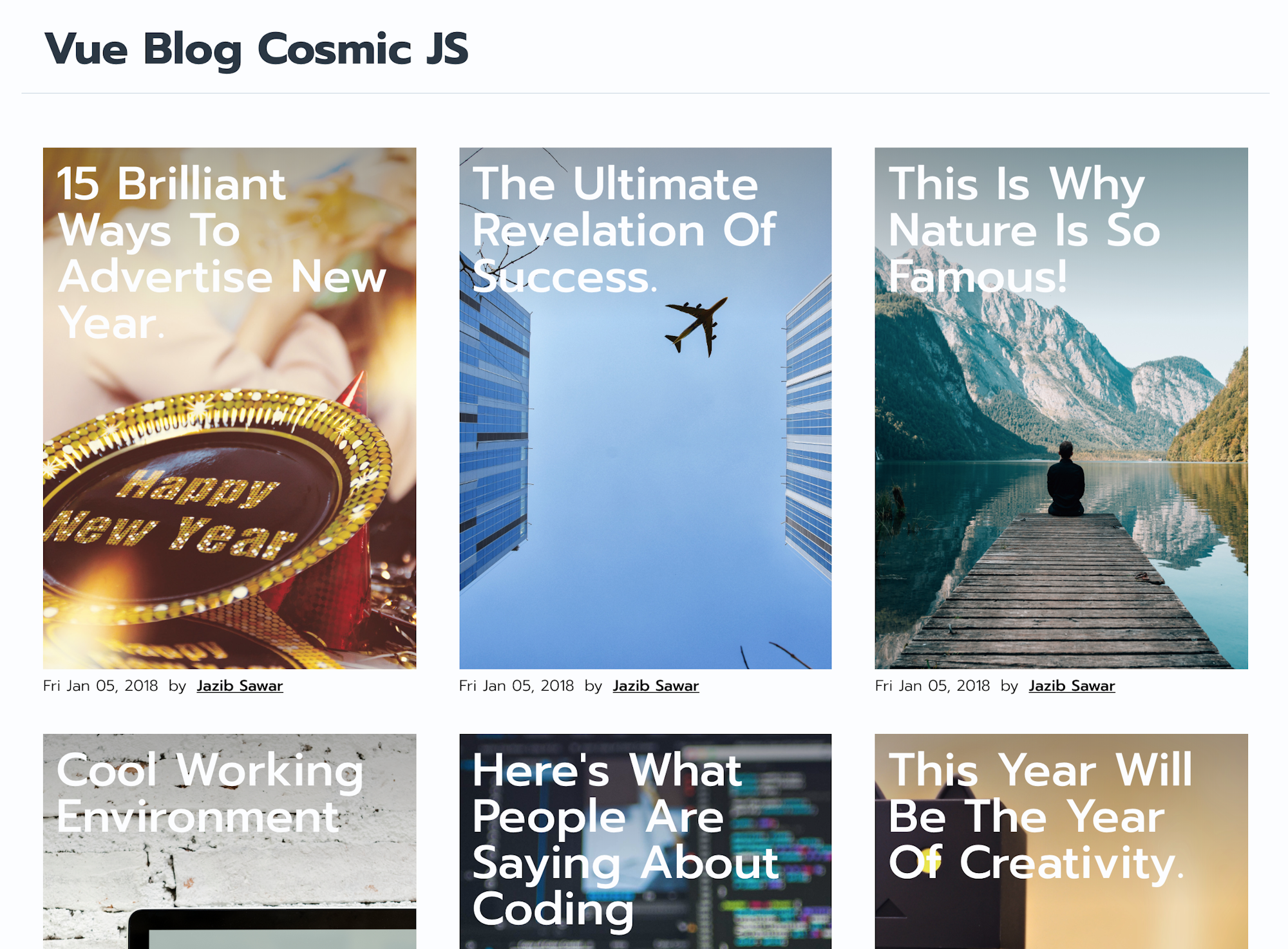
A simple Vue.js template for creating a fast, beautiful blog on Netlify powerd by the Cosmic JS Headless CMS for content editing.
This template provides blog, blog posts, authors and elegant modern design ready to deploy on Netlify in one click!
