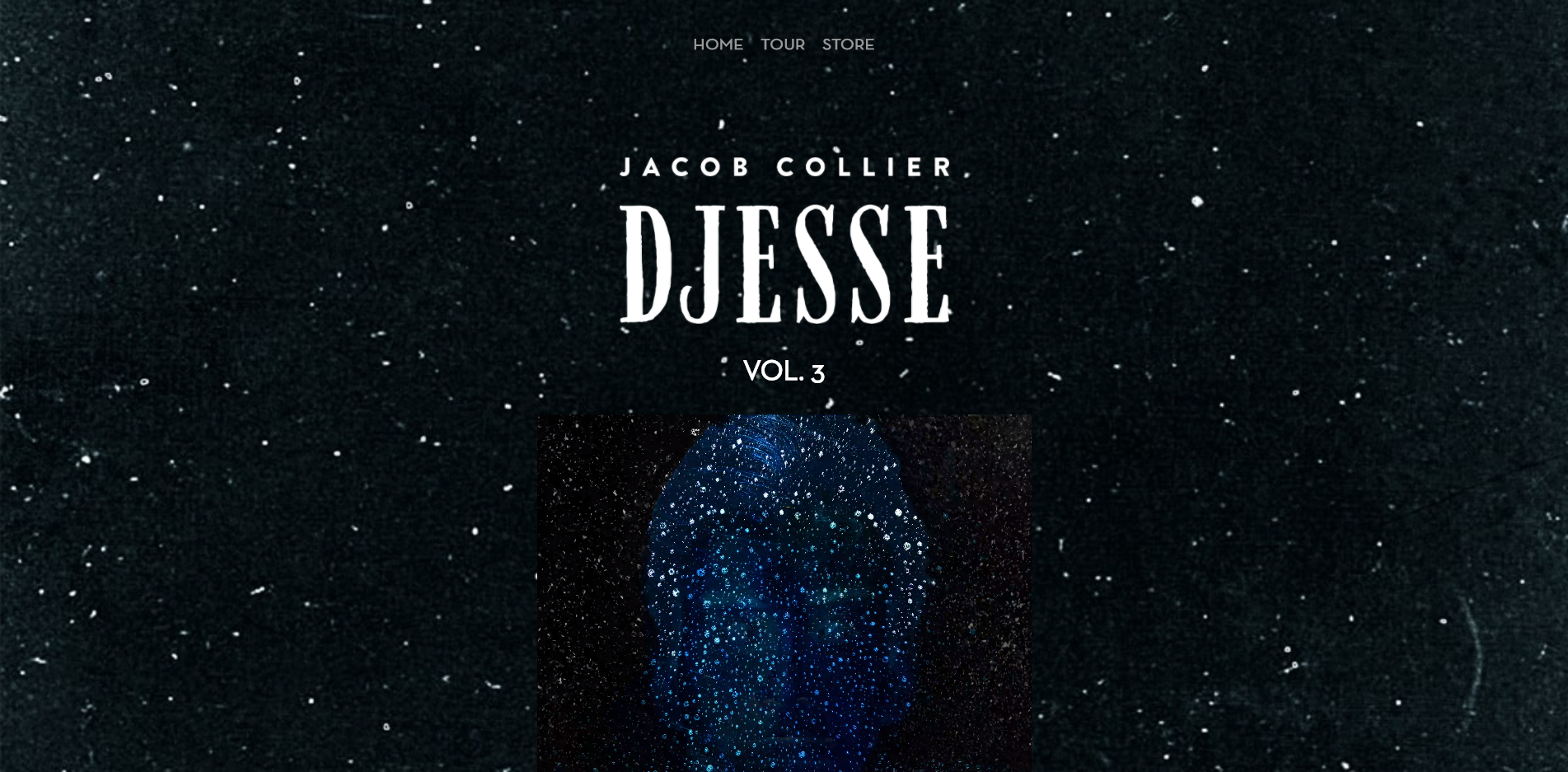
Ik ben vooral heel veel tijd kwijt aan mijn Homepage.
