Curso do Bootcamp HTML Web Developer da Digital Innovation One.
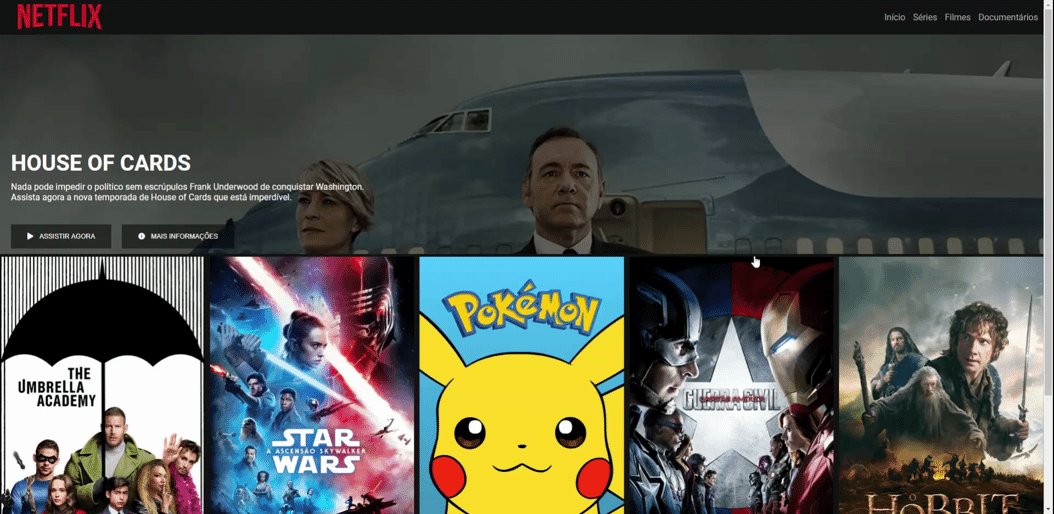
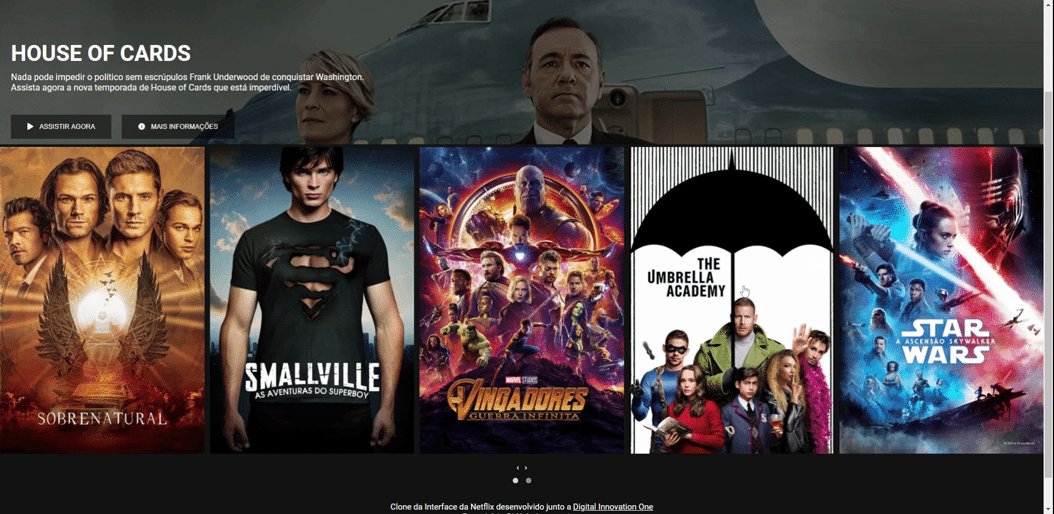
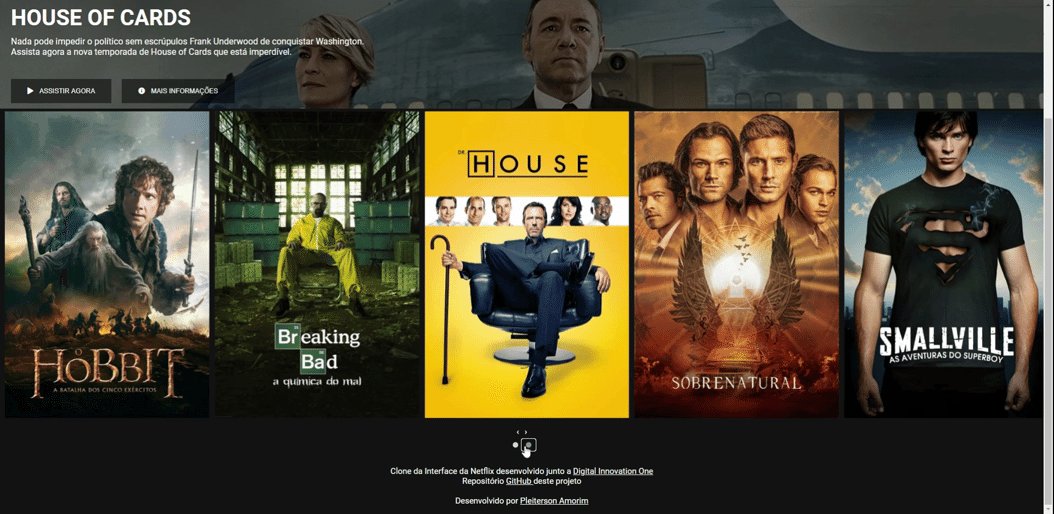
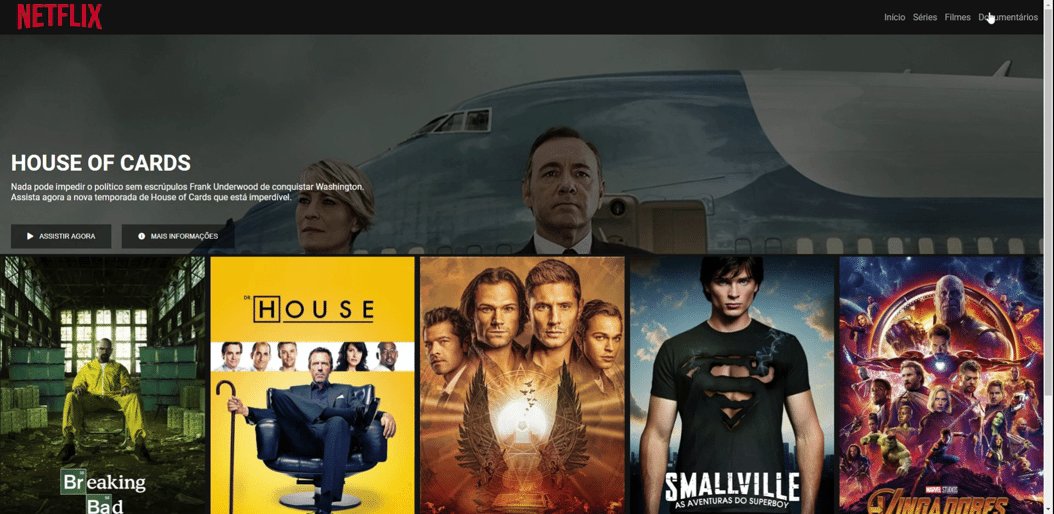
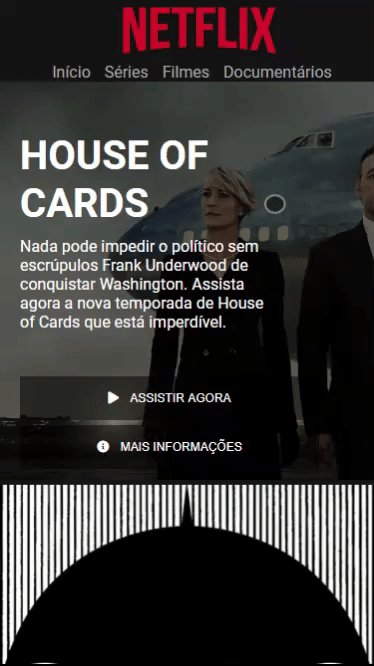
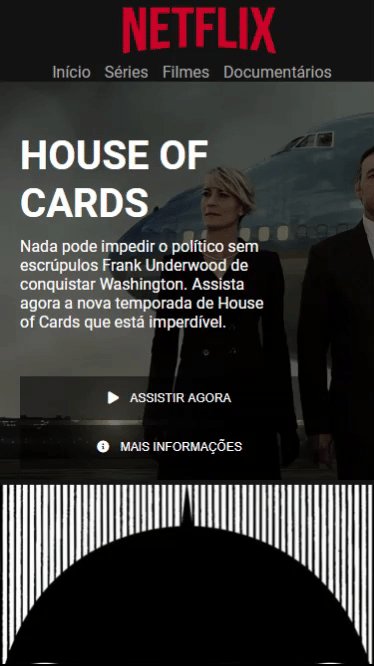
Recrie a interface do principal site de streaming mundial utilizando tecnologias simples