The ws package provides a cross-platform WebSocket client for both Dart and Flutter applications. It allows you to connect to a WebSocket server, send and receive messages, and handle the connection state changes.
Add the following dependency to your pubspec.yaml file:
dependencies:
ws: <version>reconnectTimeout: A read-only property that returns the reconnect timeout. The default value is 5 seconds.state: A read-only property that returns the current WebSocket connection state.stateChanges: A read-only property that returns a stream of WebSocket connection state changes.stream: A read-only property that returns a stream of message events handled by the WebSocket.metrics: A read-only property that returns aWebSocketMetricsobject with metrics about the WebSocket connection.
connect(String url): Connects to the WebSocket server specified by the URL argument.disconnect([int? code = 1000, String? reason = 'NORMAL_CLOSURE']): Closes the WebSocket connection. You can optionally pass a numeric code and a reason string to the method to send close information to the remote peer.add(Object data): Sends data on the WebSocket connection. The data can be either a String or a List of integers holding bytes.close([int? code = 1000, String? reason = 'NORMAL_CLOSURE']): Permanently stops the WebSocket connection and frees all resources. After calling this method, the WebSocket client is no longer usable.
The WebSocketOptions class provides a configurable set of options for setting up a WebSocket connection on both VM (Virtual Machine) and JS (JavaScript) platforms. This class supports a variety of settings including connection retry strategies, subprotocols, timeouts, message interceptors, and platform-specific configurations.
To use WebSocketOptions, instantiate it directly with the desired configuration for your platform. Use the .vm() factory for VM platform settings and .js() factory for JS platform settings. The .selector() factory can be used to construct options depending on the current platform, allowing for flexible configuration across different environments.
Common configuration options applicable across VM and JS platforms:
| Option | Description |
|---|---|
connectionRetryInterval |
Specifies the Backoff full jitter strategy for reconnecting. Allows tweaks for the reconnect backoff algorithm (min delay, max delay). If not specified, reconnecting is disabled. |
protocols |
Specifies the subprotocols the client is willing to speak. |
timeout |
Specifies the maximum time to wait for the connection to be established. Defaults to 30 seconds if not specified. |
afterConnect |
Specifies the callback function to be called after the connection is established, but before the client is allowed to send user messages. |
interceptors |
Specifies the interceptors for WebSocket messages. |
Specific to VM (Mobile, Desktop, Server, Console) platform. Not to be used on the web platform.
- Includes all common options.
headers: Specifies additional HTTP headers for setting up the connection. Certain headers are controlled by the WebSocket connection process and will be ignored if passed.compression: If provided, configures the WebSocket to negotiate with the specifiedCompressionOptions.customClient: Allows specifying a customHttpClient.userAgent: Allows specifying a customUserAgent.
Specific to JS (Browser) platform. Not to be used on the VM platform.
- Includes all common options.
useBlobForBinary: Specifies ifUint8Listshould be sent asBlobor as typed data. Defaults to sending as typed data.
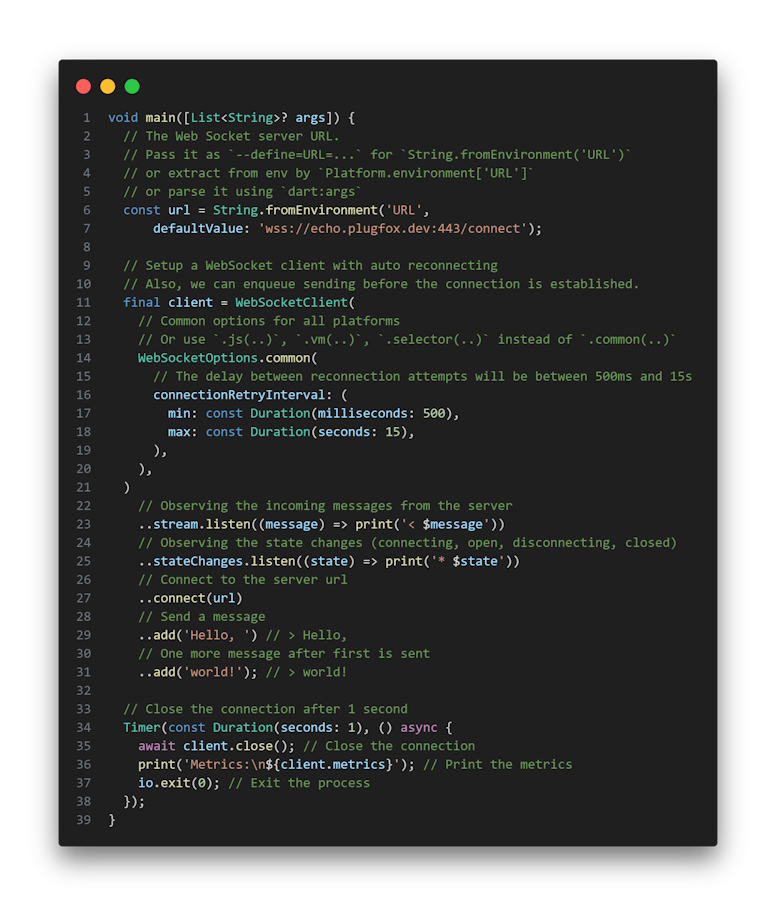
 Example of using the ws library to connect to a WebSocket server
Example of using the ws library to connect to a WebSocket server
The ws package provides a cross-platform WebSocket client that supports automatic reconnection in case of connection loss. The client automatically tries to reconnect to the server when the connection is lost. To handle reconnection-related events, you can register listeners for the stateChanges stream, which notifies you about changes in the connection state. When the connection is closed, the client tries to reconnect with a delay, which increases exponentially with each unsuccessful attempt to prevent overloading the server.
The ws package provides a cross-platform WebSocket client that supports metrics. The client automatically collects metrics about the number of sent and received messages, as well as the number of sent and received bytes. To get the metrics, you can use the metrics property, which returns a WebSocketMetrics object. The metrics are updated on demand, so you can get the latest values at any time.
The ws package provides a cross-platform WebSocket client that supports JSON. The client automatically decodes incoming messages from JSON to Dart objects. To get the decoded messages, you can use the client.stream.json property, which returns a Stream<Map<String, Object?>> of decoded messages.
- ✅ Cross-platform WebSocket client for Dart and Flutter
- ✅ Support for secure WebSocket connections
wss:// - ✅ Specifying custom protocols
- ✅ Connection state changes
- ✅ Reconnection to new URL
- ✅ Concurrency
- ✅ Backoff full jitter strategy for reconnection attempts
- ✅ Handy stream of messages with automatic JSON decoding
- ✅ Metrics & TX/RX bytes and counters
- ✅ Platform-specific options
- ✅ Connection timeout
- ✅ Creating Web Socket client from custom implementation
- ✅ Fake client for testing
- ✅ Custom exceptions
- ✅ 90% test coverage
- ✅ First message after connection/reconnection
- ✅ Interceptors (middlewares)
- RFC 6455: The WebSocket Protocol
- WebSocket API on MDN
- Dart HTML WebSocket library
- Dart IO WebSocket library
Refer to the Changelog to get all release notes.
Matiunin Mikhail aka Plague Fox
If you want to support the development of our library, there are several ways you can do it:
We appreciate any form of support, whether it's a financial donation or just a star on GitHub. It helps us to continue developing and improving our library. Thank you for your support!
web, socket, ws, wss, WebSocket, cross, platform



