A beautifully simple map field type for Craft CMS 3.
Maps offers full mutli-site support, compatibility with Matrix and CraftQL, and the ability to search by location and sort by distance.
The field type supports 24 different map tiles and 4 different geo-location services.
Maps supports the following map tiles:
Wikimedia
| Wikimedia | ||
|---|---|---|
 |
||
| Wikimedia |
OpenStreetMap
| OpenStreetMap | ||
|---|---|---|
 |
||
| OpenStreetMap |
Carto (Voyager, Positron, Dark Matter)
| Carto | ||
|---|---|---|
 |
 |
 |
| Voyager | Positron | Dark Matter |
Mapbox (Outdoors, Streets, Dark, Light)
| Mapbox | ||
|---|---|---|
 |
 |
 |
| Outdoors | Streets | Dark |
 |
||
| Light |
Google Maps (Roadmap, Terrain, Hybrid)
| Google Maps | ||
|---|---|---|
 |
 |
 |
| Roadmap | Terrain | Hybrid |
Apple MapKit (Standard, Muted, Satellite, Hybrid)
| Apple MapKit | ||
|---|---|---|
 |
 |
 |
| Standard | Muted | Satellite |
 |
||
| Hybrid |
Here (Day, Day Grey, Day Transit, Reduced, Pedestrian, Terrain, Satellite, Hybrid)
| Here | ||
|---|---|---|
 |
 |
 |
| Day | Day Grey | Day Transit |
 |
 |
 |
| Reduced | Pedestrian | Terrain |
 |
 |
|
| Satellite | Hybrid |
And these geo-coding services:
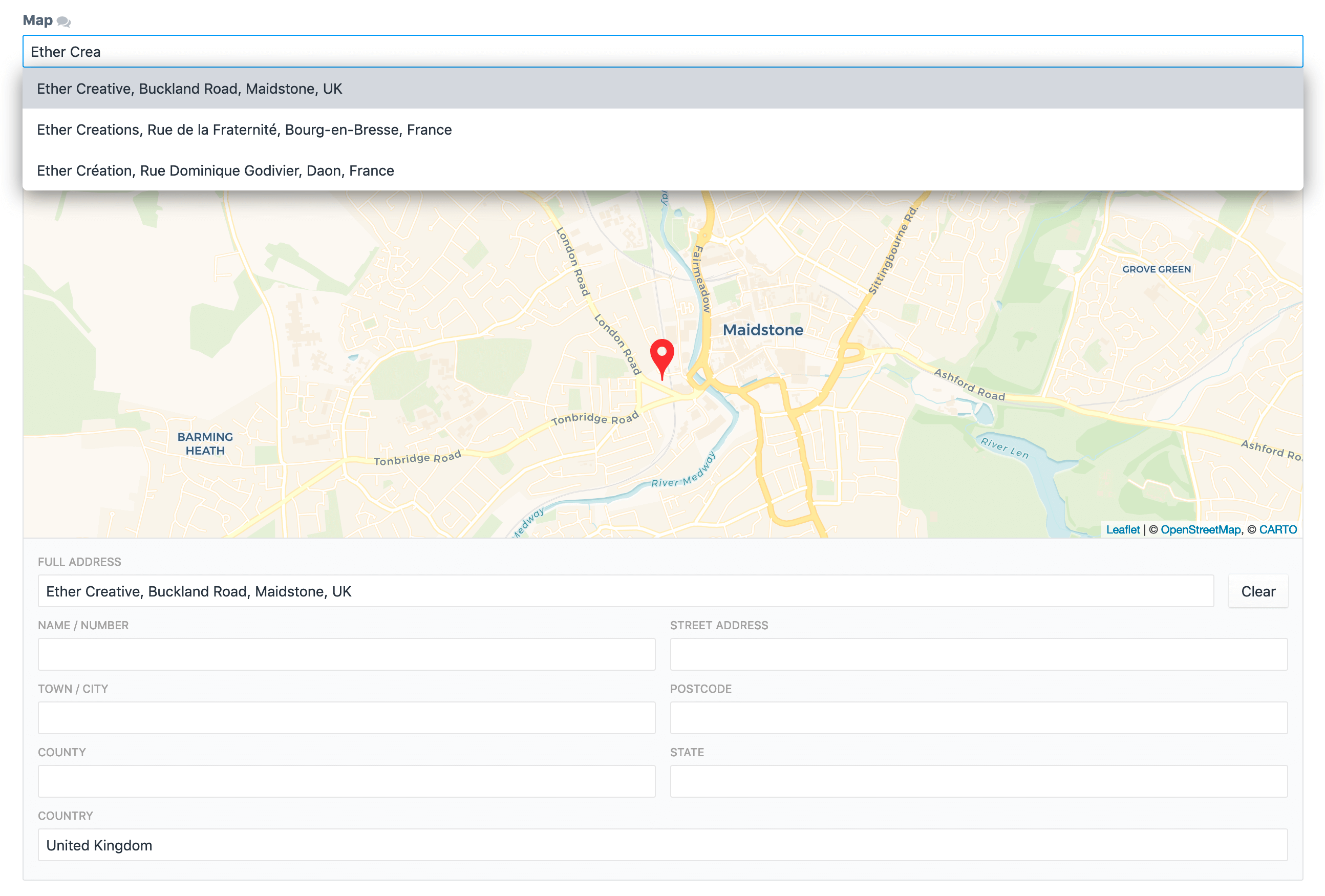
Create the field as you would any other.