como HTML5, CSS3 e JavaScript. Nesse projeto você aprenderá: como estruturar um layout, técnicas de CSS3 com containers e variáveis, como posicionar os elementos com Flexbox e como utilizar plugins Jquery a favor da sua aplicação.
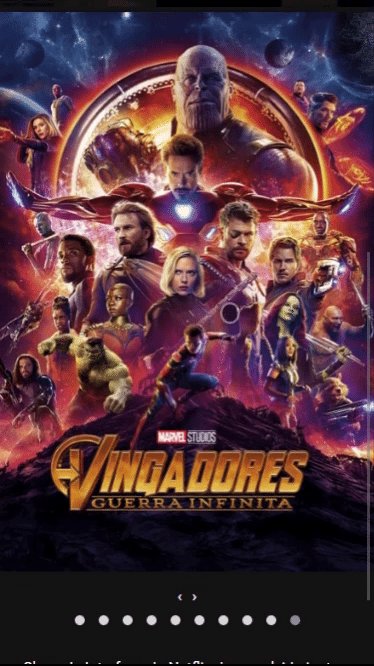
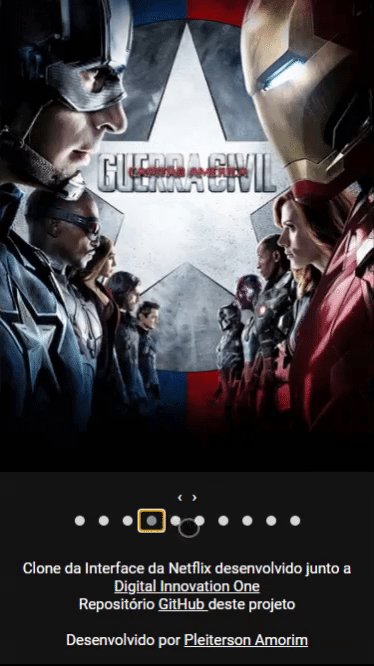
As imagens dos filmes incluídos neste projetos foram retiradas do site The Movie Database - TMDb. O carousel foi criado através do plugin jQuery Owl Carousel 2, no site contém vários exemplos de carousel.
Neste projeto realizei algumas alterações, como a logo da Netflix que no projeto original não tem. A fonte utilizada no original foi Arial, eu já incluí a fonte Roboto do Google Fonts.
PS.: todos os links deste clone retornam para a mesma página.
- Este projeto está sob a licença MIT.