In this lab, you are given an index.html file that contains our web page's content, and we will be using Bootstrap to build a responsive layout and style the page.
NOTE 1: the goal of this lab is familiarity with bootstrap and grid systems. Your page does NOT have to be a pixel-perfect recreation of the screenshots provided. Feel free to use your own creativity for colors, fonts, and other undefined parts of the assignment.
NOTE 2: You can add additional
<div>tags and other tags as necessary, but don't change the order of the original content tags. Reordering those tags would impact the accessibility of the content.
- Fork this repository
- Clone your fork of the project
- Open the index.html file in your code editor
- Open the index.html file in your web browser
- Link the
css/styles.cssfile in the<head>section of index.html- We will use this css file to add our own custom styles
- Link the Bootstrap CSS file in the
<head>section of index.html- Use the CDN link tag
- Reload index.html in your web browser
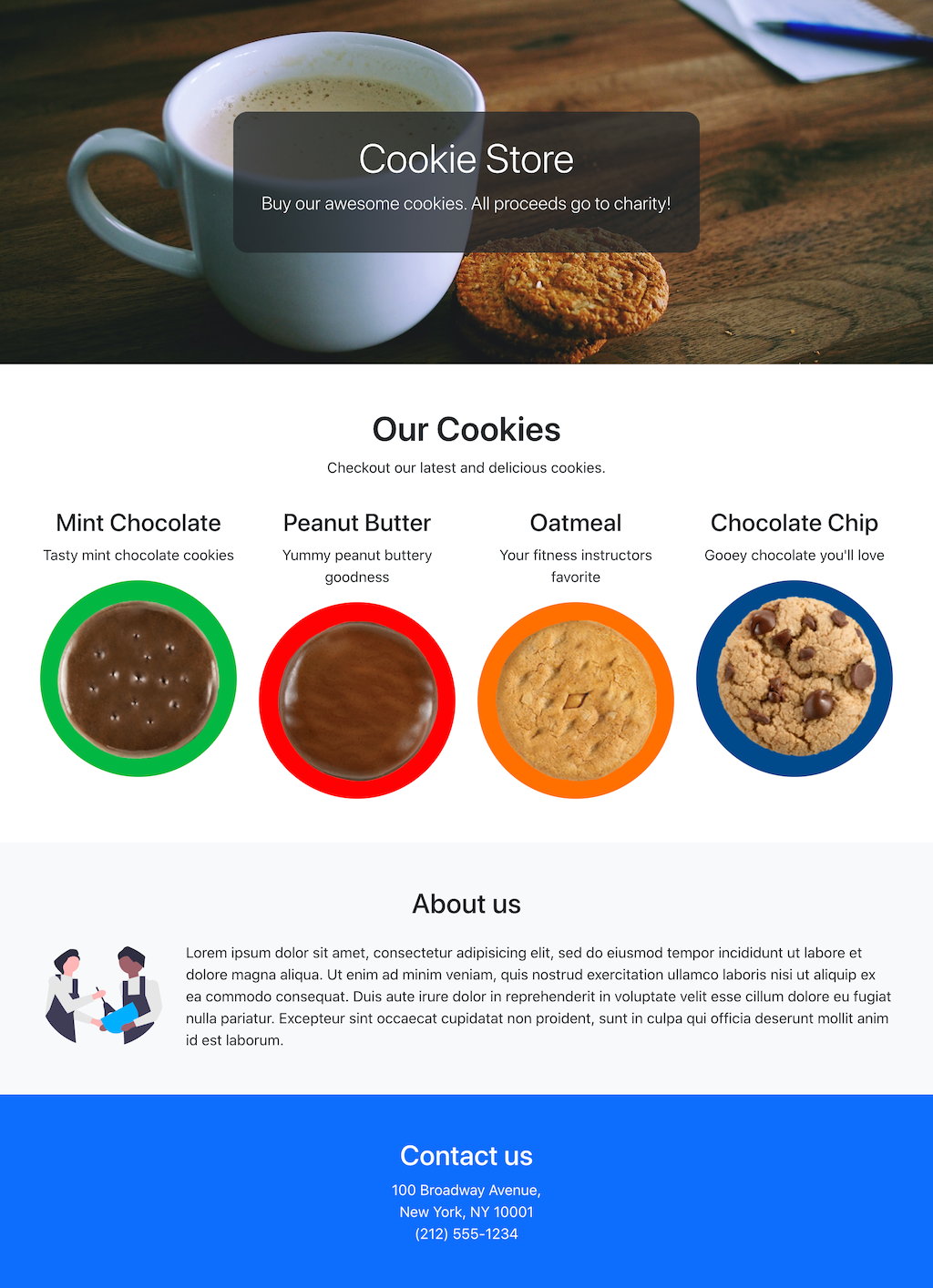
After reloading the page you should notice subtle changes to the page like a different font, margins, and spacing on the page. This lets us know that Bootstrap was added properly.
-
Apply the bootstrap grid classes to the cookies on the page in the
<main>section. The resulting responsive layout should display as follows:- On mobile screens, 1 cookie per row
- Starting on medium
mdscreens, 2 cookies per row - Starting on large
lgscreens, 4 cookies per row - Read about making your images responsive
-
Apply styling and classes so that the title text is displayed centered within the
<header>section. Below are some hints on how to do this:- Use custom styles for this section
- Give the header section a fixed height, I used 400px
- Read about using images with a
coverbackground-size - Read about how to center a div block
- Choose a background image of your own or use the image provided
- There are multiple ways to solve this section
-
Style the "About us" section and the
<footer>section of the page to display similar to the screenshots- Use a grid for the "About us" section
- style the footer as you like
-
Open the alternating.html page in your code editor
-
Open the alternating.html page in your web browser
-
Using only bootstrap grid styles make the cookie products alternate as shown and described in the following screenshots:
- On mobile screens, display 1 cookie per row
- Starting on medium
mdscreens, display the cookie image and details on the same row, but alternate the order of these two on every row - Read about reordering columns and offsetting columns in the bootstrap documentation
IMPORTANT:
- Don't change the order of the 3 main cookie html tags, the
<h3>, followed by the<p>, and then the<img>tags. Remember, we want to keep semantic order.- You can add
<div>'s and bootstrap classes as needed, you can wrap the tags in div's as needed, as long as you don't change the order.
- Add and commit your code to your forked repo
- Make a pull request back to this repo
- Fill out the template repo noting which class section you're in
- Bootstrap 5.2 Examples
- How to add different fonts to your web page
- Google Fonts offers free fonts
- Coffee mug and biscuit photo by Daria Nepriakhina 🇺🇦 on Unsplash
- Bakers illustration from https://undraw.co/illustrations
- Cookie images from https://www.girlscouts.org/