Below are steps to deploy your application to Netlify and integrate with Cosmic JS for content editing.
Click the button below to deploy this application to Netlify. By default, it will be connected to a Bucket with demo content.
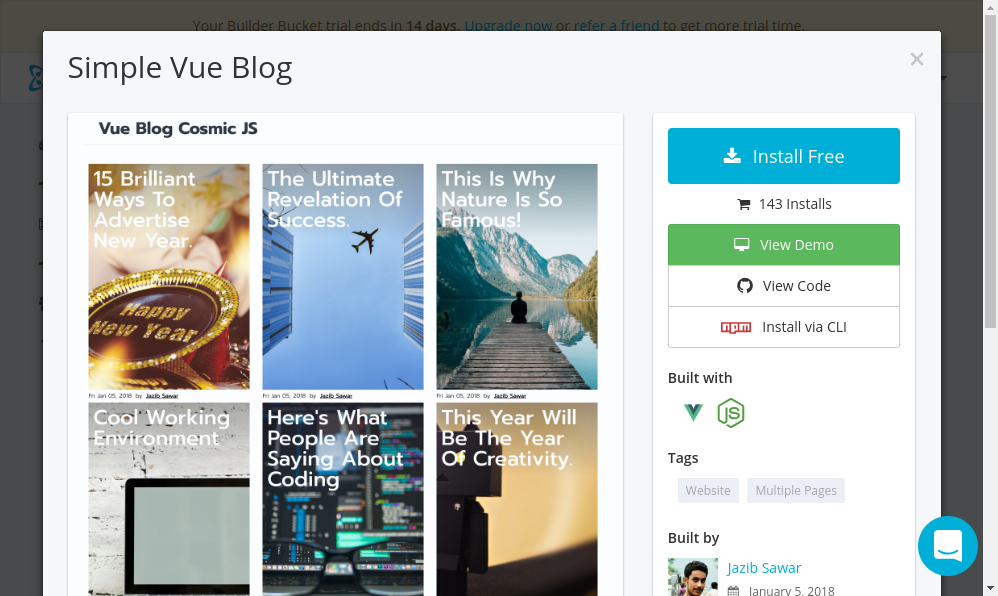
Install the Simple Vue Blog by clicking Install Free on the app page.
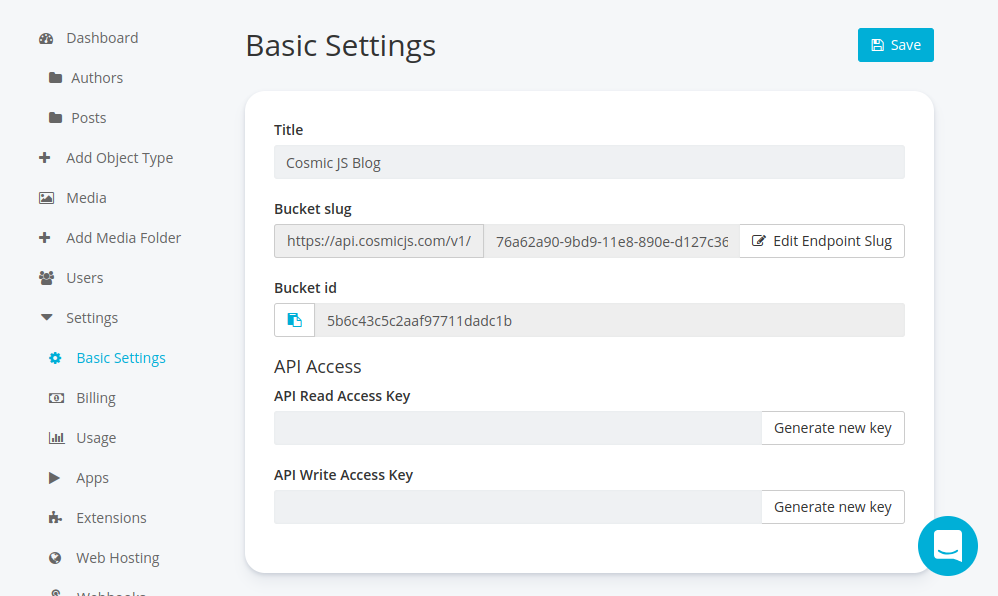
Click on Settings and then Basic Settings in your Bucket dashboard. There you can generate API Read Access Key & API Write Access Key and save them. This step is optional but recommended for security purposes.
