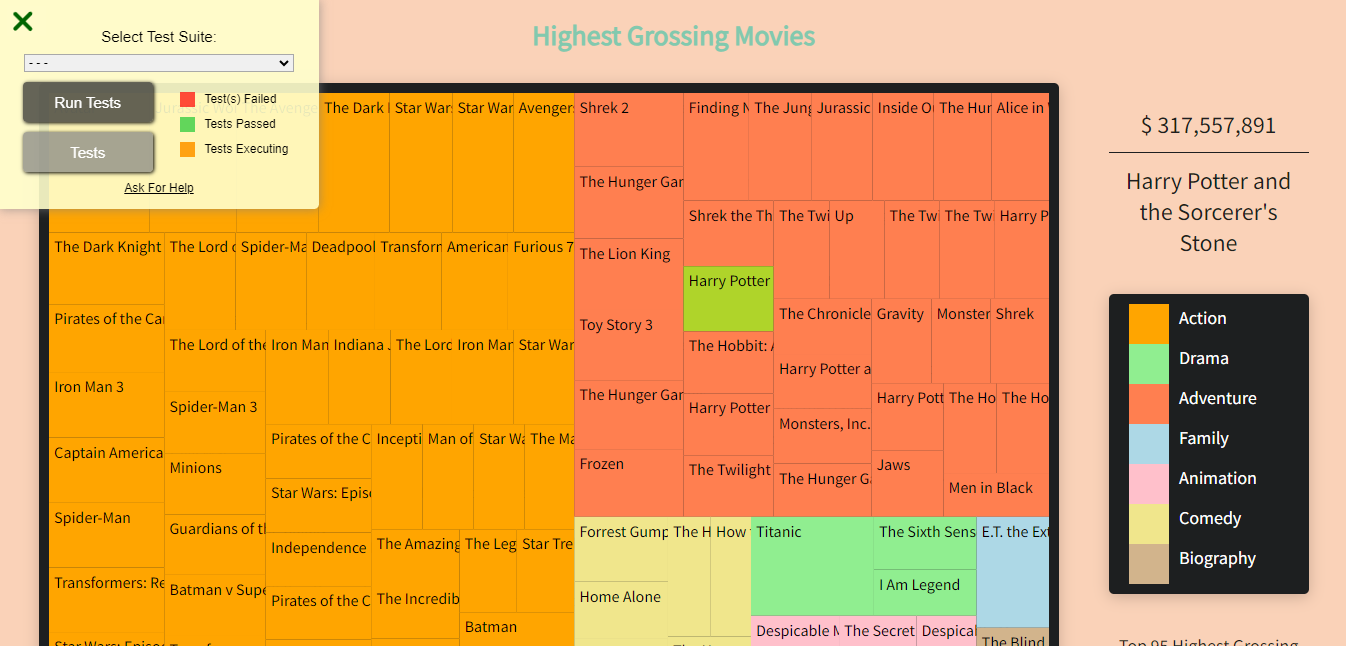
This project is a movie tree map visualization implemented using D3.js. It displays a hierarchical representation of movie data where each node represents a movie and is sized based on its revenue. The visualization provides an interactive experience by showing tooltips with additional information when hovering over movie tiles.
To get a local copy of the project up and running, follow these steps:
Clone the repository:
git clone https://github.com/your-username/movie-tree-map.git Navigate to the project directory:
cd movie-tree-map Open the index.html file in a web browser.
The movie tree map visualization displays different movie genres using various colors. You can interact with the visualization in the following ways:
Hover over a movie tile to see a tooltip displaying the revenue and name of the movie.
Click on a movie tile to perform a specific action (e.g., redirect to a movie details page).
The movie data used in this visualization is sourced from https://cdn.freecodecamp.org/testable-projects-fcc/data/tree_map/movie-data.json.
You can customize the visualization by modifying the following aspects:
Colors: The colors used for each movie genre can be changed by updating the corresponding color values in the code.
Tooltip Content: The content and formatting of the tooltip can be customized by modifying the HTML structure and data displayed.
Contributions are welcome! If you have any suggestions, improvements, or bug fixes, please open an issue or submit a pull request.
This project is licensed under the MIT License.
This project was developed as part of FreeCodeCamp curriculum and uses the D3.js library.