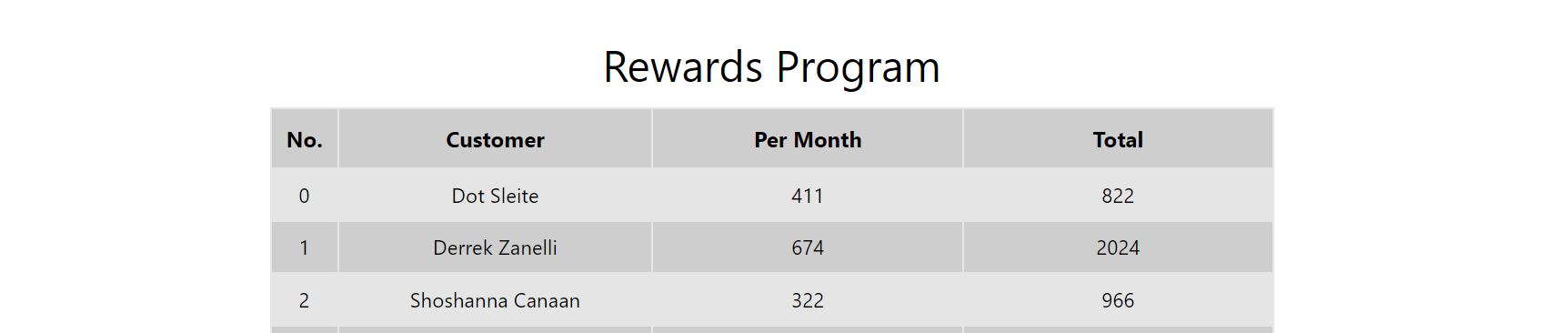
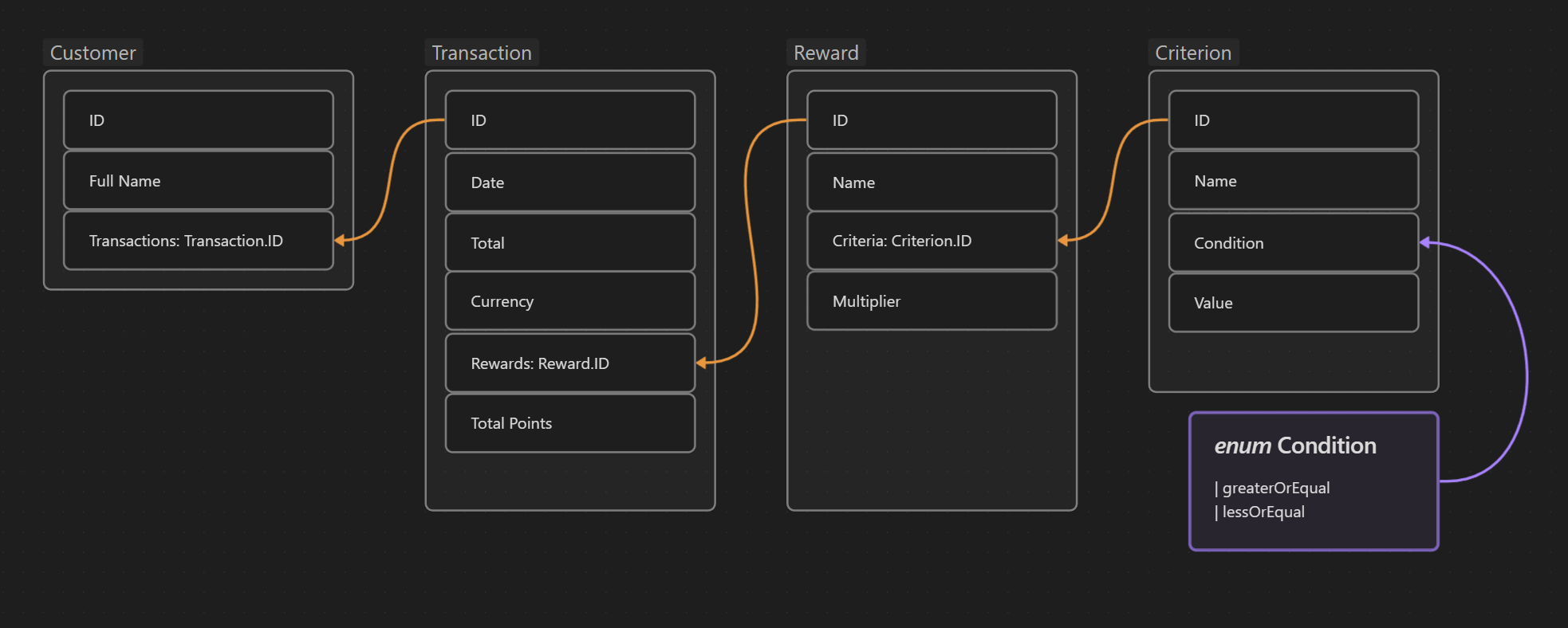
Application displays a rewards points for each customer based on transactions and specific business rules
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Proxy redirects http://localhost:3000/api to http://localhost:3010/api
Runs on http://localhost:3010 Available api:
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Launches the test runner in the interactive watch mode. Recommended while working with mock server
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Runs local server that serves build files.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment