Create a single page application that enables the user to search for GitHub repositories and displays the results of the search. Each result item should display at least:
- repository name
- owner's avatar
- quality score
- used languages
Quality score is an abstract number representing the quality of the repository. Use data from the response (e.g. number of stars, number of issues, number of contributors etc.) in order to calculate the score. How to calculate it is up to you, be creative! Add a short comment in a documentation file to explain your formula. Once a repository card is clicked present a new view with the owners account information. It should include:
- owner's avatar
- owner's name
- number of followers (optional, do not present it if number of followers is zero)
- owner's bio
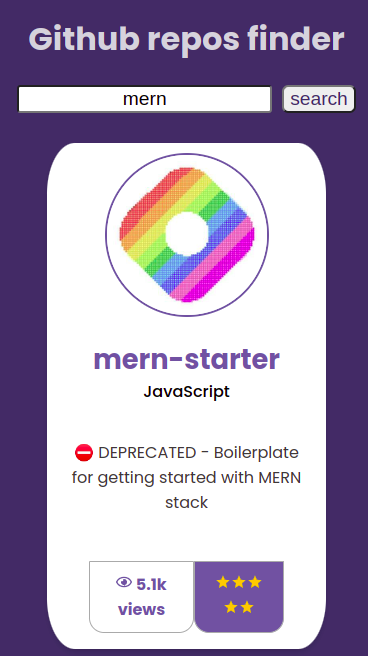
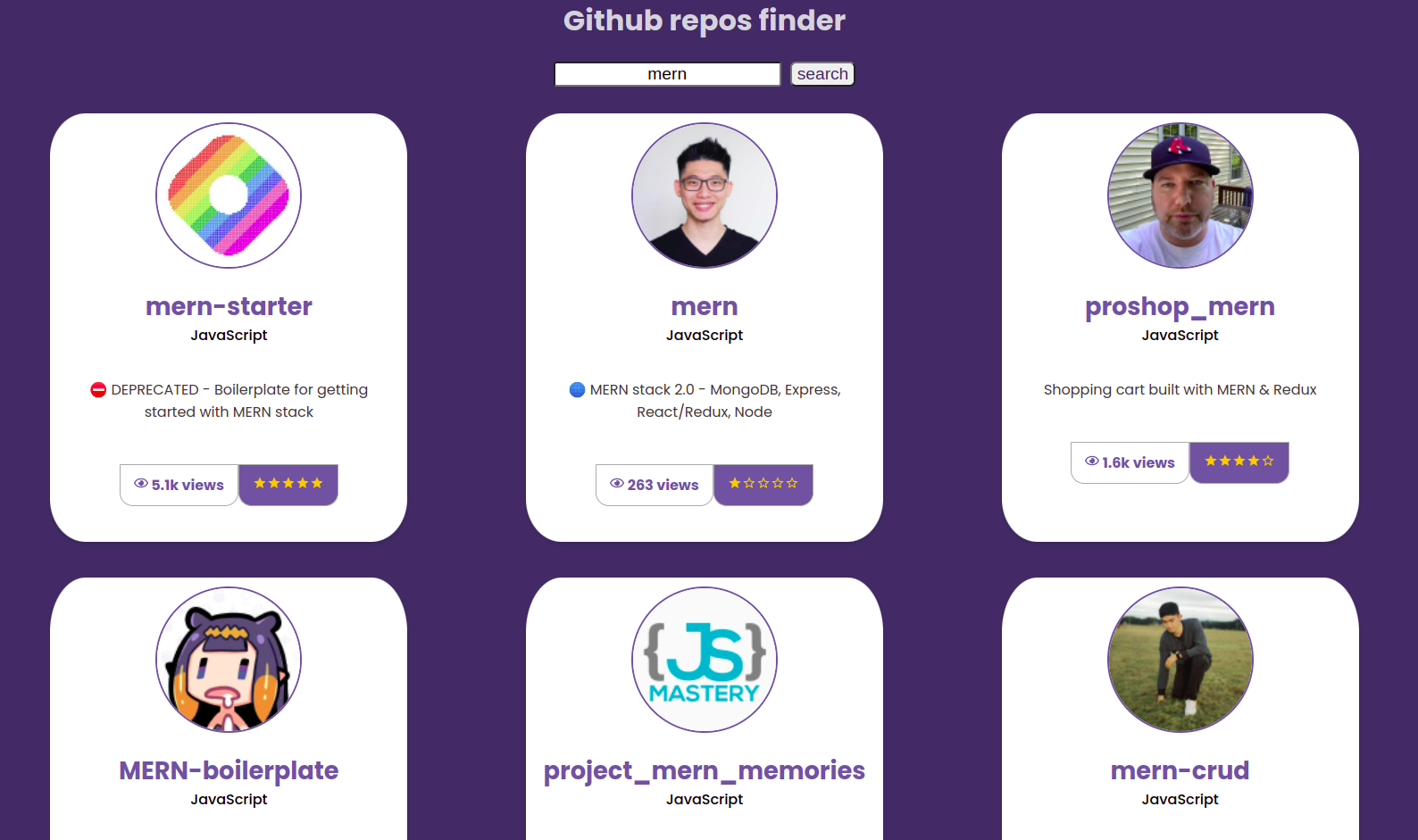
Both Github API‘s (REST or GraphQL) are fine to use Based on react or lit-html it‘s up to you which further tools and libraries you like to work with You should not invest more than one work day on this task. If you do not complete it please explain your priorities.The wireframes above just illustrate the task. Feel free to apply your own design.
Website deployed at Vercel
Mobile Version
Desktop Version
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.