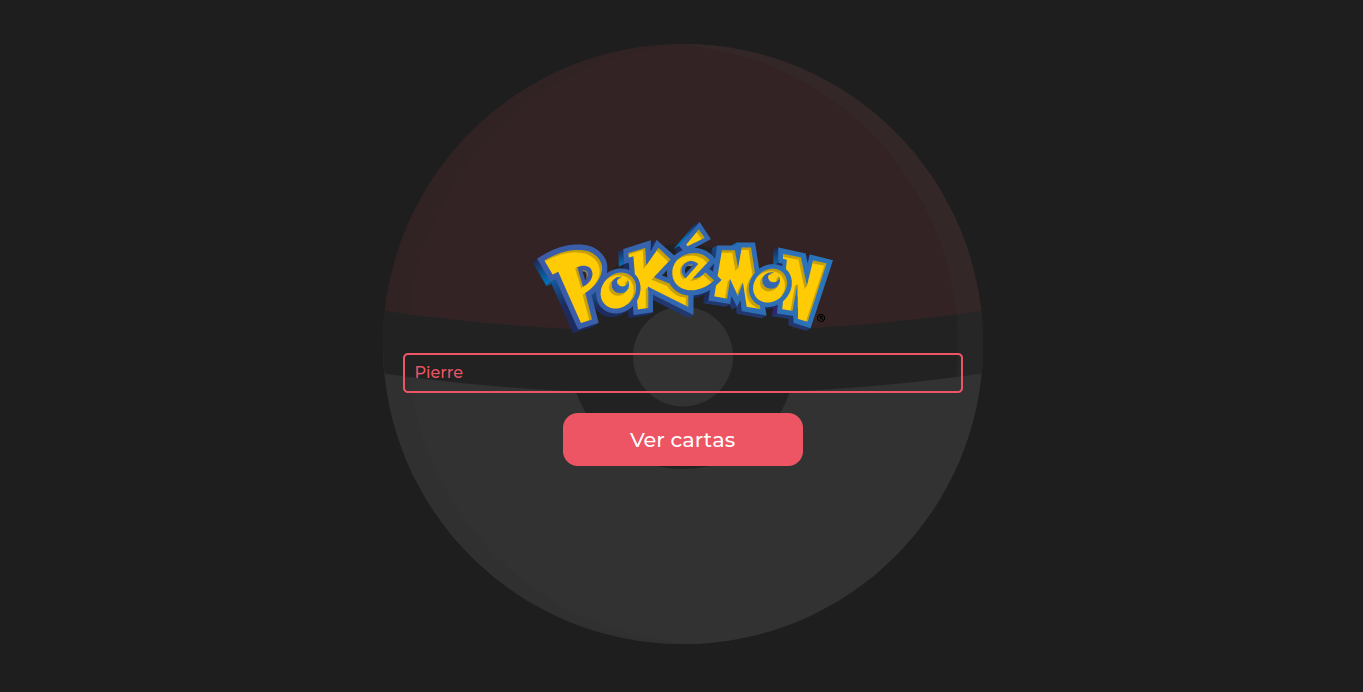
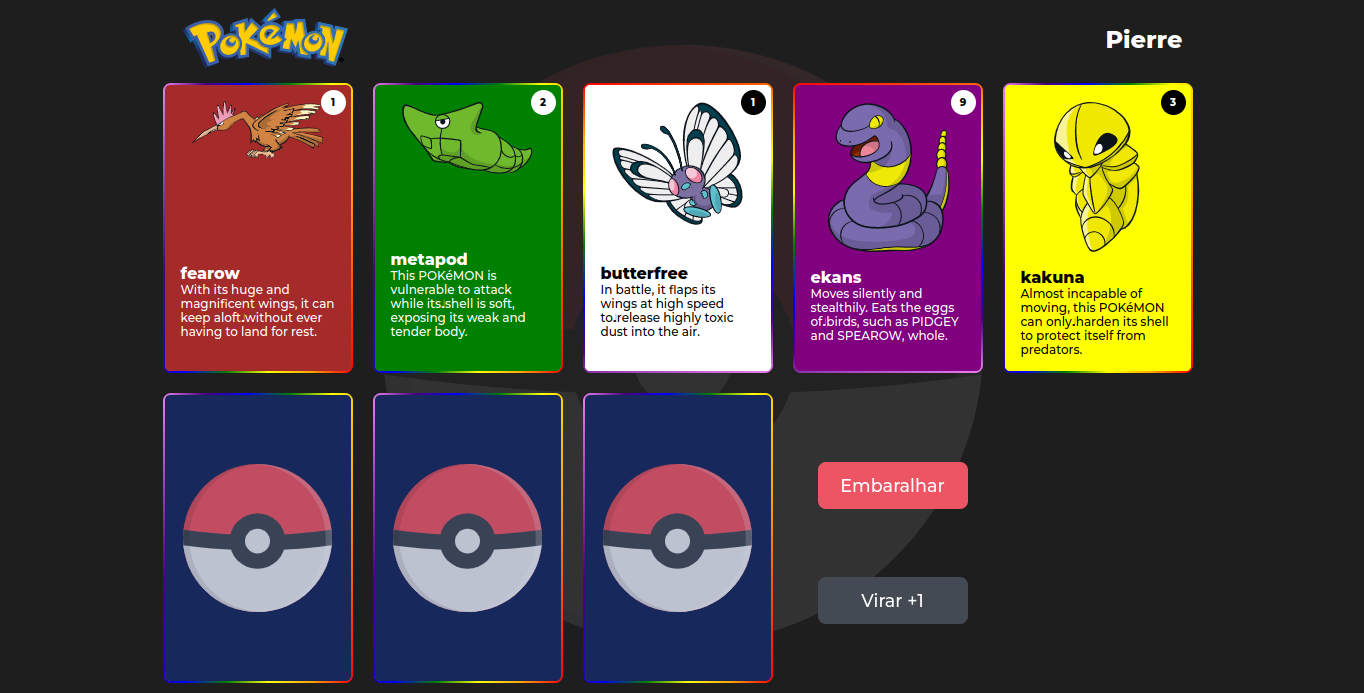
Este é um simples site feito em React para demonstração das minhas habilidades. Na sua tela inicial é preciso preencher um input com algum nome e em seguida clicar no botão ver cartas. Na segunda tela irá visualizar 5 cartas preenchiadas a partir da POKEAPI e mais 3 cartas viradas. Pode-se manusear com dois botões, um é para virar uma das 3 cartas podendo ser clicado apenas 3 vezes e o outro botão é para embaralhar a ordem das cartas exibidas. Caso queira testar o site, clique aqui.
- Clonar repositório
git clone https://github.com/PierreOliveira1/pokecards.git - Executar
npm installouyarn installoupnpm install, use o que for de sua preferência. - Por fim executar
npm run devouyarn devoupnpm deve abrir o host que aparecerá no terminal.
A estrutura do projeto é baseado em módulos independentes, onde cada tela tem seus próprios componentes, estilos, entre outros... Mas também existem os estilos globais por exemplo, onde mais de uma tela/módulo usa. Assim também poderia ter componentes globais e entre outros.