Fast and easy searching inside a page.
You can install holmes with either npm or bower under the package name holmes.js. For npm that looks like this:
$ npm install --save holmes.js
After which you can add it in your page with i.e. browserify or loading the module in a different script tag.
You have to make sure that you have a css rule for the class .hidden that hides elements however you want. One option is to have this:
.hidden {
display: none;
}but this could be any css you want.
holmes({
input: '.search input', // default: input[type=search]
find: '.results div' // querySelectorAll that matches each of the results individually
})holmes({
// queryselector for the input
input: '.search input',
// queryselector for element to search in
find: '.results article',
// (optional) text to show when no results
placeholder: 'no results',
class: {
// (optional) class to add to matched elements
visible: 'visible',
// (optional) class to add to non-matched elements
hidden: 'hidden'
},
// (optional) if true, this will refresh the content every search
dynamic: false,
// (optional) needs to be true if the input is a contenteditable field instead of a
contenteditable: false
});| What | who | image |
|---|---|---|
| bullg.it | @haroenv |  |
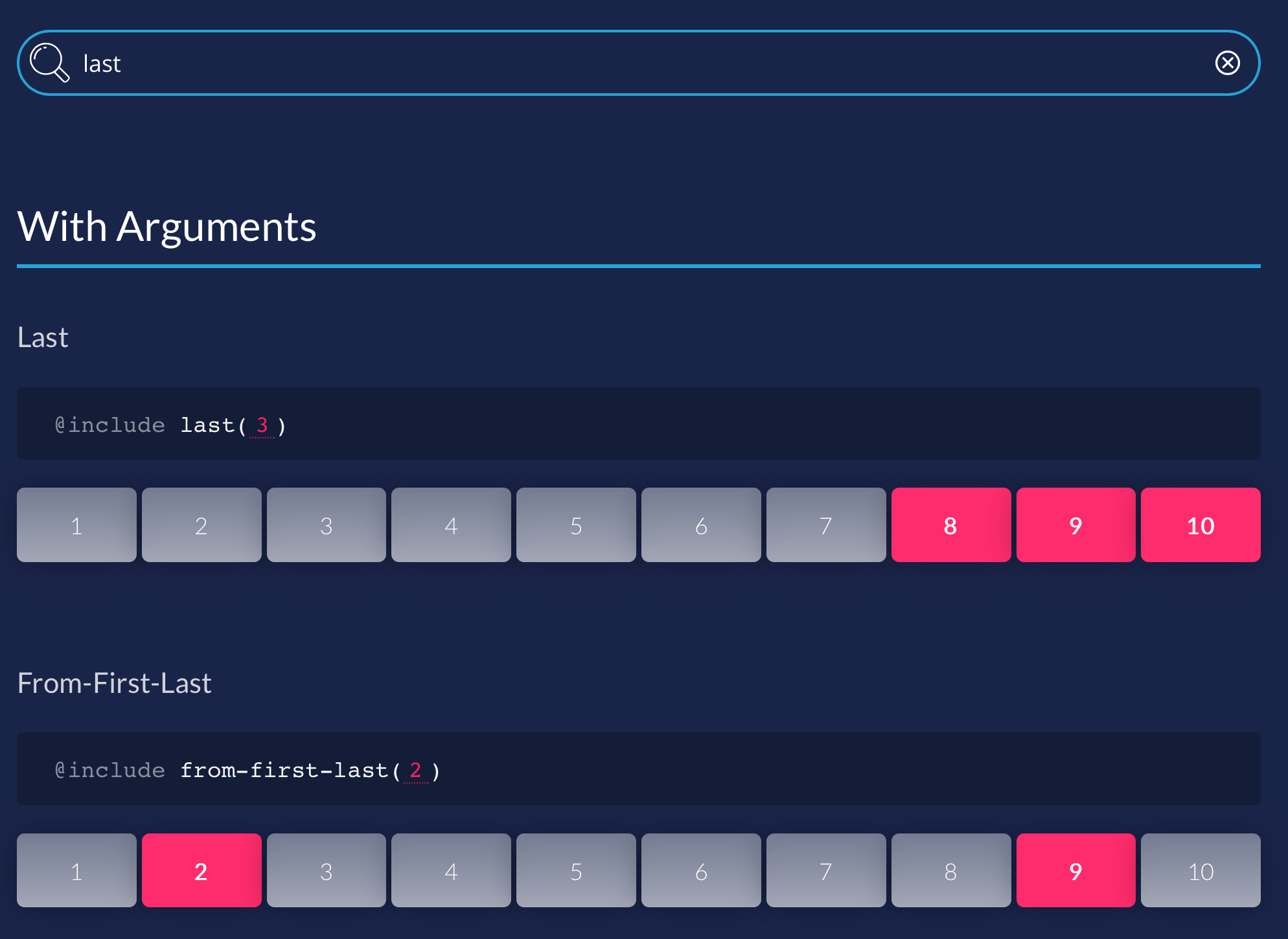
| family.scss | @lukyvj |  |
I'd love to find out how people use my project, let me know if you want to be featured!
Compatible up to IE9.
Let me know on twitter: @haroenv.
Contributions are always welcome! Here are some loose guidelines:
- use
feature branches - don't make it slower
- explain why you want a feature
npm run docto recreate the documentation
But I don't bite, if you have any questions or insecurities, hit me up for example on gitter.
Apache 2.0