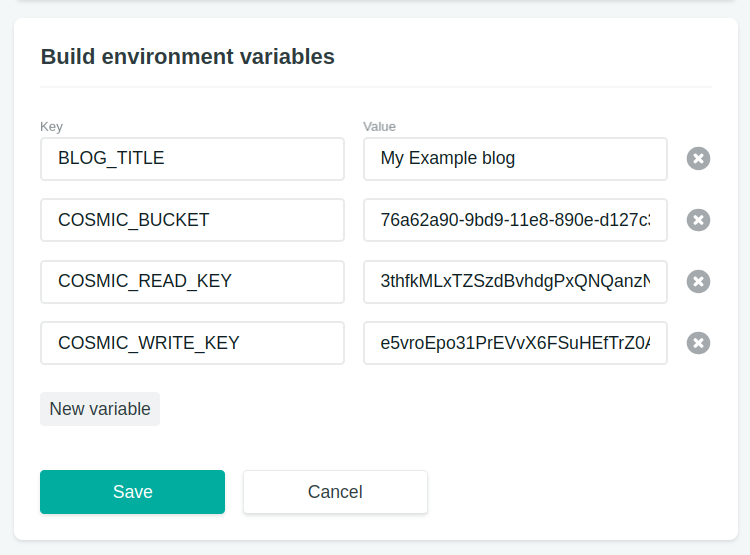
Now go to Netlify Site Settings and then go to the Build and Deploy page. Scroll down and you will see Build environment variables section where you will enter Cosmic JS Bucket credentials.
{
COSMIC_BUCKET: "", /* Default: 'simple-vue-blog' */
COSMIC_READ_KEY: "", /* Default: ' */
COSMIC_WRITE_KEY: "", /* Default: '' */
BLOG_TITLE: "", /* Default: 'Vue Blog Cosmic JS' */
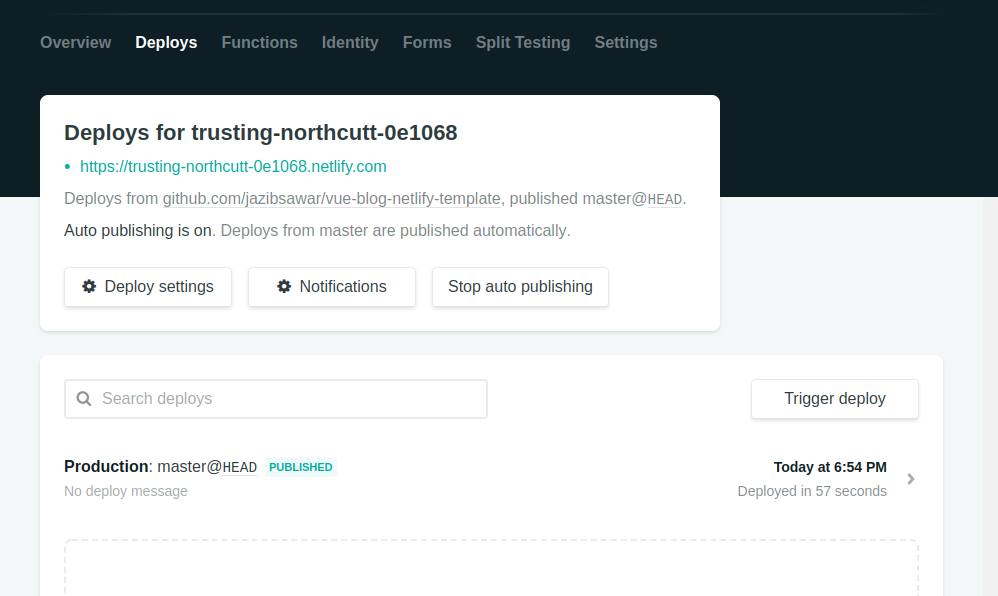
}At last, go to Netlify Deploys page and Trigger Deploy. Congratulation, your application is deployed and connected to Cosmic JS Bucket.