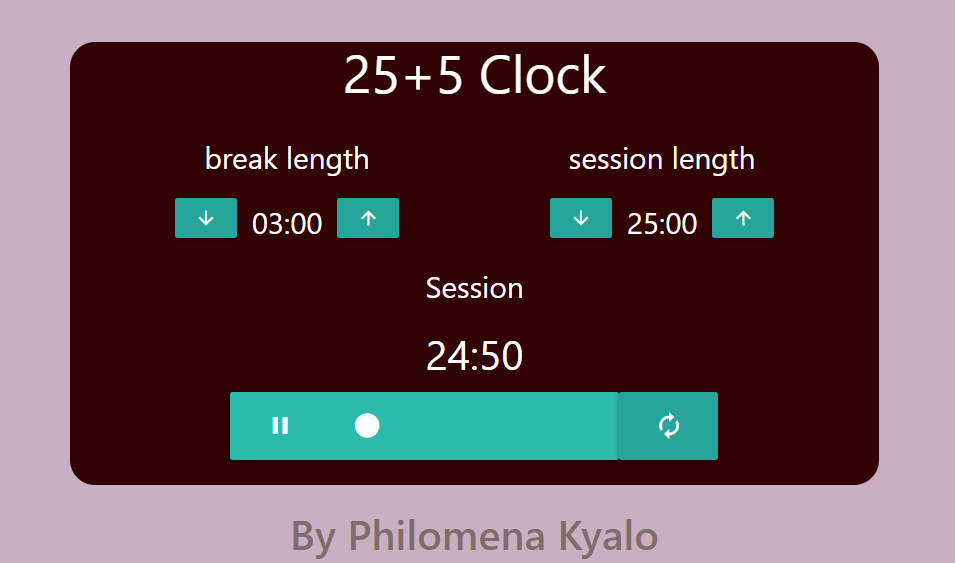
The "25+5 Clock" is a simple timer application built with React. It allows users to set the length of the break and session periods and provides a countdown timer.
React: JavaScript library for building user interfaces.
HTML5: Markup language for structuring the application.
CSS3: Styling language for designing the application's visual appearance.
JavaScript: Programming language used for application logic and interactivity.
Set customizable break and session lengths. Start, pause, and reset the timer. Audio notification when the timer ends.
To run the "25+5 Clock" application locally, follow these steps:
Clone the repository:
git clone <repository_url>
Navigate to the project directory:
cd time-master
Install the dependencies:
npm install
Start the development server:
npm start
Open your web browser and visit http://localhost:3000 to access the application.
Adjust the break and session lengths by clicking the arrow buttons next to each duration. The "Break Length" represents the duration of the break period, and the "Session Length" represents the duration of the work session. The timer starts at the session length and counts down to zero. When the timer reaches zero, an audio notification is played, and the break period starts automatically. The timer switches between session and break periods automatically until paused or reset.
You can customize the application by modifying the following aspects:
Styling: The visual appearance of the application can be modified by editing the CSS styles defined in the index.css file.
Audio: The audio file played at the end of each session or break can be changed by replacing the breaktime.mp3 file in the project's public directory with your desired audio file.
Contributions to the "25+5 Clock" timer application are welcome! If you find any issues or have suggestions for improvements, please feel free to submit a pull request or open an issue in the project repository.
The "25+5 Clock" timer application is open-source and released under the MIT License.
The "25+5 Clock" timer application was developed by Philomena Kyalo. This project was created as an example for educational purposes and also as a project in FreeCodeCamp.