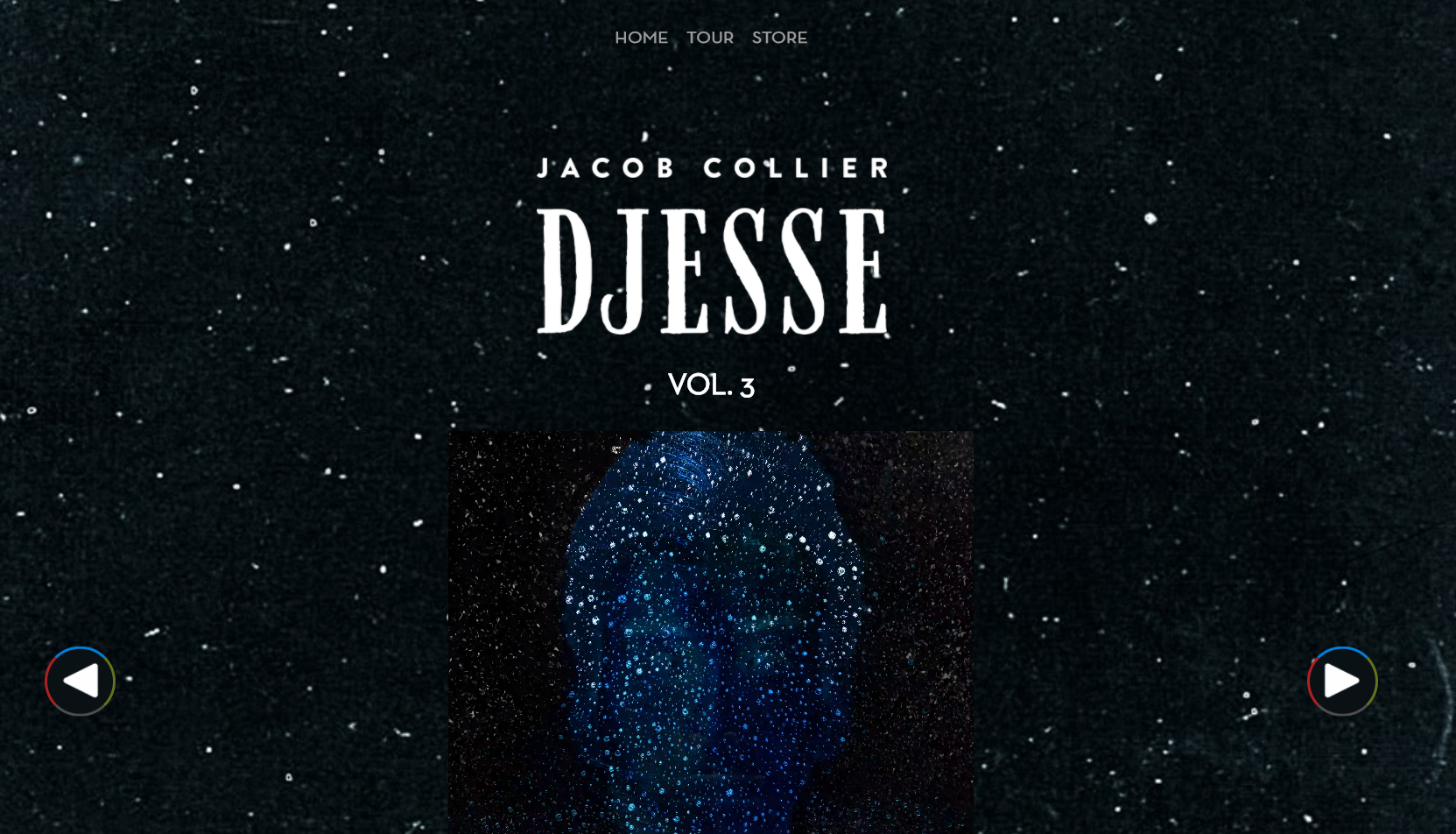
Deze heeft vier verschillende thema's die ik werkende moet maken en een interactief video element, ik wil mezelf namelijk graag uitdagen.
Ook ben ik meteen al bezig met alles responsive maken. Hierom ben ik veel meer tijd kwijt en heb ik de pagina niet af.
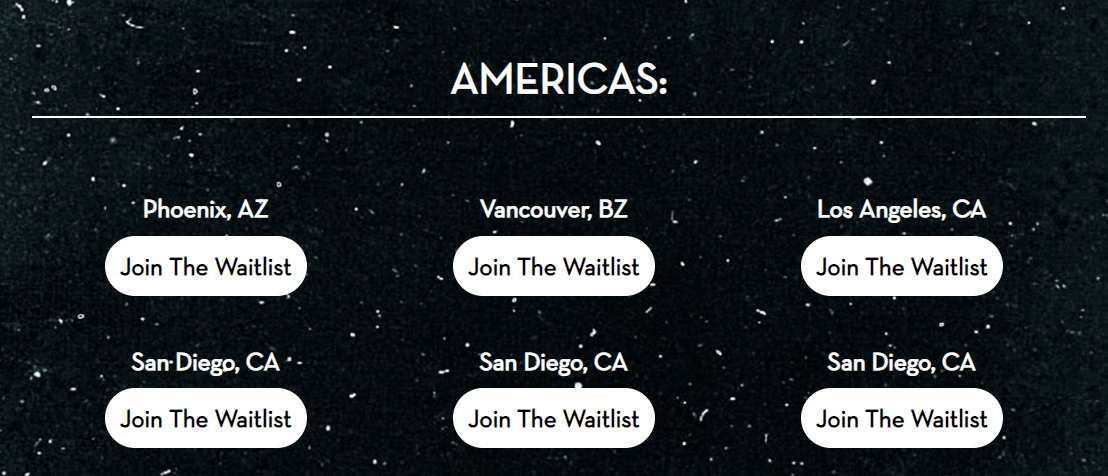
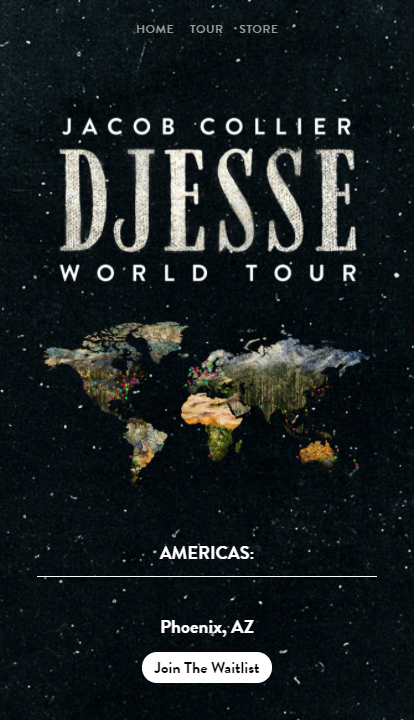
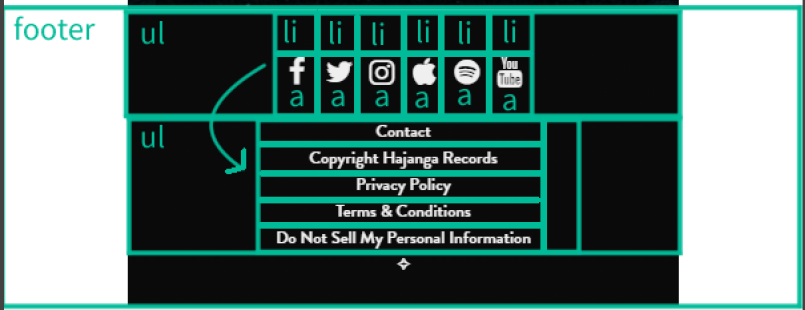
Ik heb moeite met het stylen van de album storepage navigatie. Het is een ul van a's met een opmaak die ik niet helemaal snap.

Verder moet ik de video wel nog klikbaar maken, ik heb een goed idee van hoe ik dat kan doen maar ik zorg eerst dat alle content in de site staat.
