Udemy project, which includes extensive bootstrap applications. Different sections of the bootstrap are used for the layout of the page and the movements of the parts. Media query is included for different resolution behaviors.
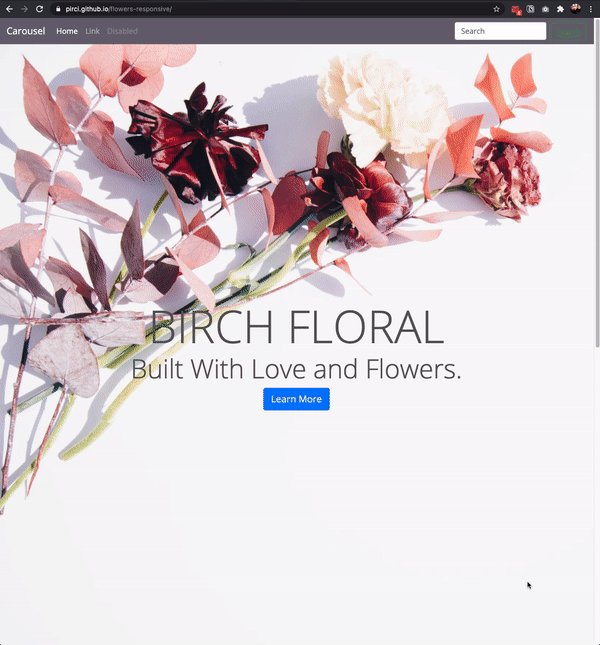
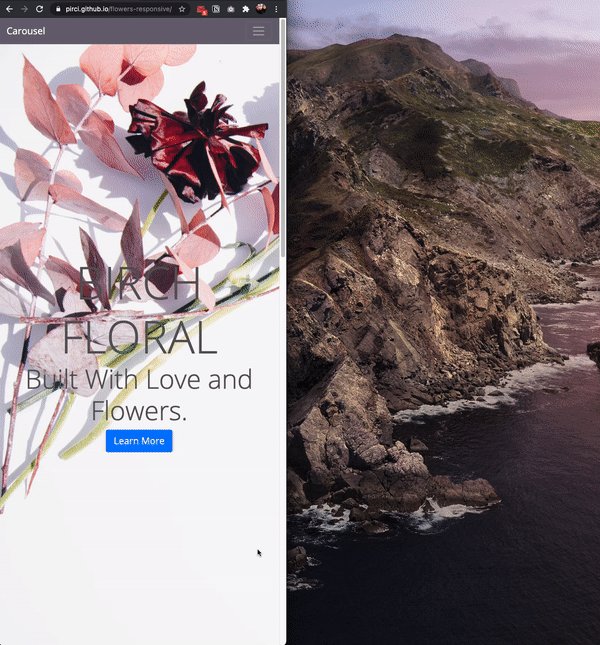
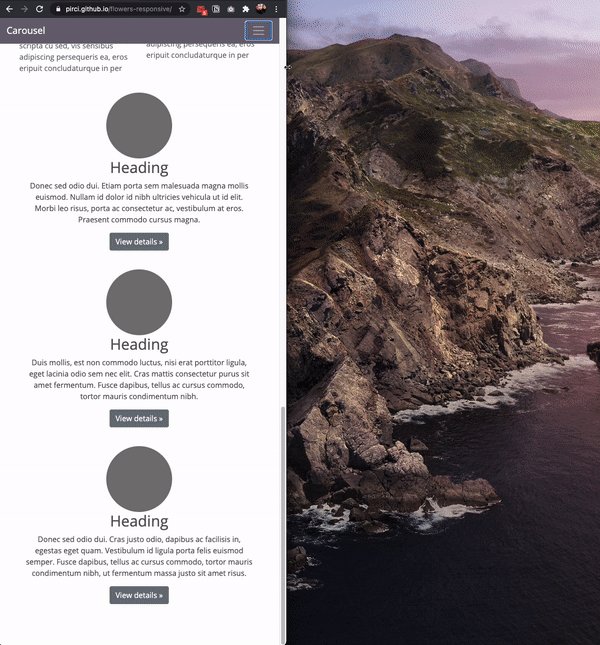
Preview: https://pirci.github.io/flowers-responsive/
- Page layout provided with bootstrap
- Learned using Jquery library
- JavaScript used for toggle navbar
- Multiple types of CSS selectors
- More code reviews can be added for teamwork
- Content can be enriched
- Could make the page layout more pleasing to the eye
- Formatting could be improved when viewing on certain devices/browsers
Any type of suggestions/improvements to this repo are always welcome.