The field type will return an array containing the following:
lat- The selected locations latitudelng- The selected locations longitudezoom- The zoom level of the mapaddress- The address of the selected locationparts- See belowdistance- The distance from the search location (in whatever unit you searched with). Will be empty if you aren't searching by location.
This means you can use {{ myMapField.lat }}.
parts
This contains the locations address, broken down into its constituent parts. These parts can be changed in the map field. They include:
number- Location name / numberaddress- The locations street addresscity- The city the location is inpostcode- The locations postal codecounty- The county of the locationstate- The locations statecountry- The country of the location
If you're upgrading from an older version of Maps (SimpleMap) you will still have access to all the old parts from Google.
You can configure the plugin either via the Craft CP or by duplicating the
config.php file to config/simplemap.php.
Maps are stored as elements and can be eager-loaded! See the Craft 3 docs on Eager-Loading.
You can search for elements using the location specified in your map field. When searching by your map field you also have the option to sort the results by distance.
{% set entries = craft.entries.myMapField({
location: 'Maidstone, Kent',
country: 'GB',
radius: 100,
unit: 'mi'
}).orderBy('distance').all() %}location: Can either be an address string (requires a Google Maps Geocoding API key), a Lat Lng Array ({ 'lat': 51.27219908, 'lng': 0.51545620 }), or another Map field.country: Optional. Restrict the search to a specific country (useful for non-specific searches, i.e. town name). Must be valid 2-letter ISO code (recommended), or full country name.radius: Optional. The radius around the location to search. Defaults to50.unit: Optional. The unit of measurement for the search. Can be eitherkm(kilometers) ormi(miles). Defaults tokm.
You can access your front-end map token in templates using craft.maps.mapToken.
This plugin (currently) does not generate a front-end map; how you do that and what map library you use is up to you. However, since we have received a lot of questions asking how to do so, here are a couple of examples.
Using Google Maps:
<div id="map" style="height: 400px;"></div>
<script>
var map;
function initMap() {
// Display the map
map = new google.maps.Map(document.getElementById("map"), {
center: {
lat: {{ entry.mapLocation.lat }},
lng: {{ entry.mapLocation.lng }}
},
zoom: {{ entry.mapLocation.zoom }}
});
// Display the marker
var marker = new google.maps.Marker({
position: {
lat: {{ entry.mapLocation.lat }},
lng: {{ entry.mapLocation.lng }}
},
// A custom icon can be defined here, if desired
// icon: '/path/to/custom/icon.png',
map: map
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key={{ craft.maps.mapToken }}&callback=initMap" async defer></script>And Mapbox:
<script src="https://api.mapbox.com/mapbox-gl-js/v0.43.0/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v0.43.0/mapbox-gl.css" rel="stylesheet" />
<div id="map" style="width: 400px; height: 300px;"></div>
<script>
mapboxgl.accessToken = "{{ craft.maps.mapToken }}";
var map = new mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v9",
center: [
{{ entry.myMapField.lng }},
{{ entry.myMapField.lat }}
]
});
</script>If you need to convert a string address to a Lat/Lng you can do so using the
craft.maps.getLatLngFromAddress($addressString[, $country]) variable.
An example of this would be wanting to convert a customers delivery address to a
Lat/Lng, to display it on a map.
$address- The string address you want to convert.$country- Optional. Restrict the conversion to a specific country (useful for non-specific searches, i.e. town name). Must be valid 2-letter ISO code (recommended), or full country name.
{% set location = craft.maps.getLatLngFromAddress("Ether Creative, Maidstone", "GB") %}
{{ location.lat }}
{{ location.lng }}Coming Soon™
- Static Maps template output
- Dynamic Maps template output
- Support env in settings
- FeedMe support