Voor de rest gaat het eigenlijk heel lekker, ik ben verder nog niks tegengekomen waar ik vast ben blijven zitten.
Screenshot(s):
-screenshot(s) van hoe ver je bent-



Wat moet er in de bronnenlijst?
Advies album storepage navigatie.
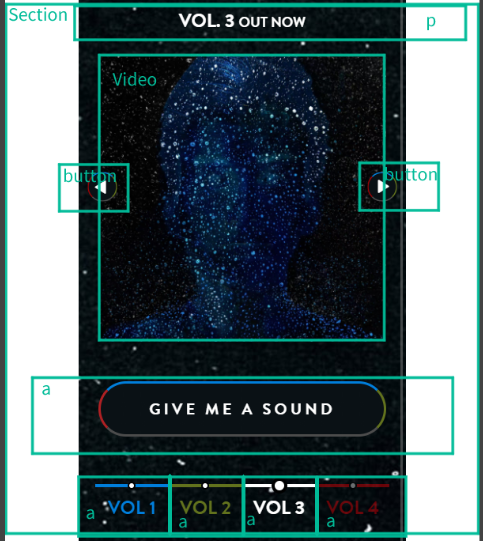
-na afloop snel uitkomsten vastleggen- Ik heb mijn aanpak over het video element gedeeld en de studentassistenten denken dat het zal werken. Ik zet de video in een div, verder zet ik hier 4 spans in. Met position absolute haal ik de video uit de normal flow en met flexbox kan ik de spans allen 50% width en height meegeven.
De puntjes in borders van de album storepage navigatie was onduidelijk voor mij hoe die daar kwamen. Jesse had me aangeraden naar ::before te kijken, hiermee moet ik het zeker kunnen oplossen!
Ook zei hij dat het het makkelijkst is de video en de previous en next button in container element te zetten zodat ik die makkelijk met z'n drieën kan positioneren.
Je startniveau: HTML en CSS rood, JS zwart
Je focus: Responsive
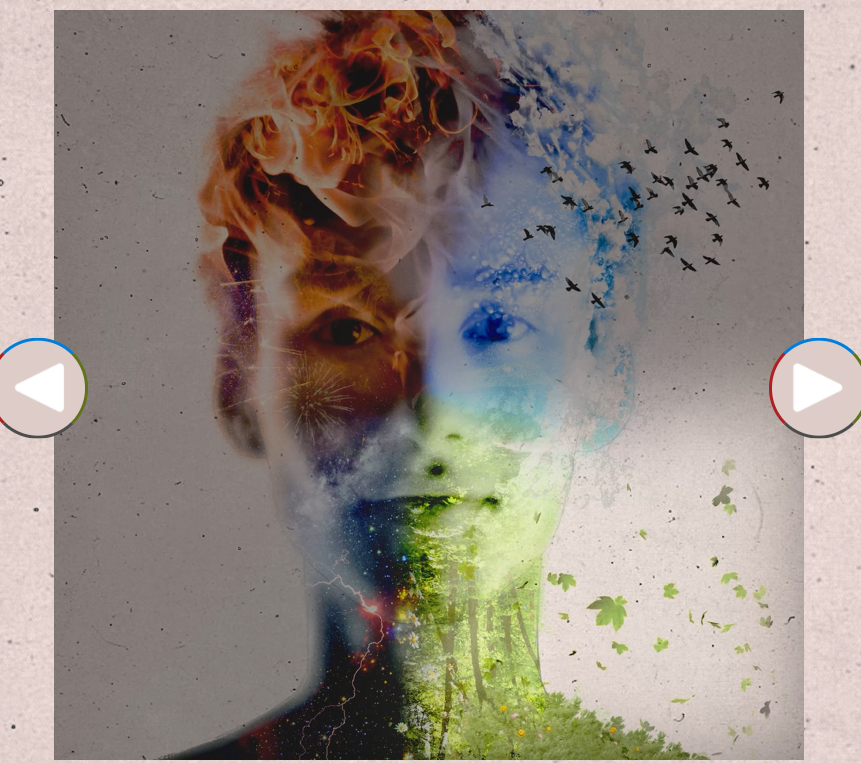
Je opdracht: https://www.jacobcollier.com/
Screenshot(s):
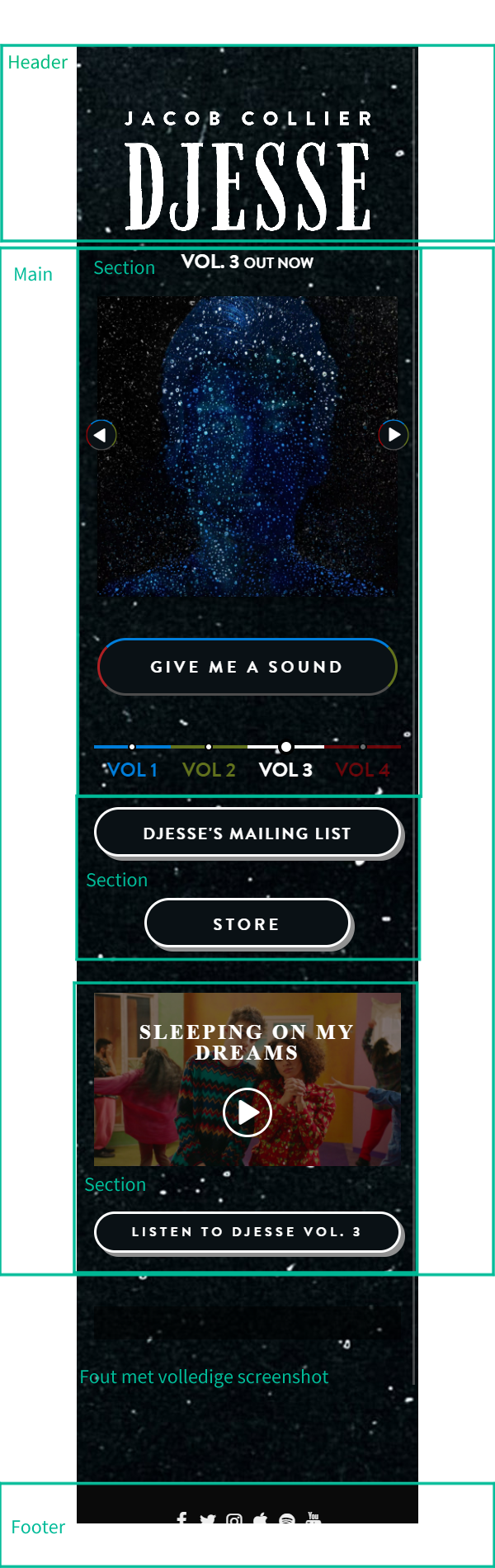
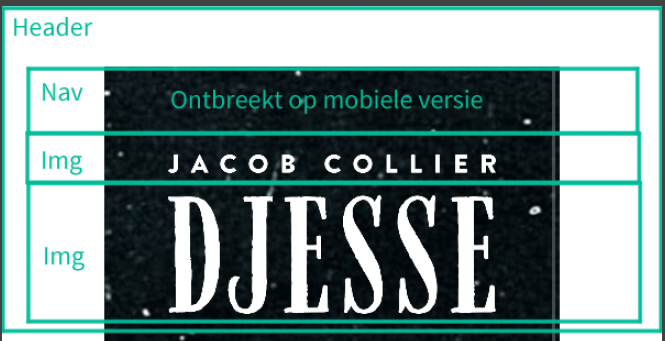
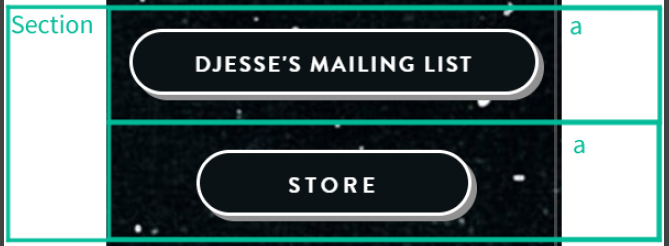
Breakdown-schets(en):